We added new functionality to the DevExtreme Floating Action Button: dxSpeedDialAction now supports label, visible and index options. The direction option is available for the floatingActionButtonConfig.
Action Labels
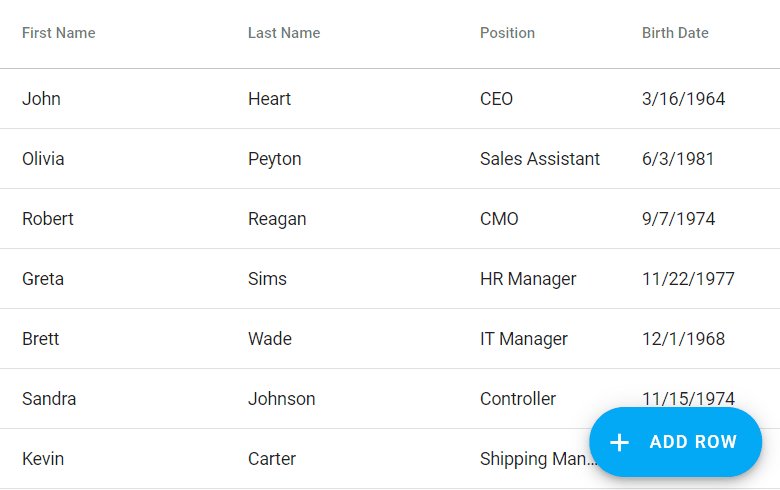
Specify the label option for the dxSpeedDialAction to display a text label next to an action button. The label is shown either in the Floating Action Button, or in the speed dial menu.
$(".action-add").dxSpeedDialAction({
label: "Add to card",
icon: "add",
onClick: function(e) { ... }
});

Action Visibility
We added the visible option to the dxSpeedDialAction to control item visibility. It is not necessary anymore to dispose and recreate the widget.
You can change the option after initialization to show or hide an action.
const addAction = $(".action-add").dxSpeedDialAction({
icon: "add",
visible: false,
onClick: function(e) { ... }
}).dxSpeedDialAction("instance");
// later:
const newVisibility = ... // calculate visibility
addAction.option("visible", newVisibility);
Action Index
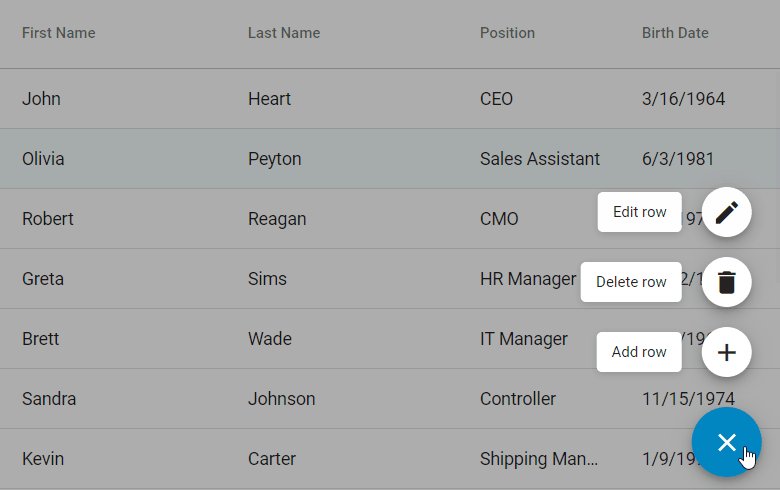
Set the index option to define the appearance order for actions in the speed dial menu. We implemented this option using the familiar logic of the CSS z-index: greater index values are farther away from the Floating Action Button.
$(".action-add").dxSpeedDialAction({
icon: "add",
index: 1,
onClick: function(e) { ... }
});
$(".action-edit").dxSpeedDialAction({
icon: "edit",
index: 0,
onClick: function(e) { ... }
});
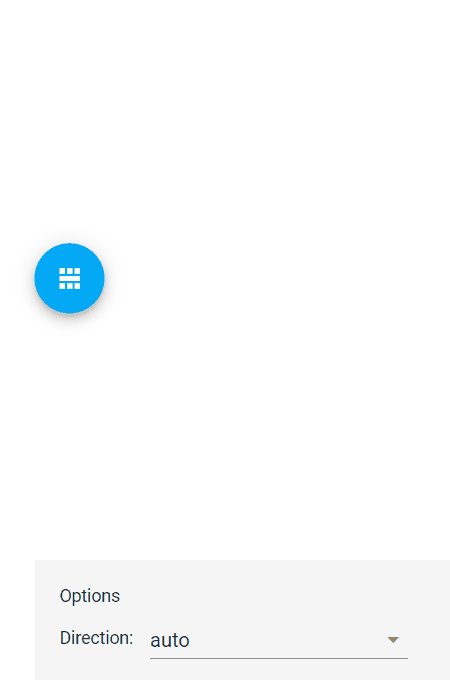
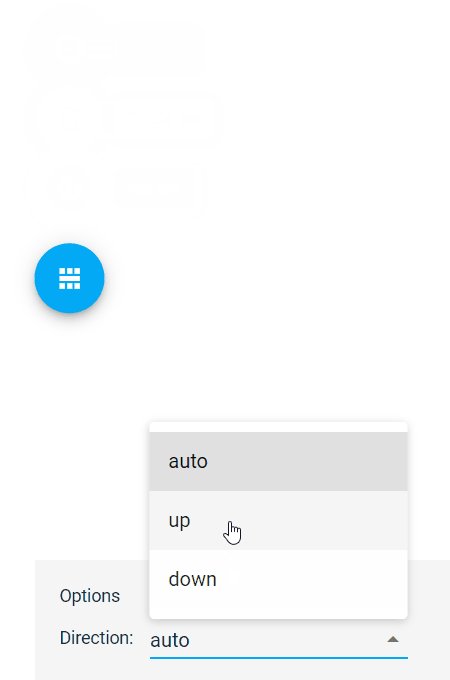
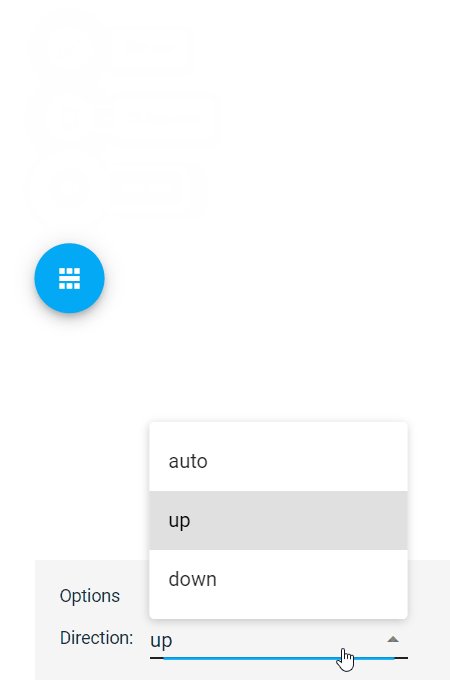
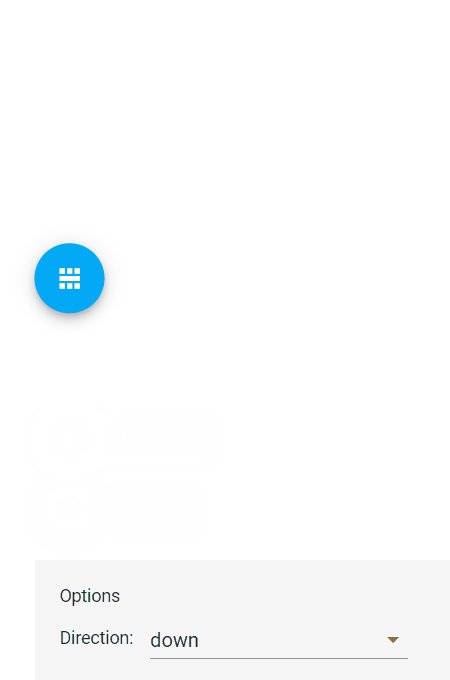
By default, the Floating Action Button is rendered in the bottom right corner of the browser window, and the speed dial menu expands upwards. We added the direction option to change the expansion direction of the speed dial menu. The default setting auto assigns the direction depending on the position configured for the Floating Action Button, but you can also use up or down to set the direction explicitly.
DevExpress.config({
floatingActionButtonConfig: {
position: {
at: 'left top',
my: 'left top',
offset: '16 16'
},
direction: 'down'
}
// ...
});

Demo
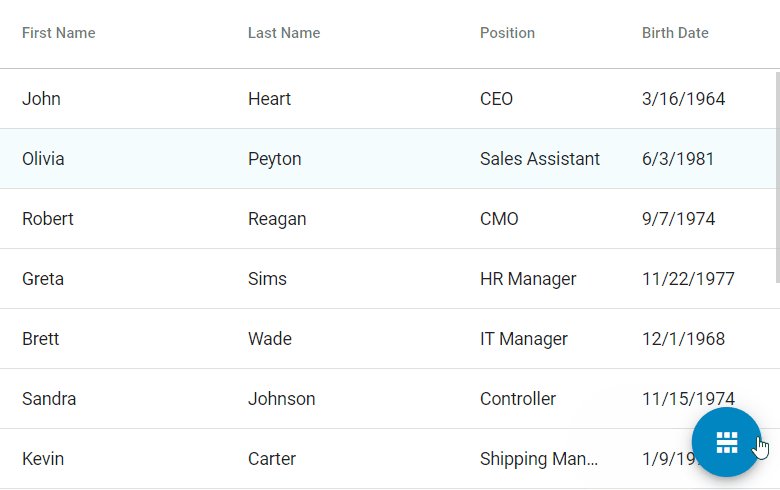
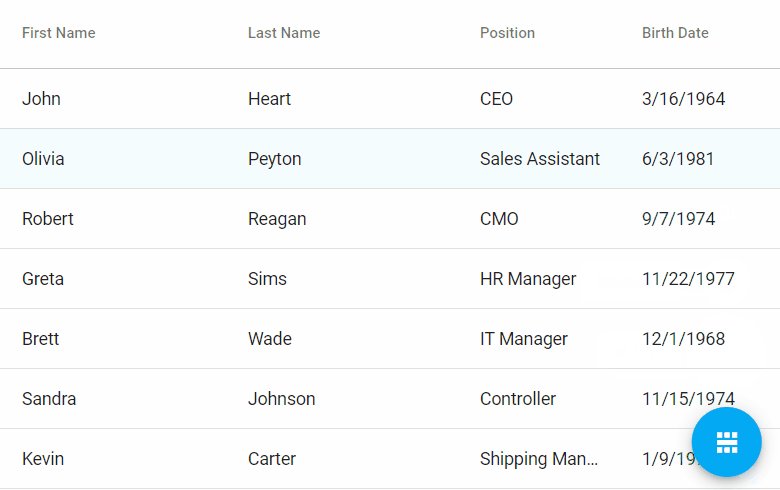
We updated the Floating Action Button demo to illustrate the new options.
Feedback
As always we’d like to hear your thoughts about the new functionality. A discussion thread is available on GitHub.
Please click here for a short poll about the new functionality.
To let us know your priorities for future Floating Action Button development, please follow this link.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.