2020 is right around the corner and we need your help to both shape and define next year’s roadmap and want to hear from you. Please take a moment to review the features below and cast your vote for the capabilities you consider most important for your development needs.
Note: The features below should be available for
Angular,
React,
Vue, and
jQuery simultaneously. Several features are framework-related and described in separate sections within this blog post.
Official Product Release Schedule
We previewed (CTP) several major components in 2019. We expect to officially ship these products in 2020 and need your help to finalize our feature list.
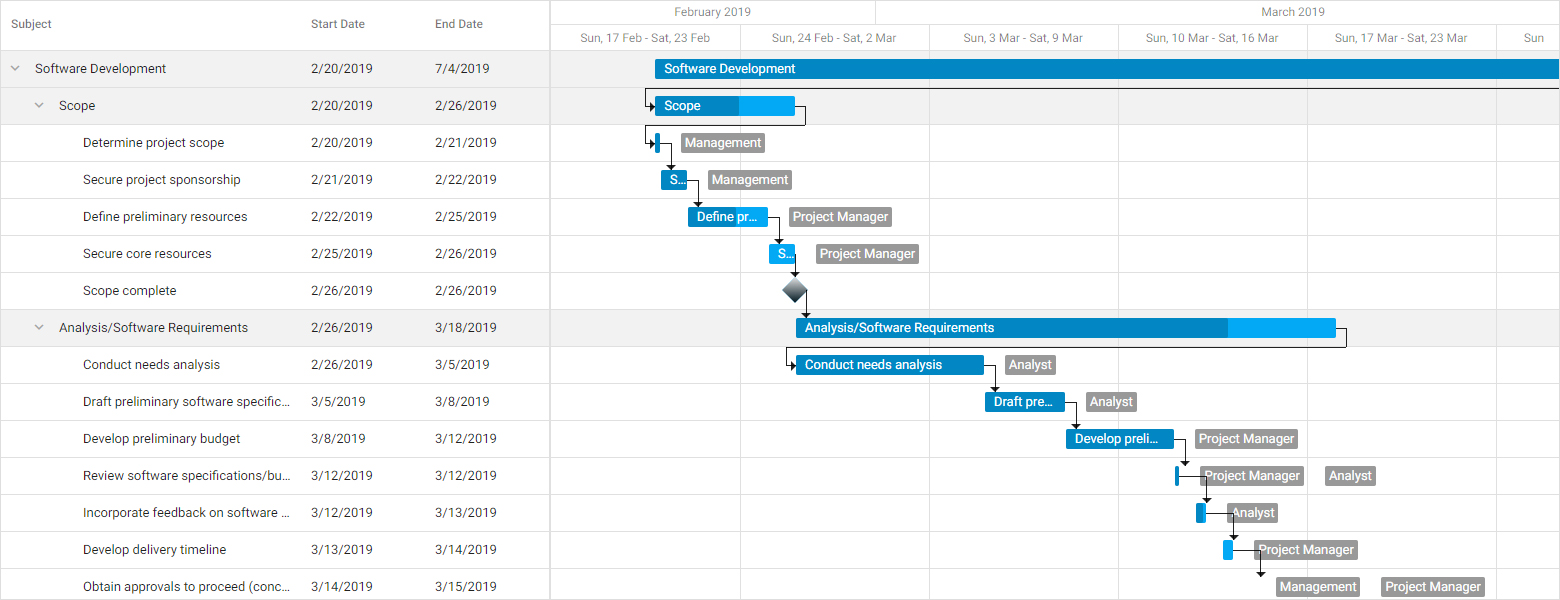
DevExtreme Gantt Control for Angular, React, Vue and jQuery

We will officially ship our
JavaScript Gantt component in 2020. We hope to extend its capabilities with the following features:
- Localization support
- Touch device support
- Integrated toolbar
- Current Time Maker that indicates the current date and time within the Gantt region
- Custom colors for Task nodes within the Gantt area
- Customizable Context Menu
- Customizable Task Details dialog (used to edit tasks)
- Data validation support
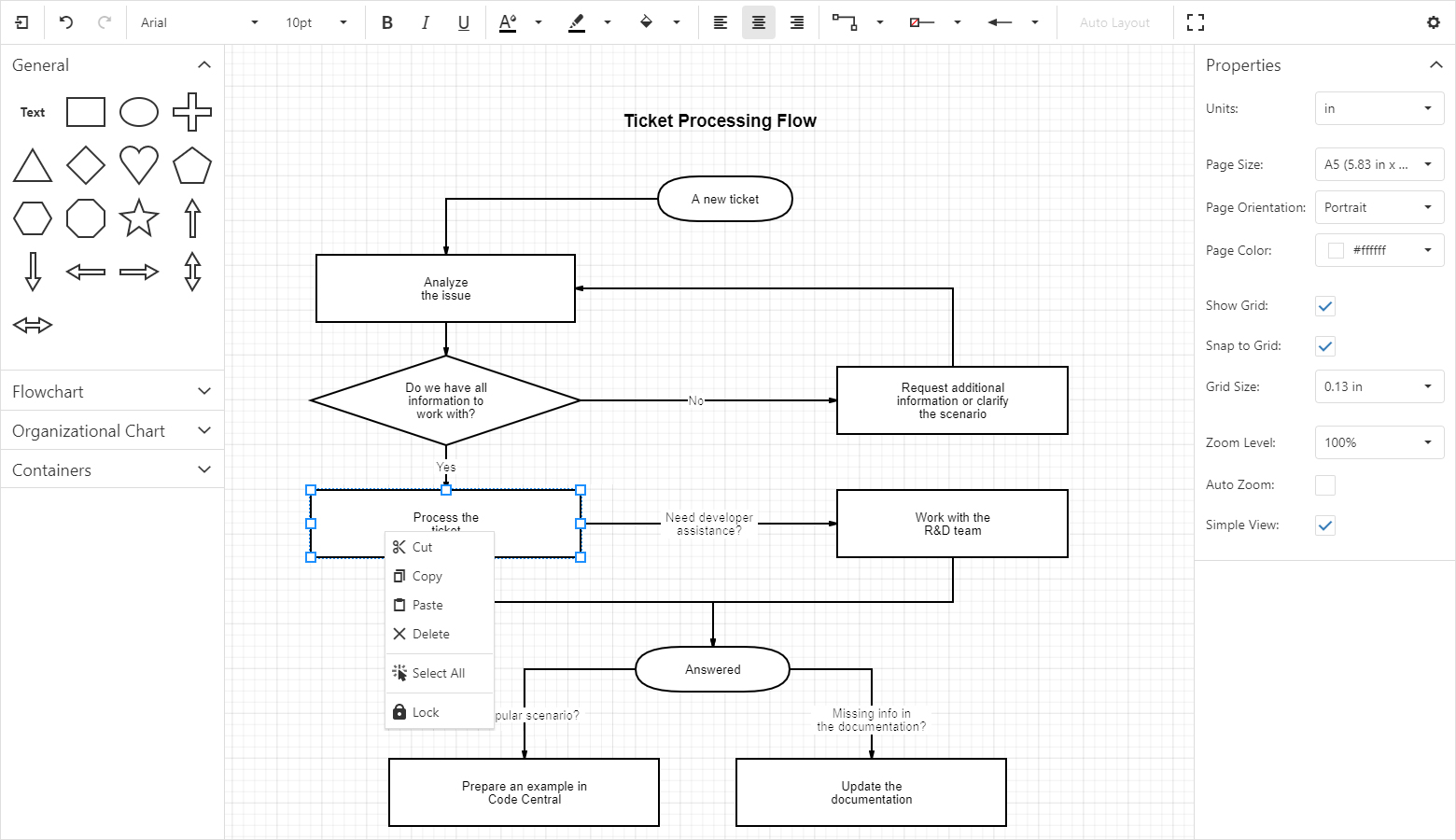
DevExtreme Diagram for Angular, React, Vue and jQuery

Like our Gantt component, we expect to officially release our
JavaScript Diagram components in 2020. New features will include:
- Localization support
- API to manage changes to the Diagram’s data model
- Template-enabled custom shapes
- Improved Diagram UI with an additional workspace inside the control
- Support for dash, dot, and other types of lines for shapes and connectors
- Auto-creation and shape connection once a connector is generated
- Drawing-related performance enhancements
- Support for touch-first devices
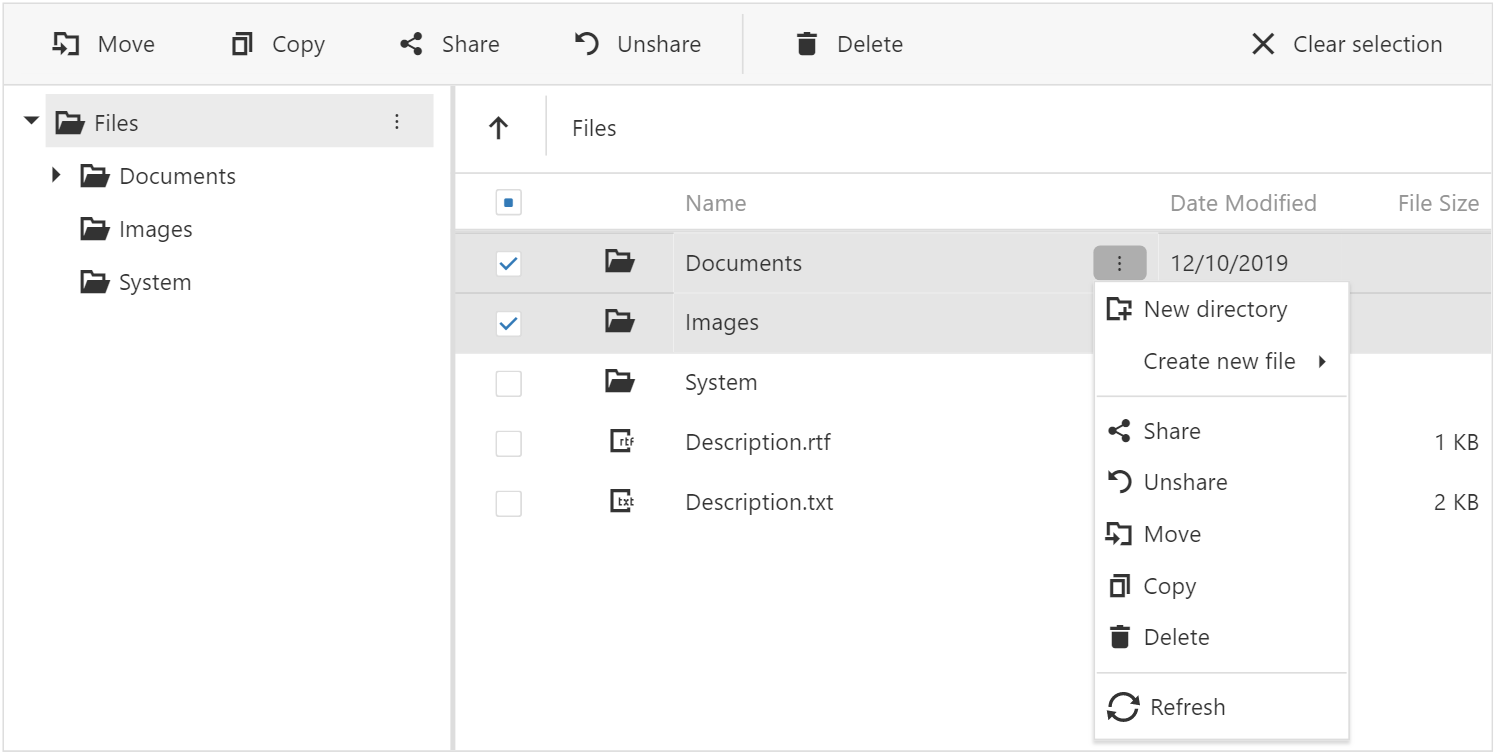
DevExtreme File Manager for Angular, React, Vue and jQuery

We will officially ship our
JavaScript File Manager component in 2020. We hope to extend its capabilities with the following features:
- Upload and download files via our ArrayFileProvider
- Declarative column customization using component options
- New API to manage file and directory selection and control end-user actions on UI elements
- Intuitive file management error handling support
- Notification and Progress panel UX enhancements
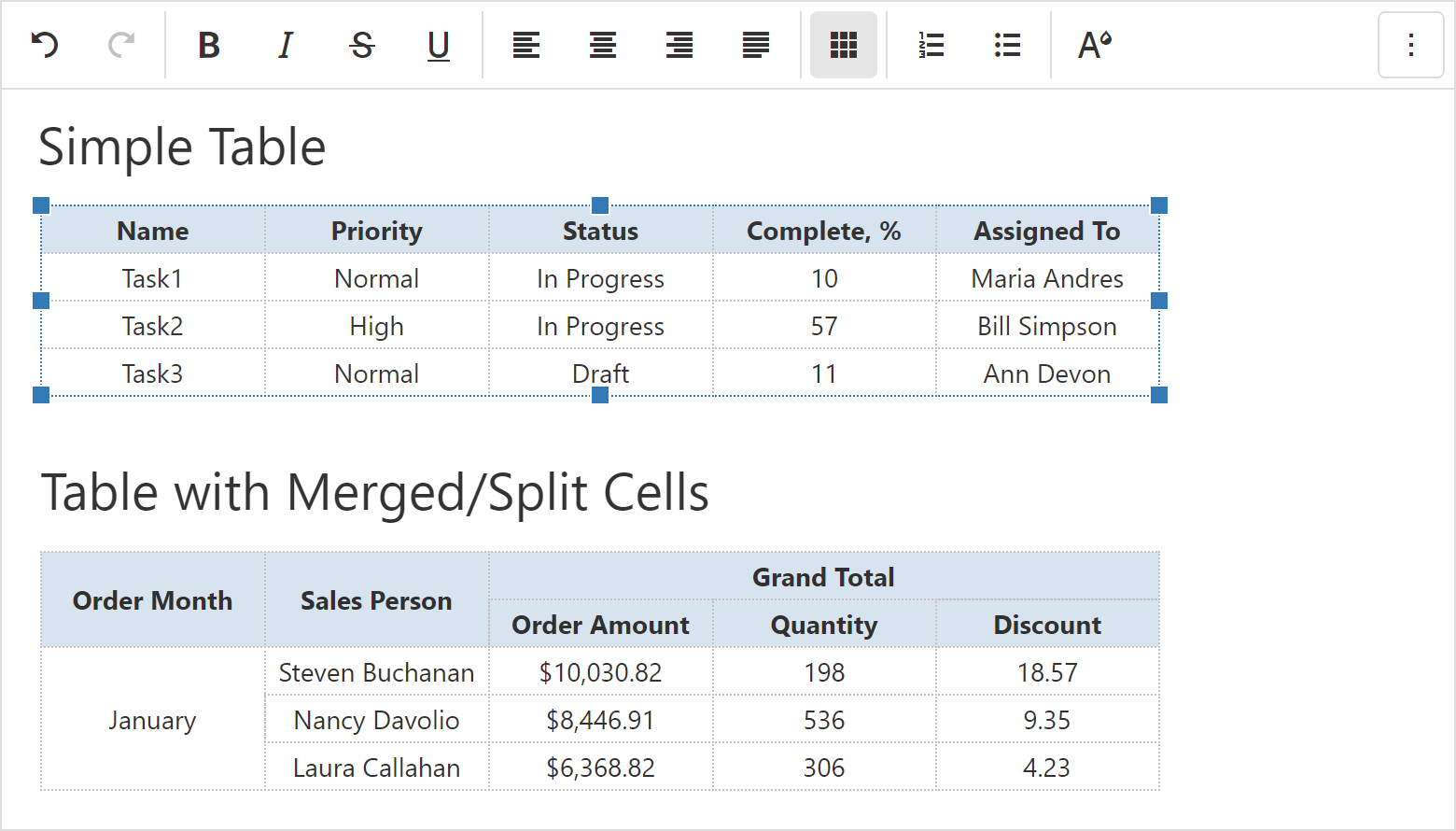
DevExtreme HTML/Markdown Editor
Table Support
As you may already know, we selected the most popular open-source implementation (
Quill) as the core for our jQuery, React, Angular and Vue
HTML/Markdown Editors. We constructed the control’s user interface with DevExtreme components (theme support, keyboard navigation, customization, etc).
Quill 2.0 was expected in 2019 and was purported to offer a new API with table support. Unfortunately, Quill 2.0
has yet to be released. We now need your help to make the best possible decision about table support within our editor.

Upload Images via a Form, Drag-and-Drop, and Copy/Paste
We couldn’t deliver this feature in 2019. We
have prepared a custom solution you can use today if this feature is important for you. We expect to integrate this feature within the control in 2020.
DevExtreme Architectural Enhancements
For the last couple of years, we worked to extend our product line’s features and delivered multiple new products to address a broad range of usage scenarios. Throughout next year, we will dedicate significant resources to evolving existing capabilities and improving our product line’s architecture:
Reduce JS/CSS Bundle Sizes
Smaller production bundles (or code chunks) offer the following benefits:
- Less time to compile application source code.
- Less time to deploy applications to hosting servers.
- Less time to deliver apps to end-user web browsers (better UX).
CSS Modules
Prior to v19.2, you had to include the complete DevExtreme CSS bundle in your app (this bundle contained styles for every single component, even if you didn’t use them all). With v19.2, we gave you the ability to create
custom style bundles and specify which components to include in the CSS bundle. As a developer you need not care about referencing proper CSS manually. Our components will reference the necessary styles and the final CSS bundle will automatically include a minimized style set.
Improved Code Splitting
Code Splitting allows web developers to group application code into multiple small bundles and reduce initial load time. To help maximize its benefits, we hope to organize DevExtreme into smaller/functionality specific
modules (for instance, we want to give you the option to use a read-only Data Grid without bundling any of its data editing features).
Efficient Tree Shaking
Tree shaking is the process of removing unused code during the bundling process. We plan to refactor our codebase to allow JS bundling tools to tree-shake DevExtreme products more efficiently.
Reduced Codebase Size
We believe we can reduce DevExtreme’s library size without affecting functionality:
- Refactor DevExtreme Core to simplify/shrink component implementation.
- Remove fallbacks and redundant features that have been addressed by new browsers or can be implemented more efficiently.
- Extract old browser fallbacks into separate JS modules.
Rendering/Update Enhancements
Incorporate Virtual DOM Rendering
As you may know, React and Vue utilize
Virtual DOM to efficiently update DOM in response to end-user actions (or other events). Though our React and Vue Components don’t use this technique, they
demonstrate outstanding performance across a variety of usage scenarios. We hope to further improve performance and to leverage Virtual DOM in 2020 (including the Server-Side Rendering support in React and Vue applications).
Note, this feature implies unpredictable technical challenges and might take more than two release cycles to complete.
Accessibility
We usually incorporate accessibility with each new DevExtreme feature/component. Some of you create products for government or other sectors that require strict compliance with existing accessibility standards such as
Section 508 and
Web Content Accessibility Guidelines (WCAG). We will compile and publish the necessary documents/materials/references for those that must meet compliance specifications/standards.
Improved Responsiveness/Adaptivity
We plan to create and publish a fully responsive real-world DevExtreme application built from ground up. We want it to look and work perfectly on any screen – from wide desktops and tablets to mobile phones. Adaptability enhancements can be applied to many components from Toolbars and Menus to our DevExtreme Scheduler and DataGrid.
DevExtreme DataGrid/TreeList
New Export to Excel API
Export to Excel will be made more flexible and robust approach via the
ExcelJS library.
Our new export capabilities will give you granular control over the Excel file generation process. We’ll do our best to make the migration process as smooth as possible. For a limited time, both options (old and new) will work side by side.
We expect to deliver the following features prior to official release:
- Introduce transparent (WYSIWYG) export of our DataGrid’s column format.
- Export the DataGrid’s filter configuration as Excel worksheet column filters.
- Fully document our new export to Excel API.
- Demonstrate popular usage scenarios via technical demos.
Once we finish with the DataGrid, we’ll extend the new Export to Excel API to our JavaScript PivotGrid and TreeList controls.
Remote Validation Support
API Enhancements
We plan to improve the design-time experience of both our DataGrid and TreeList when using MVVM-like reactive frameworks such as React, Vue, and Angular. You’ll be able to work with the component state via bindings/properties rather than via instance methods. For instance, you’ll be able to bind expanded detail row IDs in the markup instead of calling the ‘expandRow’ and ’collapseRow’ methods.
UI Components
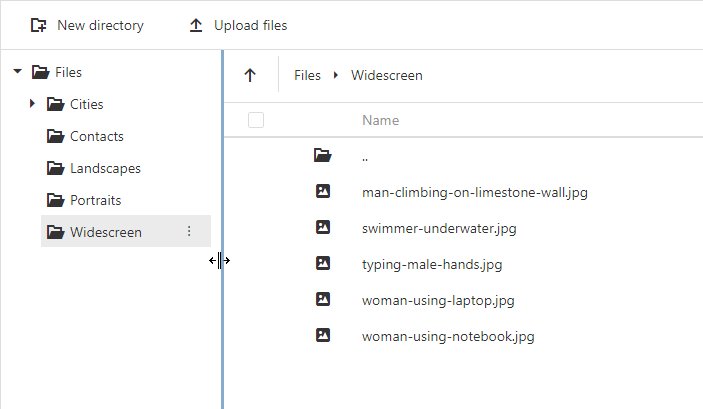
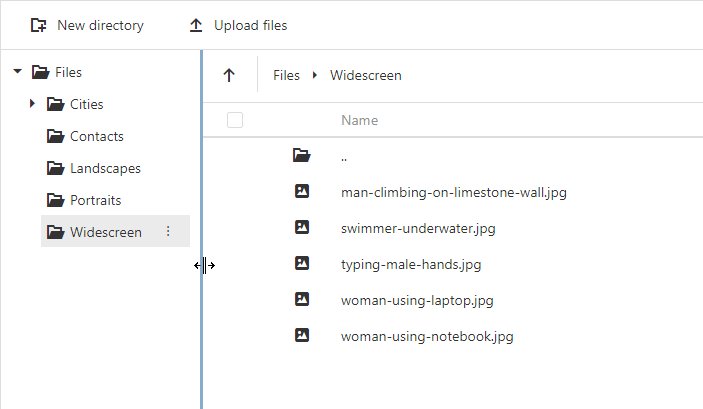
New Splitter Component
A Splitter allows you to divide a workspace into multiple panels (with dynamic widths). An end-user can use touch or a pointing device to resize panels at run-time.

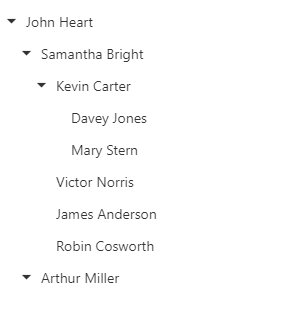
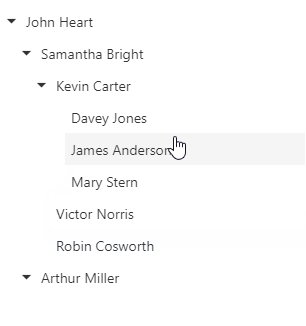
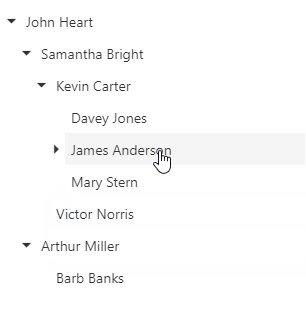
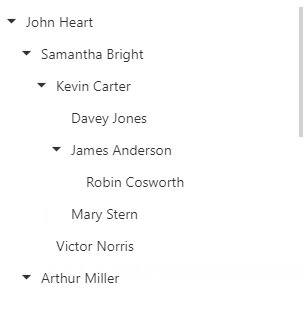
DevExtreme TreeView Drag-and-Drop Enhancements
Node Reordering
Change parent-child relationships of
TreeView nodes via drag-and-drop.

Cross-Component Nodes Drag-and-Drop
Move a node from one hierarchy to another using drag-and-drop.
Editors & Form Layout
Label Animations
According to Material Design Guidelines, editor placeholder text can turn into a label once the editor obtains focus. We plan to support this feature.

DevExteme Scheduler
Our
Scheduler will inherit the architectural enhancements mentioned above. If you have specific requirements, please list your needs below:
Data Visualization
Annotations in Maps, Pie and Polar Charts
We recently introduced
chart annotations. We plan to extend this capability to Maps, Pie and Polar Charts.

Custom Position of Chart Axes
We planned to release this feature in 19.2 but failed to do so. Please, refer to our
discussion page for more information.
Additional Customization Options
We’ll allow you to use templates to render images (or other custom content) within chart axis labels.

Application Templates
Authentication UI Templates (Angular, React, Vue)
We want to extend our existing Login Form template with a new Sign Up, Reset/Change Password form template. We will also implement corresponding client-side user workflows so you can integrate our forms with your backend authentication API.

Native React Components
Native React Grid
Export to Excel
Export the contents of the DevExtreme React Grid to Excel (including options to configure formatting).
Keyboard Navigation
We’ll allow your users to navigate through Grid cells via the keyboard.
Batch Editing
A user will be able to edit, create or delete multiple records and then save or cancel changes in a single batch operation.
Popup Editing
We’ll allow users to edit a grid record in a separate popup form.
Detail Editing
Your users will be able to edit records within an inline detail form.
Row Reordering
We’ll create a plugin that allows a user to alter record order via drag-and-drop.
Native React Scheduler
Resources & Grouping
Compact View
We’ll allow you to group multiple appointments into a
single item if space is limited (if we are unable to display all appointments simultaneously).
Agenda View
Native React Chart
As always, we thank you for your continued support and for choosing our JavaScript components for your development needs. Should you wish, please comment below and tell us more about your business needs.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.