Learn how to add the jQuery 'yellow fade technique' (YFT) to highlight changes in your ASPxGridView without getting in your end-user's way.

Yellow Fade Technique
The YFT was first pioneered by 37 Signals back around 2004. Why does it matter?
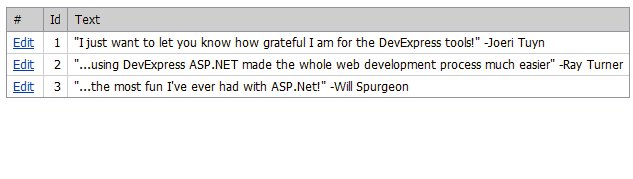
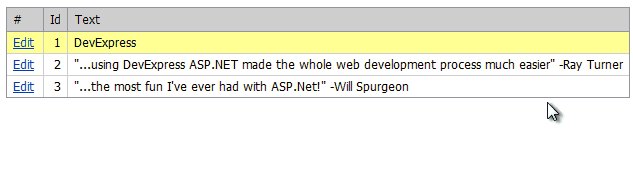
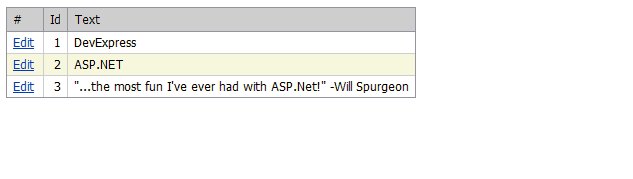
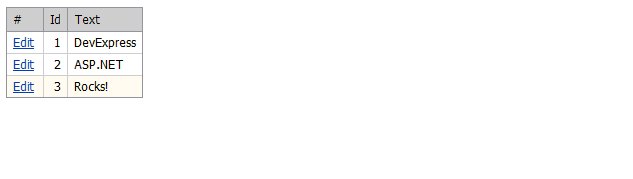
When you edit or move something on a web page it usually forces a reload of that page. The problem is once the page reloads it’s often difficult to spot and confirm the change (especially if the change occurred somewhere in the middle of the page). The YFT uses JavaScript to create a yellow highlight that briefly spotlights the change when the page reloads. Then, in a second or two, the highlight fades and the page reverts to its normal state. The YFT makes it super easy to spot edits/changes yet its unobtrusive nature lets people quickly get back to work once a modification is confirmed. -Matthew Linderman
Note: While our ASPxGridView doesn't force you to reload the page because it has excellent Ajax callbacks built-in, the YFT is still a great way to let you users know what was just changed. In fact, many sites like StackOverflow.com have adopted it because of it's simplicity and elegance.
jQuery Effect
jQuery makes adding the YFT simple because it provides a 'jQuery effect' called Highlight and you only need to make a single method call in your JavaScript code.
There's A Webinar For That
If you'd like to see a video version of the how-to add the YFT to ASPxGridView then please watch this webinar video. Julian Bucknall, our CTO and resident JavaScript guru, and myself cover this technique and other things to be aware of when using DevExpress ASP.NET with jQuery:

Julian's webinar wrap-up post.
Step-by-Step Instructions
Here's the steps to add the YFT when your end-user click's 'Update' in the EditForm of the ASPxGridView:
1. Add jQuery references. For the Highlight effect, you'll need the Effects Core library. Download it or reference it via CDN as I do in the code below.
<head runat="server">
<title></title>
<!-- Here I'm using links for jQuery stuff from Google CDN, it's can be easily changed on local-->
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
</head>
2. Add these 2 methods:
<body>
<script type="text/javascript">
var editedRowSelector = null;
function OnGridCallback() {
if (editedRowSelector) {
$(editedRowSelector).effect("highlight", {}, 3000);
editedRowSelector = null;
}
AddHandlerToUpdateButton();
}
function AddHandlerToUpdateButton() {
$("table[class^='dxgvEditFormTable']")
.find("a:contains('Update')")
.click(function () {
editedRowSelector = '#' + $("tr[class^='dxgvEditFormDisplayRow']").attr('id');
});
}
</script>
The OnGridCallback() method is used to call the jQuery highlight effect and is triggered by the ASPxGridView when a callback is finished. The AddHandlerToUpdateButton() method is used to add a click event to the ASPxGridView's 'Update' button.
3. Add a client-side EndCallback event to your ASPxGridView:
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="AccessDataSource1" KeyFieldName="EmployeeID">
<ClientSideEvents EndCallback="function(s, e) {
OnGridCallback();
}" />
<Columns>
...
Here's what's happening in the code above:
- When your end-user clicks the 'Edit' button or anytime the ASPxGridView does a callback, then at the end of the callback, it will call the OnGridCallback method.
- If the editedRowSelector variable is not null then we'll call the jQuery highlight and set it to Null.
- However, if the editedRowSelector is null then we'll simply called the 'AddHandlerToUpdate' method which will assign the editedRowSelector variable IF the grid's EditForm has displayed.
- Then then 'AddHandlerToUpdate' method will look for the 'Update' button within a CSS class called 'dxgvEditFormTable'. If it finds it, then it'll set the 'editedRowSelector' variable.
- Finally, when your end-user clicks 'Update', it'll go through the 1-4 steps again but this time, since the 'editedRowSelector' variable is set, it'll call the jQuery highlight effect.
If that explanation is confusing then I apologize and recommend that you watch the webinar video. 
Sample Project
Here's the sample website I created in the webinar:  YFT_ASPxGridView.zip
YFT_ASPxGridView.zip
Use the DevExpress project converter tool if you have a different version than the one I used, DXperience v2011.1.
To recap, the yellow fade jQuery effect is an effective way to add a clean notification for end-users. Download my sample app and watch the webinar video to learn how.
Try the above sample, then drop me a line below with your thoughts, thanks.
Accept No Limitations - Voted Best Grid by readers of DevProConnections Magazine for 4 straight years
The ASPxGridView Suite is a feature-complete grid and editors library for ASP.NET. With blazing fast data loading, extensive data shaping options, and lightweight memory footprint, the ASPxGridView allows you to deliver a highly compelling and effective end-user experience with ease.
Go with the winner - the most decorated ASP.NET Grid Control in the market.
Check out all the great features now: ASP.NET Data Grid and Data Editors

Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.