Two highly requested features for our ASP.NET Tab (Page) Control --Scrolling and Multi Line Layout -- will be made available in the next release of DXperience.
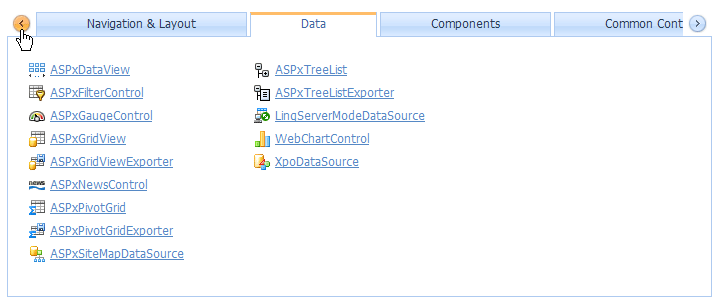
ASP.NET TAB Scrolling (navigation buttons on the left and right side of the control)

ASP.NET TAB Scrolling (both navigation buttons on the right side of the control)

Tab scrolling can be enabled by setting the EnableTabScrolling property to true. When active, if the control's size prevents all tabs from being visible within the tab header, scroll buttons will be displayed allowing end-users to scroll through the tab list. The TabAlign property determines the position of the scroll buttons (Left, Right, Center).
Mult line ASP.NET Tab Layout

The ASPxTabControl and ASPxPageControl can display tabs across multiple rows. The screenshot above illustrates how to paint the ASPxPageControl's tab header across two rows. To start a new line from a given tab, set the NewLine property of the required tab object to true. In this example, the "Data" tab page has its NewLine property set to true.
Visit http://www.devexpress.com/Products/NET/Controls/ASP/ for more information on our entire ASP.NET product line.
Want MVC - Learn about our upcoming MVC HTML Editor: http://community.devexpress.com/blogs/aspnet/archive/2010/08/04/new-asp-net-mvc-extensions-html-editor-2010-vol-2.aspx
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.