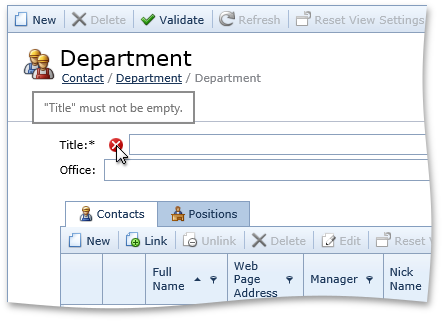
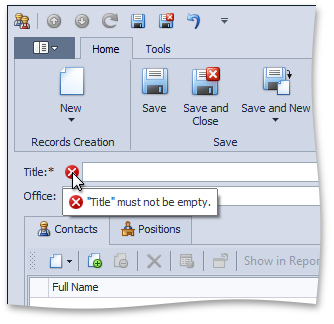
In our upcoming release of the eXpressApp Framework, data validation occurs immediately after input focus changes when validation rule evaluation does not require querying additional data from the server. These rules are RuleRequiredField,RuleRegularExpression, RuleStringComparison, RuleValueComparison and RuleRange.


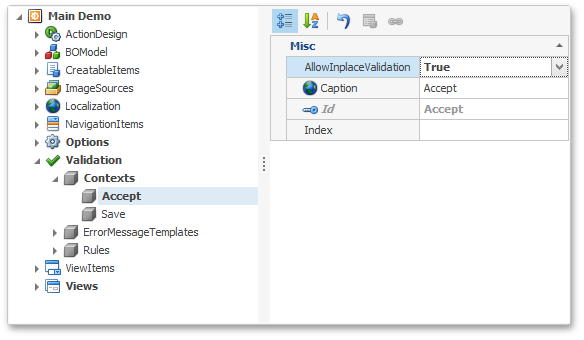
In-place validation is enabled for the Save context by default. To enable it for other contexts, use the AllowInplaceValidation property of the Validation | Contexts | Context node in the Model Editor.

Since rule evaluation occurs on the client side, in-place validation does not occur when:
The asterisk (*) symbol is automatically appended to an editor label when the RuleRequiredField is applied.
In-place validation engine relies on Controllers provided in our platform-specific ValidationWindowsFormsModule and ValidationAspNetModule components.
Note: The ASP.NET module was introduced in v15.2. In order to use in-place validation after upgrading your existing ASP.NET applications to v15.2, be certain to add this module from the Toolbox into the Application Designer.
=====================================
The XAF Team would love your feedback. Please tell us what you think of these new features.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.