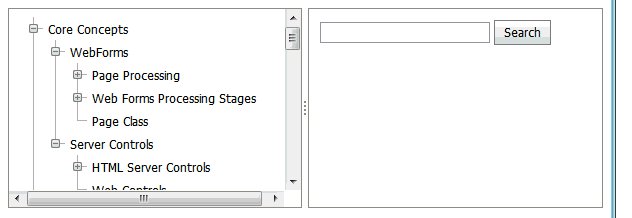
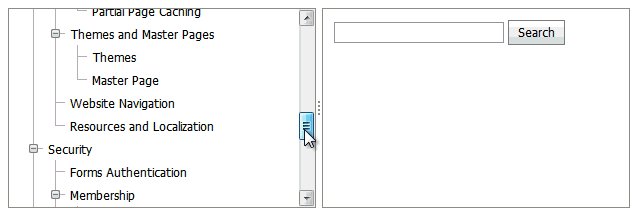
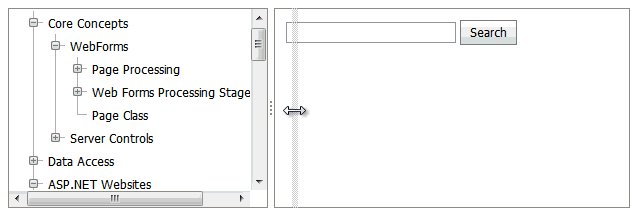
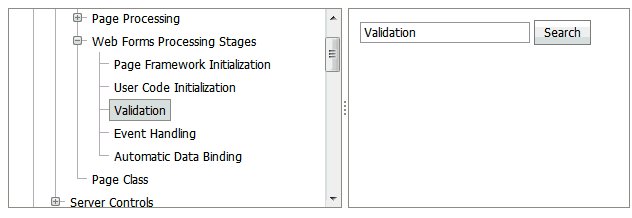
Check out the Code Central web project sample below that shows you how to create a help navigation layout using the ASP.NET TreeView and Splitter controls:

This sample shows a typical solution for how the ASP.NET TreeView control could be used in your websites.
For example, when a user types some text in the search box and clicks the search button then we’ll locate the corresponding node and make it visible in the ASP.NET TreeView control.
This sample uses the ASPxSplitter and the new ASPxTreeView controls to make a typical MSDN-style page layout.
Easy Visual Studio Integration
The Code Central repository contains full projects that easily open in your Visual Studio instance in one-click!
Try it yourself then drop me a line below with your thoughts. Thanks!

DXperience? What's That?
DXperience is the .NET developer's secret weapon. Get full access to a complete suite of professional components that let you instantly drop in new features, designer styles and fast performance for your applications. Try a fully-functional version of DXperience for free now: http://www.devexpress.com/Downloads/NET/
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.