Starting with the v18.2 release, the Report Wizard – in Visual Studio and the End-User Report Designers on all platforms – includes two new pages. Let’s look at these pages in detail.
Page Settings
On this page you can specify the paper size and orientation for your new report, as well as document measurement units and document margins. You can use the miniature document preview to drag the margins into position. Of course these settings can still be changed using the Properties panel or the Smart Tag menu once you have created the report, but this new Wizard page makes it easier to get started.

If you would like to customize the Report Wizard to use different default settings, I recommend you check out this documentation page. In a nutshell, you need to implement the IWizardCustomizationService interface and set your default values in the method CustomizeReportWizard. For instance I might use lines like these to configure for European standards:
public void CustomizeReportWizard(IWizardCustomization<XtraReportModel> tool) {
tool.Model.PaperKind = System.Drawing.Printing.PaperKind.A4;
tool.Model.Unit = GraphicsUnit.Millimeter;
// convert the standard 1 inch margins to millimeters
tool.Model.Margins = GraphicsUnitConverter.Convert(
tool.Model.Margins, GraphicsUnit.Inch, GraphicsUnit.Millimeter);
}
Color Schemes
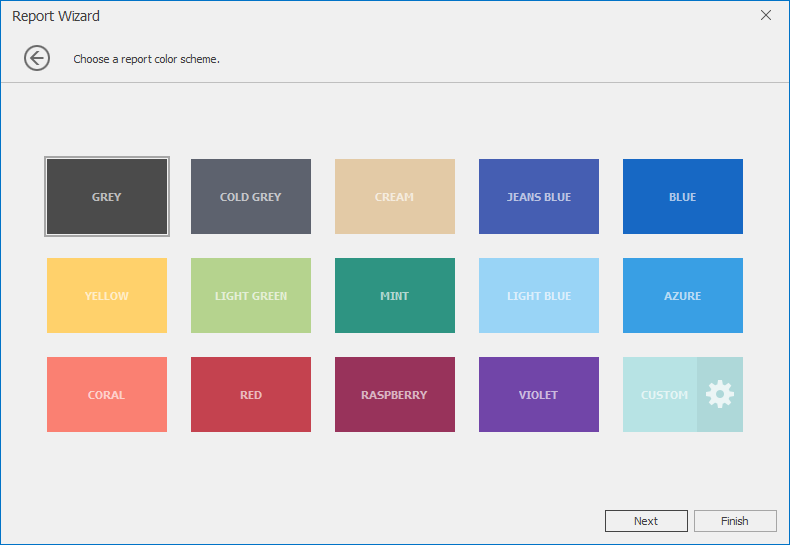
The second new page shows a choice of base colors, which are assigned to report controls by the wizard. The base colors are automatically varied depending on levels of grouping or master/detail relationships, so the colors get more transparent (or less solid) the deeper the nesting is. There are 14 default color schemes:

Alternatively you can choose a Custom base color from a picker:

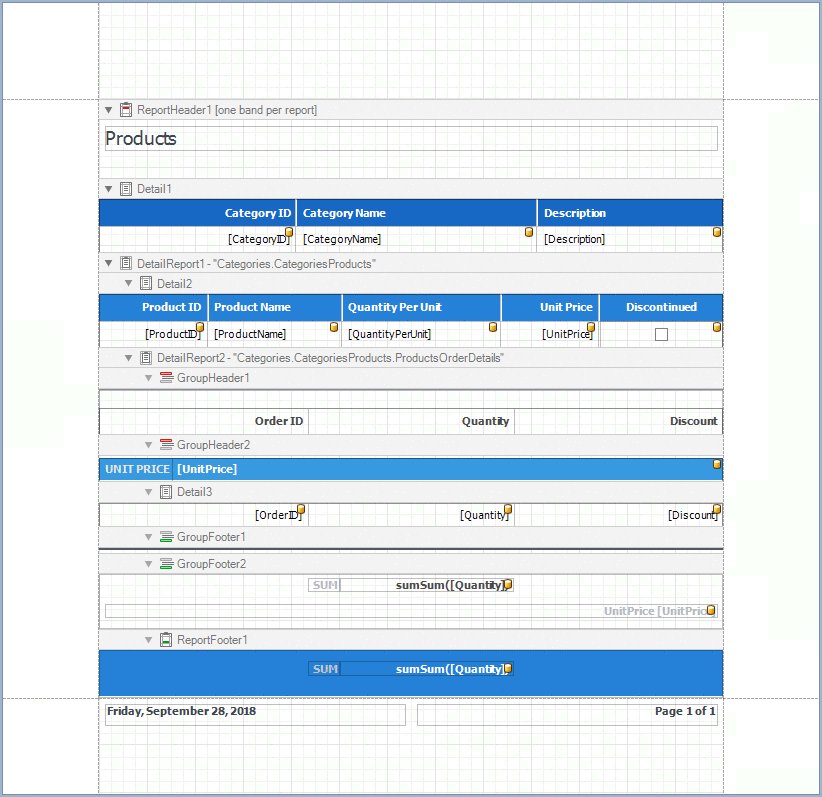
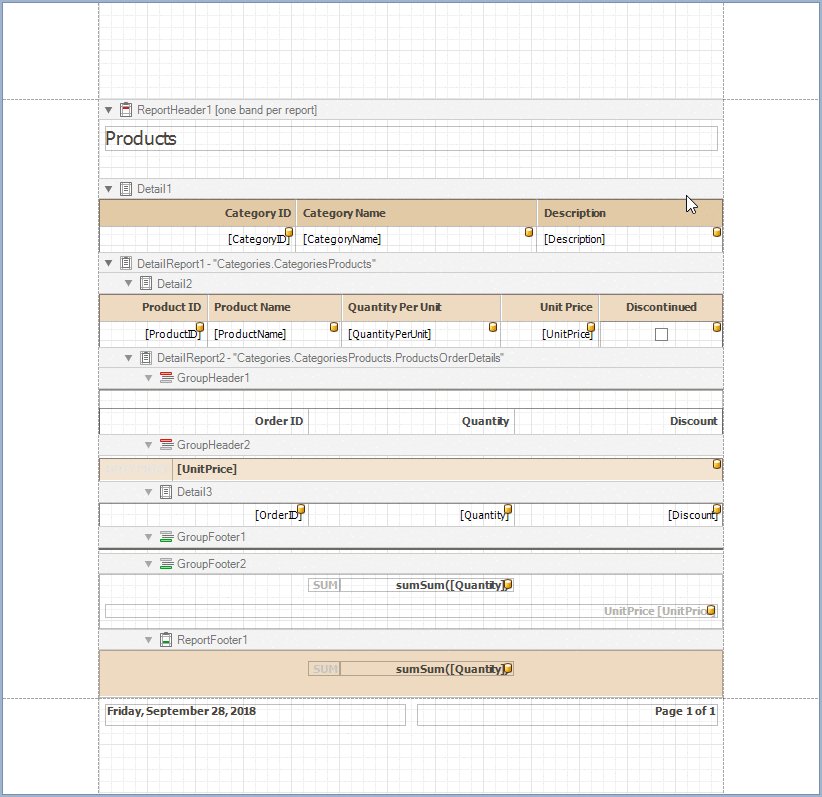
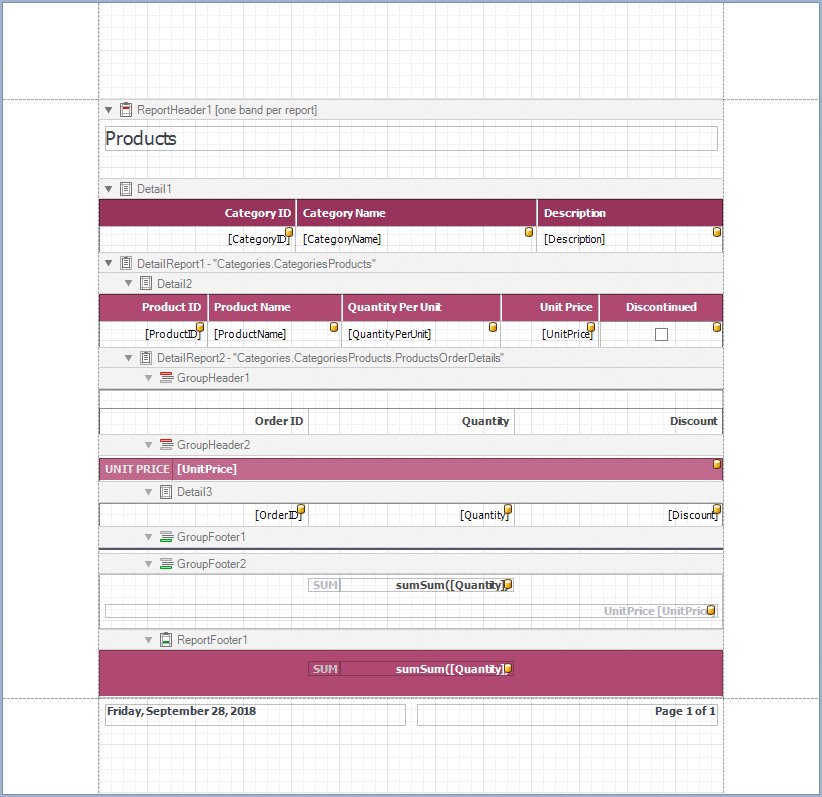
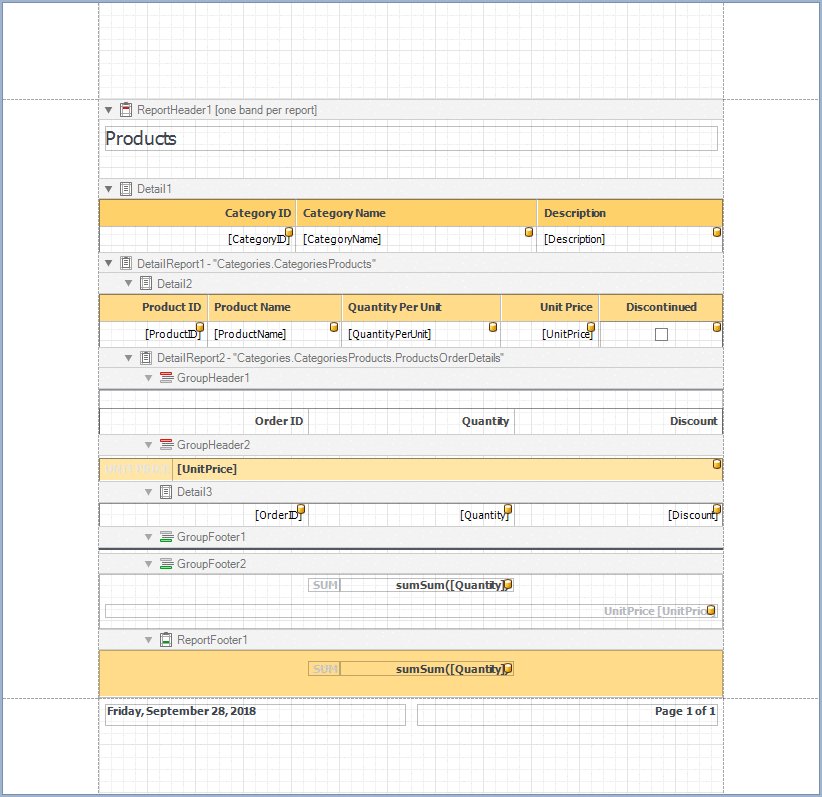
Here you can see the colors assigned to various headers in the report designer:

Finally I should mention that the Color Schemes page also supports customization. For instance, this snippet removes two of the standard scheme tiles and adds a custom one instead:
public void CustomizeReportWizard(IWizardCustomization<XtraReportModel> tool) {
var colorSchemeStorage =
(IColorSchemeStorage)tool.Resolve(typeof(IColorSchemeStorage));
colorSchemeStorage.RemoveColorScheme(ColorSchemeNames.Yellow);
colorSchemeStorage.RemoveColorScheme(ColorSchemeNames.LightGreen);
colorSchemeStorage.AddColorScheme(new ColorScheme("MyScheme", "My Scheme",
System.Drawing.Color.FromArgb(255, 34, 140, 34)));
}
Your Feedback is Valuable!
What do you think about the new Report Wizard pages? Do you have ideas for other features you’d like to see included in the Report Wizard in the future?
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.