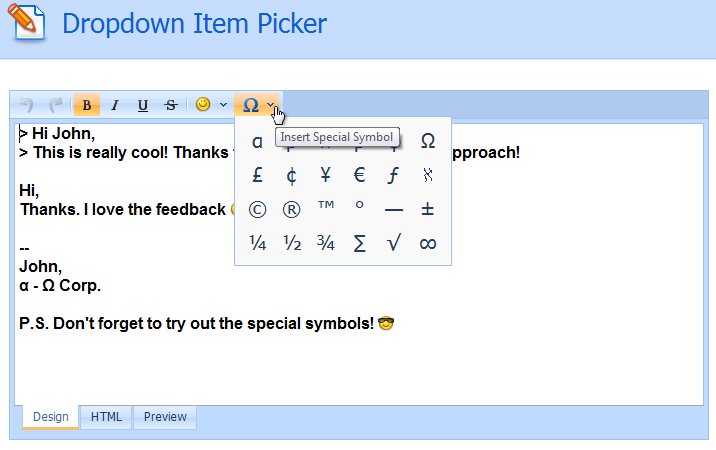
Check out this upcoming dropdown item picker feature of the ASPxHtmlEditor in the DXperience 2010 vol 2 release:

You will be able to extend the ASPxHtmlEditor’s toolbars with dropdown item pickers and populate them with data.
A dropdown item picker represents a button with a dropdown, containing a list of items available for selection. To select an item, users can hover the mouse pointer over a button or click it, to open its dropdown list and then click an item within the list. In this demo, you can insert smilies and special symbols to the editor's content, via corresponding dropdown item pickers.
In ASPxHtmlEditor toolbars, a dropdown item picker is represented by a ToolbarCustomItemPickerDropDownButton toolbar item. This item provides a number of options that allow you to customize the appearance and behavior of a dropdown item picker. The most important options include:
- Items. Use this collection to add items to a dropdown list.
- ColumnCount. Use this property to specify the number of columns into which items are arranged within a dropdown list.
- ItemHeight and ItemWidth. Use these properties to adjust the item size.
- ImagePosition. You can display a caption and/or an image within a list item. The element to display is determined automatically, based upon a list item's Text and Image-Url property values. To customize a list item's image alignment, use an item picker's ImagePosition property. Also, a list item can be assigned a tooltip and value via the ToolTip and Value properties, respectively.
- ButtonImageMode and Image. By default, the ButtonImageMode property is set to UseItemPickerImage. This indicates that a dropdown button displays the recently selected item's image (see the Insert Smiley item picker), to allow users to select this item by clicking the button, rather than opening a dropdown and selecting the item again. You can opt to disable this mode and display a specific image in the button (see the Insert Special Symbol item picker). To accomplish this, set the ButtonImageMode property to UseButtonImage and provide an image via an item picker's Image property. To specify the initially selected item, use an item picker's SelectedItemIndex property.
- CommandName. Use this property to associate a command name with an item picker. You can use this command name to respond to item picker clicks on the client side via the editor's CustomCommand client event handler. In this demo, the OnCommandExecute JavaScript function is designated as the CustomCommand client event handler (see the demo's .ASPX markup file). Each time a list item or dropdown button is clicked, the selected item's value (specified via its Value property) is passed as a parameter to the OnCommandExecute function. Then, this function passes the value to the InsertSmiley or InsertSpecialSymbol function, which handles clicks within a corresponding item picker.
And for you source code geeks, here is how the ASPxHtmlEditor is defined in the ASPX code with the custom dropdown item pickers:
<dx:ASPxHtmlEditor ID="DemoHtmlEditor" runat="server" Height="350px" ClientInstanceName="HtmlEditor">
<ClientSideEvents CustomCommand="OnCommandExecute" />
<Toolbars>
<dx:HtmlEditorToolbar>
<Items>
<dx:ToolbarUndoButton></dx:ToolbarUndoButton>
<dx:ToolbarRedoButton></dx:ToolbarRedoButton>
<dx:ToolbarBoldButton BeginGroup="true"></dx:ToolbarBoldButton>
<dx:ToolbarItalicButton></dx:ToolbarItalicButton>
<dx:ToolbarUnderlineButton></dx:ToolbarUnderlineButton>
<dx:ToolbarStrikethroughButton></dx:ToolbarStrikethroughButton>
<dx:ToolbarDropDownItemPicker BeginGroup="True" CommandName="InsertSmiley" SelectedItemIndex="0"
ImagePosition="Left" ToolTip="Insert Smiley" ColumnCount="4" ItemHeight="24"
ItemWidth="24" ClickMode="ExecuteSelectedItemAction">
<Items>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/11.png" Value="11#Smile#:)"
ToolTip="Smile"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/1.png" Value="1#Angry#:@"
ToolTip="Angry"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/2.png" Value="2#Embarrassed#:$"
ToolTip="Embarrassed"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/3.png" Value="3#Cool#H" ToolTip="Cool">
</dx:ToolbarItemPickerItem><dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/4.png" Value="4#Crying#:'("
ToolTip="Crying"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/5.png" Value="5#Unsatisfied#=/"
ToolTip="Unsatisfied"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/6.png" Value="6#Scared#6"
ToolTip="Scared"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/7.png" Value="7#Angel#A" ToolTip="Angel">
</dx:ToolbarItemPickerItem><dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/8.png" Value="8#Big Smile#:D"
ToolTip="Big Smile"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/9.png" Value="9#Kisses#:*"
ToolTip="Kisses"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/10.png" Value="10#Sleep#|-)"
ToolTip="Sleep"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/12.png" Value="12#Sad#:("
ToolTip="Sad"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/13.png" Value="13#Surprise#:O"
ToolTip="Surprise"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/14.png" Value="14#Stick out tongue#:P"
ToolTip="Stick out tongue"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/15.png" Value="15#Huh?#:^"
ToolTip="Huh?"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Image-Url="~/Content/Smilies/16.png" Value="16#Wink#;)"
ToolTip="Wink"></dx:ToolbarItemPickerItem>
</Items>
</dx:ToolbarDropDownItemPicker>
<dx:ToolbarDropDownItemPicker CommandName="InsertSpecialSymbol" ClickMode="ShowDropDown"
ColumnCount="6" ToolTip="Insert Special Symbol" ItemHeight="34" ItemWidth="34">
<Image Width="16px" Height="16px">
</Image>
<Items>
<dx:ToolbarItemPickerItem Value="α" Text="α" ToolTip="Greek small letter alpha"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="β" Text="β" ToolTip="Greek small letter beta"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="π" Text="π" ToolTip="Greek small letter pi"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="ρ" Text="ρ" ToolTip="Greek small letter rho"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="φ" Text="φ" ToolTip="Greek small letter phi"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="Ω" Text="Ω" ToolTip="Omega sign"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="£" Text="£" ToolTip="Pound"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="¢" Text="¢" ToolTip="Cent"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="¥" Text="¥" ToolTip="Yen"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="€" Text="€" ToolTip="Euro"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="ƒ" Text="ƒ" ToolTip="Latin small f with hook"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="ℵ" Text="ℵ" ToolTip="Alef symbol"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="©" Text="©" ToolTip="Copyright sign"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="®" Text="®" ToolTip="Registered sign"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="™" Text="™" ToolTip="Trademark sign"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="°" Text="°" ToolTip="Degree sign"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="—" Text="—" ToolTip="Em dash"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="±" Text="±" ToolTip="Plus-minus sign"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="¼" Text="¼" ToolTip="Common fraction one quarter"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="½" Text="½" ToolTip="Common fraction one half"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="¾" Text="¾" ToolTip="Common fraction three quarters"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="∑" Text="∑" ToolTip="N-ary summation"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="√" Text="√" ToolTip="Square root"></dx:ToolbarItemPickerItem>
<dx:ToolbarItemPickerItem Value="∞" Text="∞" ToolTip="Infinity"></dx:ToolbarItemPickerItem>
</Items>
</dx:ToolbarDropDownItemPicker>
</Items>
</dx:HtmlEditorToolbar>
</Toolbars>
<StylesEditors>
<DropDownItemPickerItemStyle Font-Size="20px"></DropDownItemPickerItemStyle>
</StylesEditors>
</dx:ASPxHtmlEditor>
Drop me a line below with your thoughts on the upcoming ASPxHtmlEditor’s dropdown item pickers. Thanks!

DXperience? What's That?
DXperience is the .NET developer's secret weapon. Get full access to a complete suite of professional components that let you instantly drop in new features, designer styles and fast performance for your applications. Try a fully-functional version of DXperience for free now: http://www.devexpress.com/Downloads/NET/
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.