The DevExtreme File Manager widget now supports customization of the built-in toolbar and context menu. You can populate the item collections with standard and user-defined command items, and configure settings to change their appearance and behavior.
Standard Items
Standard toolbar and context menu items support basic file and folder operations such as copy, delete and rename, download and others. These command items are available out of the box and do not require additional code. The documentation pages for the options toolbar.items.name and contextMenu.items.name include full lists of the available standard command names.
You can change visual settings for standard items, including text, icon and cssClass.
toolbar: {
items: [
{
name : "create" ,
icon : "plus",
text : "Add"
},
...

Custom Items
Custom items allow you to bind your own functionality to the UI elements in context menus and toolbars. For context menu items, you can use the onClick event to attach your own handler:
contextMenu: {
items: [
{
text: "Share",
onClick: customOnClickHandler
},
...
Toolbar items also support a selection of widgets (see the widget option). If you specify a widget, you should use the options setting to pass parameters to the widget itself, including event handlers.
toolbar: {
items: [
{
widget: "dxButton",
options: {
text: "Share",
onClick: customOnClickHandler
}
},
...
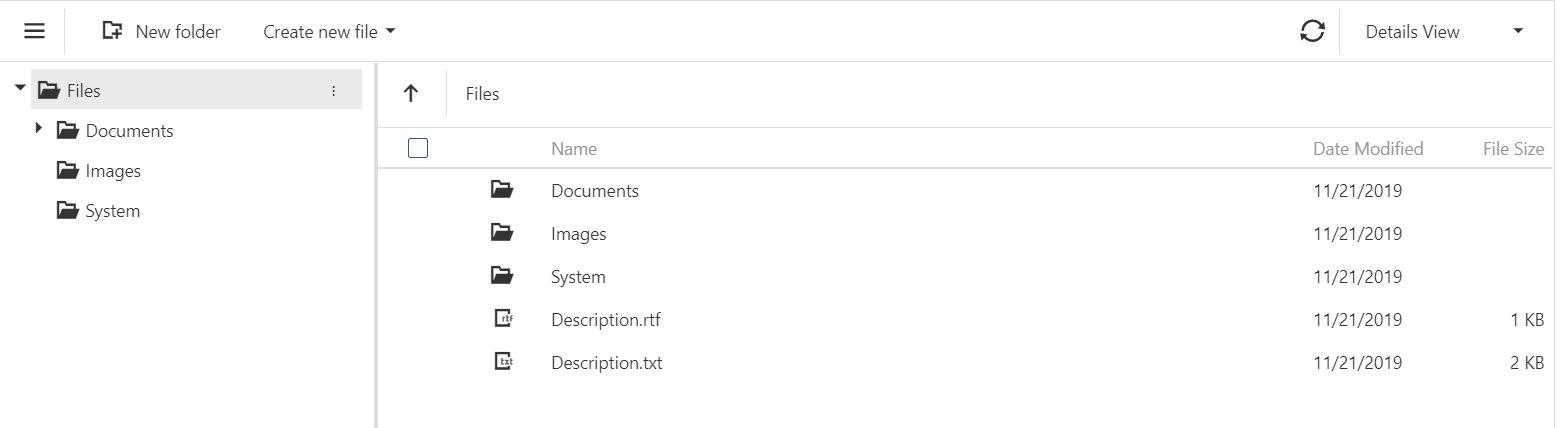
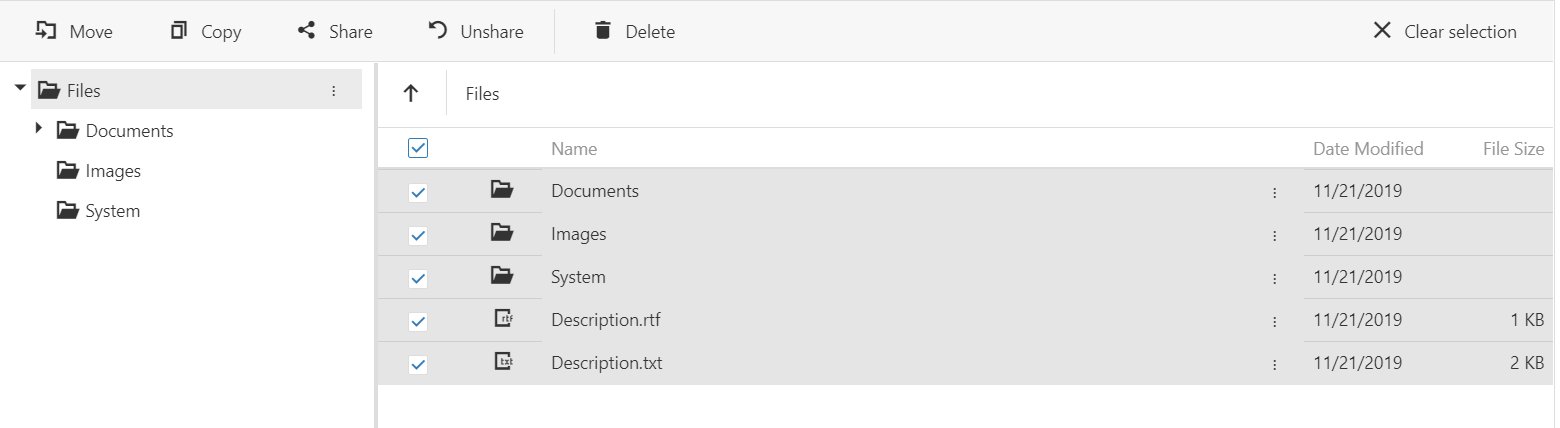
The File Manager has a built-in system to distinguish general use toolbar items from those that apply only to selected files. The items collection includes those command items that should be visible at all times, while items in the fileSelectionItems collection are only displayed if the user has selected one or more files or folders.

The visibility of standard items is additionally controlled by internal logic. For instance, the rename item appears only when files are selected, even if you include it in the items collection. If you would like the item to be visible at all times, you can set the visible property explicitly.
items: [
{
name : "rename",
visible : true,
},
...
The File Manager now supports a hierarchical context menu with submenus. Please note that the following sample only shows standard command items for brevity, but custom items can also be included at any point in the hierarchy.
contextMenu: {
items: [
{
text: "Editing",
items: [
"delete",
"rename"
]
}
}

Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.