You can now update parts of DevExtreme Data Forms efficiently, without affecting unchanged elements. New rendering logic helps you optimize use cases where you dynamically add, remove, show and hide items at runtime.
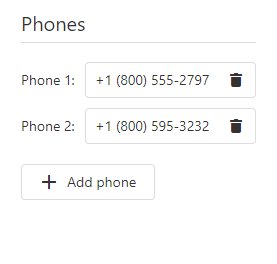
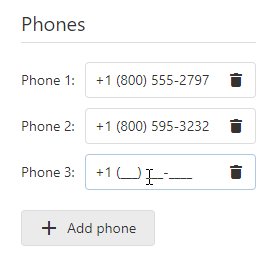
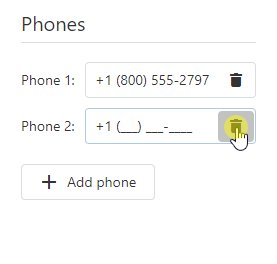
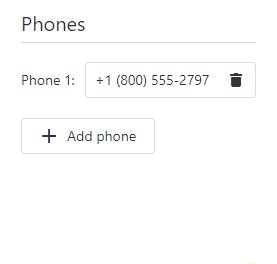
Add and Remove Items
If you change the items list associated with a group or tab, only the content represented by that list is rerendered.
var form = $('#form').dxForm({
items: [
...,
{
itemType: 'group',
caption: 'Phones',
items: [ ... ]
}]
}).dxForm('instance');
form.itemOption('Phones', 'items', [ /* new items */ ]);

Show or Hide Items
If you change an option of an item contained in a group or tab, only that group or tab is rerendered. Here is an example where the visible option changes on the address element in the addressGroup.
var form = $('#form').dxForm({
...,
items: [
{
itemType: 'group',
items: [
'name', 'lastName',
{
editorType: 'dxCheckBox',
editorOptions: {
text: 'Show Address',
onValueChanged: function(e) {
form.itemOption('addressGroup.address',
'visible', e.value);
}
}
}]
},
{
itemType: 'group',
name: 'addressGroup',
items: [{ dataField: 'address', visible: false }]
}
]
}).dxForm('instance');

To limit rerendering to specific visual areas of your Form, it may be necessary to add groups to your structure. These don’t need to have captions assigned, so they can be completely invisible to the user. As described above, any required rendering work is contained at the group level and does not result in higher level changes.
Demo
Please see the demo Customize Fields at Runtime for examples of dynamic Form updates.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.