Our development team spent the last six months stabilizing our ASP.NET Core Reporting tools, and with our v18.2 release this product is no longer in CTP state. I’ll highlight some of the key features included in this release.
Embedded Visual Studio Report Designer
In our previous (CTP) release of ASP.NET Core Reporting, the designer for report definition files (*.repx) could be brought up from Visual Studio, but it was implemented separately, as a modal window. This was slightly inconvenient compared to the designer for the full .NET Framework, because users were unable to switch quickly between report design and other editor windows, and there were technical issues with report control event handling.
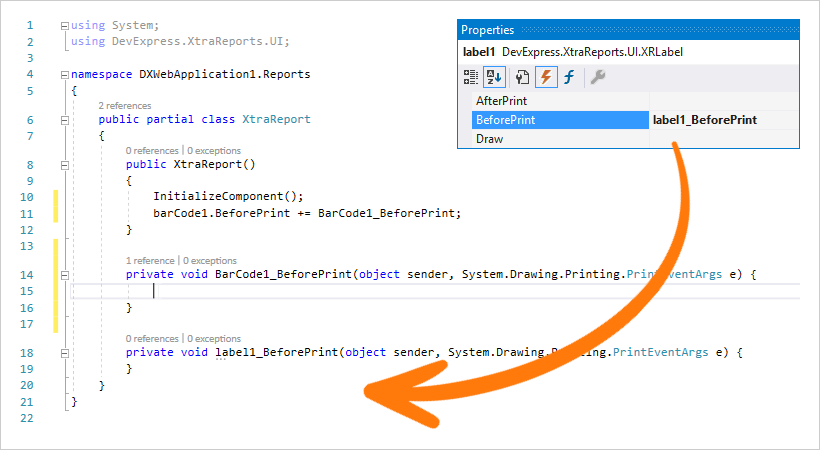
Starting with v18.2, the designer for ASP.NET Core Reporting is embedded in Visual Studio just like you’re used to if you have used our Reporting tools before. We have finished our integration work, so you will see very few differences! You open the designer with a double-click on a report project item and all the designer panels come up as usual.

Event Handling
If you look closely, you can see the event icon  in the Properties panel shown in the screenshot above. In Solution Explorer you might notice that the ASP.NET Core Report Designer shows a
in the Properties panel shown in the screenshot above. In Solution Explorer you might notice that the ASP.NET Core Report Designer shows a .repx report definition file as the top-level item, which now has two child items underneath:

The two sub-items are created once the .repx is opened in the designer within an ASP.NET Core project. The .Designer.cs file contains code generated automatically by the visual designer. When you add your own code to the .cs file you have full access to report controls and structural elements, with support for Intellisense. Event handler code is added in this file, whether you hook up a handler from code or create one by double-clicking an event in the Properties window.

Some care is required for those use cases where report definitions (*.repx) are stored externally, perhaps in databases. When such .repx files are loaded, internal mechanisms try to find the associated types in your application, i.e. those declared in the .cs and .Designer.cs files. You need to make sure that these are built into your application assembly – as long as they can be found correctly, event handlers provided in code will be connected to the report design loaded from an external .repx.
Please note that external scripting remains unsupported by ASP.NET Core Reporting, mainly due to technical deficiencies of the platform.
One Item Template for all .NET Flavors
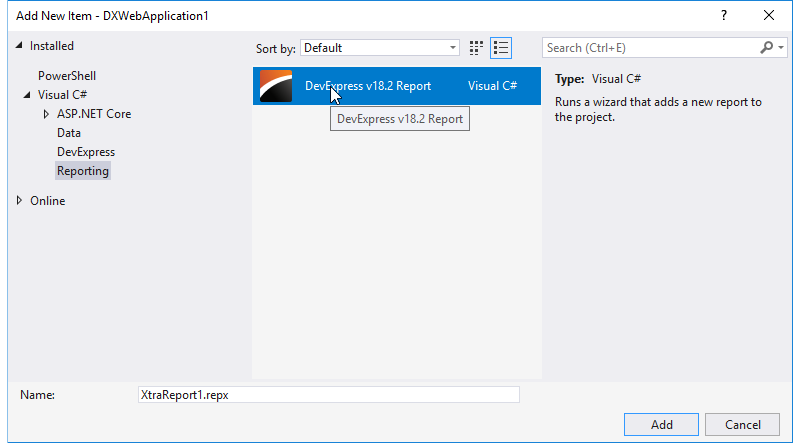
Based on feedback we received from you, we now have just one Report item template in Visual Studio. This template automatically adds either the .NET Core file combination of .repx parent element with .cs and .Designer.cs sub-items, or the “full .NET” combo of .cs parent with a .Designer.cs sub-item – depending on your project type.

Updated Demo Center
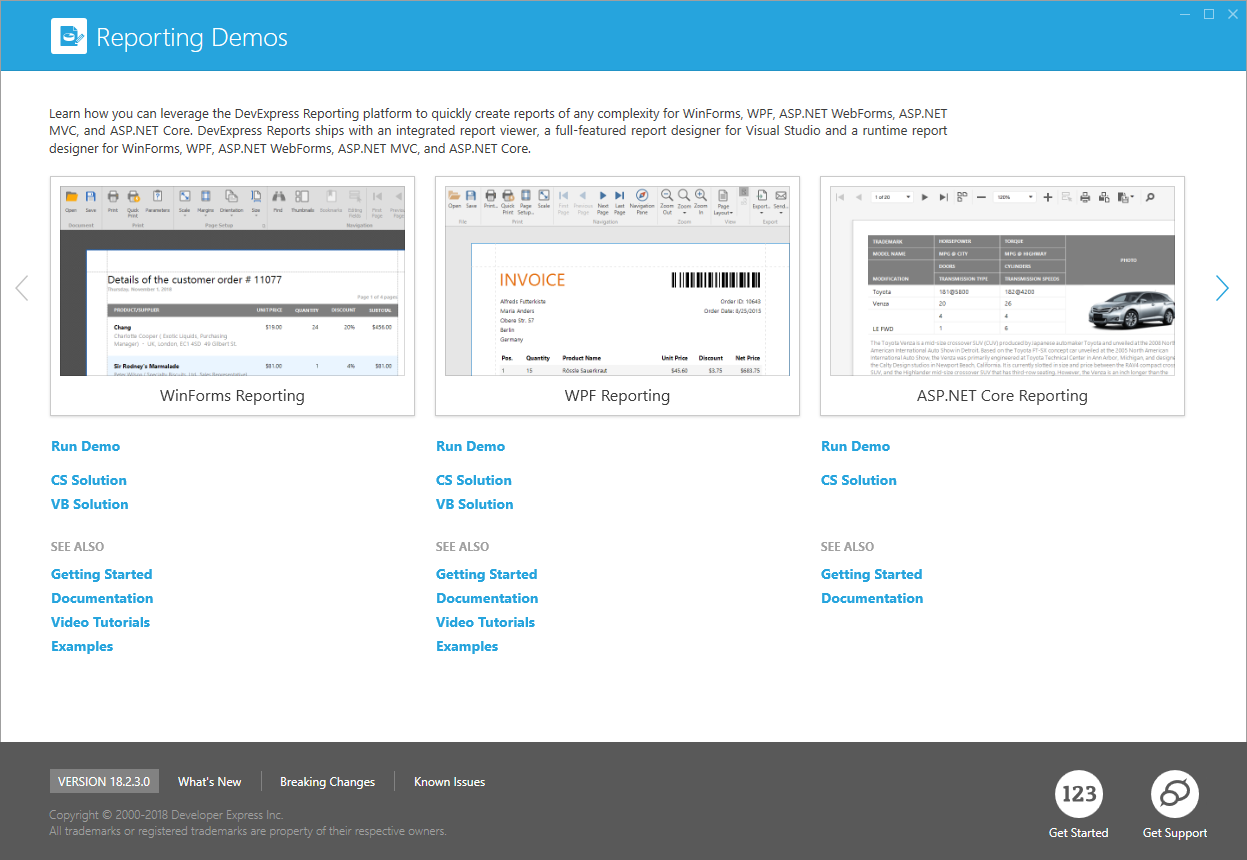
The Reporting tools demo center now includes an ASP.NET Core Reporting item, so you can see how our demo reports work on the .NET Core platform:

These demos are available online here: ASP.NET Core Controls - Reporting Online Demos.
Angular-specific Document Viewer and Report Designer components
This piece of news is only partially related to ASP.NET Core Reporting, but still very exciting! Many of you use Angular-based front-ends for your ASP.NET Core apps. With our v18.2 release, new Angular-based Report Designer and Document Viewer components are available. An npm package has been published, so it’s easier than ever to integrate our Reporting tools in your web app. We will publish a separate blog post about this soon!
A Word About Limitations
We have found a solution to one limitation of the CTP release. As a result, these issues with our ObjectDataSource component have been fixed:
- Schema is retained correctly when a report designer is re-opened
- Data source schema can be obtained from assemblies built against .NET Core
- Reports bound to this data source type can be previewed in Visual Studio
The following limitations are in place for our v18.2 release of ASP.NET Core Reporting:
- The Entity Framework data source is hidden from the Data Source Wizard for .NET Core projects because it is unable to discover
DbContext class descendants in this case. (It is available for projects that target .NET Standard.)
- We don’t supply a report control capable of rendering RTF/HTML/DOC/DOCX content
- Linux-based environments can’t generate 3D Charts which rely on OpenGL functionality
- Mac-based environments don’t recalculate font heights correctly while zooming in and out of a report shown in the HTML5 Document Viewer. This is an issue of the libgdiplus library.
- The Web Report Designer and HTML5 Document Viewer components don’t support localization via Satellite Resources Assemblies due to an issue in the .NET Core runtime environment: ResourceManager doesn’t take the SatelliteContractVersion attribute into account
Join Our Webinar
To see all our v18.2 features live, including ASP.NET Core Reporting, please join our upcoming webinar New in v18.2 - Dashboards, Reporting & Data Analytics. Questions are welcome during the webinar!
Please follow this link to sign up
Please Let Us Know Your Thoughts
We are looking for your feedback to determine our priorities and allocate resources for the next release cycle. Please feel free to leave comments below or get in touch via the Support Center. It would be great if you could also submit your responses to this short survey:
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.