Filling up my car with fuel this morning, I'm suddenly hit in the face with more evidence that the vast majority of user interfaces fail to satisfy those three important elements of great UI, clarity, efficiency, and discoverability.
One of the common mistakes you see in the physical world are buttons on a single device designed as if they will all be pressed with the same frequency. You can tell this because the buttons are all the same size, and in some cases the buttons you have to hit most frequently are two small and located in places that require more thought and more precision to hit than they should.
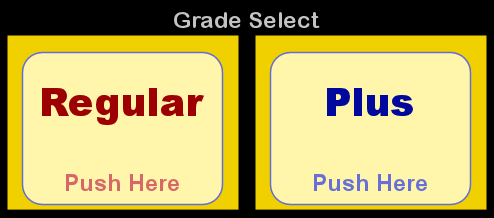
Speaking of buttons and precision, here's part of the interface I was looking at:

On the left you have the button from a fuel pump that selects the most popular grade of gasoline in the United States. On the right sits the button for the less popular, more expensive grade of petrol. The erosion on the left is like a chart showing both frequency of hits as well as signaling where people wanted to hit the button. It is clear that humans who interacted with the button on the left wanted to work with a button far larger than the designed "Push Here" area afforded.
Here's a redesign of this interface, keeping with the essence of the original:

Here are the changes (we'll explain the rationale behind these changes in future posts):
- "GRADE SELECT" converted to the less-noisy "Grade Select".
- The unnecessary underline below "Grade Select" has been removed.
- The redundant "Grade Select" text has been removed.
- The tabs holding the "Grade Select" text have been removed.
- Button area increased and low-contrast border added.
- Contrast of the "Push Here" labels has been lowered.
- Contrast between the Regular and Plus text, and their backgrounds has been increased.
So, while there is plenty of evidence that some buttons are pressed more than others, there isn't much evidence that designers actually understand that.
One of my favorite large buttons is the space bar on a modern keyboard. Of course that originates from an ancient machine known as the typewriter. Unfortunately, the QWERTY layout that dominates today takes a step far, far away from efficiency by unbelievably moving frequently-accessed keys into harder to reach spots, reportedly because early adopters of typewriters with pre-QWERTY layouts were so proficient they would frequently jam the typebars of the machine together. I can't tell you how much I would like to be in on that meeting back in 1874 when they decided to move the keys around so they were actually harder to hit. That one decision had to be one of the most expensive user interface mistakes ever made, in terms of lost productivity multiplied over time. That space bar likely survived only because hitting it simply advanced the paper one character to the left -- and did not increase the risk of typebars getting wedged together.
But it did survive and it's big and easy to hit with either thumb, so I like it. :-)
You need to get to that cross walk over there in the distance on the right. Which path do you take?

On the left, the designers' intention is highlighted in red. On the right, the more efficient path is outlined in blue:

There is evidence humans prefer efficiency to flat hard ground.
You're watching TV. You need to change the channel, and you need to change the volume.
Which remote control would you rather hold in your hand?

Which remote would you rather adjust volume on?

On the white remote control on the right, the channel-changing buttons on top are far away from the volume-changing buttons at the lower-right.

Also, these horizontal and vertical orientations are inconsistent and require some mental training before it feels natural. And the visual weight (shape, size, contrast) of these buttons is identical to nearly all the other buttons on the control, including the rarely-pressed buttons labeled Language and Clock.
You're inside an elevator in the N-terminal at Seatac airport. You need to get on your plane. There are three buttons to select your destination:
- CONCOURSE (CC)
- RAMP (*R)
- TRAIN (TRN)

Which button do you press? That RAMP button with the star next to it looks mighty appealing. After all, I must walk down a ramp to get onto my plane. And haven't I seen stars on elevator buttons used to indicate the main floor or lobby? And what's a concourse, anyway? I need to get to my gate, and it's in a terminal.
Here's a wider picture of that elevator control panel:

Apparently there was sufficient ambiguity between the RAMP level (some obscure mid-level where passengers apparently do not want to be) and the CONCOURSE level (where you can board your plane) to justify the addition of the hardware-equivalent of software's floating tool tips. Of course, these tool tips are completely invisible to blind folks who are likely to all be congregating on that floor marked with the star R on it.
So, there is evidence that designers of hardware (and certainly software) are not paying attention to important matters.
Now back to the original question -- why is great UI so hard to achieve? While a number of factors impact the ultimate outcome, I would suggest the most important influencer is training. It seems that most developers and designers creating interfaces for human consumption simply lack a small bit of knowledge that could make a huge difference.
How big of a difference? Well, for starters, let's go back to the gas station where I bought fuel this morning. Swiping my credit card, I'm presented with a message on screen, that looks like this:
Is this a debit card?
Of course I am unable to proceed until the question is answered. I happen to be using a credit card, not a debit card, so I know the answer is no. However it is not immediately clear how I'm supposed to communicate this status to the machine.
So next I move my gaze down to scan the keypad. After reading labels on a half-dozen buttons, I find the buttons labeled Yes and No at the bottom-right of the keypad (much farther away from the message than they need to be). I should point out that the question (e.g., "debit card?") changes from station to station -- sometimes the machine wants to know if I'm using a credit card, and sometimes the machine asks me to find buttons labeled Credit and Debit and then press the right one. Remembering that the question this time was asking if I was using a debit card, I click the No button, and return my gaze to the screen above, to see if I am now permitted to put fuel in my vehicle.
All told, this sucks up about ten seconds of life each time I use my card. And not only at gas stations, but grocery stores and many other places of business. Every time I try to give my money to the merchants, they just try to slow me down. This is not in their best interest, nor is it in mine.
Poorly-designed UI acts as a frictional force against the economy. How much does it cost? Well, let's start multiplying those ten seconds out across all the millions of transactions occurring every day across all of these machines, and you have a picture of an amazing amount of time wasted. Multiply that time by average salary of those affected and you have a way to estimate the cost of this design choice.
But why ask the debit card question in the first place? Personally, I never carry any debit cards. For me, the answer will always be the same. Well, it would always be the same if the questions were always the same. And surely we live in a world where technology can identify on some end (the gas station, the bank, etc) which way my card swings.
So, bad UI surrounds and the reason for this failure may simply be lack of training. And I'm betting when you first saw the question you were thinking it was something else. :-)
The test for this assertion is simple. Follow the series, get the training, and watch how dramatically that improves your ability to design great interfaces.
In the next post, we'll dive into clarity.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.