Here’s great news for web developers using our BI Reporting tools: you can now easily apply different color schemes to the reporting components, and even create your own!
In versions before v18.2, it was necessary to manually apply CSS styles to individual elements if you wanted to fulfill corporate design requirements for colors. We tried to help out with this work through support channels, but it was not an efficient way to solve a common problem. Enough about the past – the solution is here.
Default DevExtreme Color Schemes
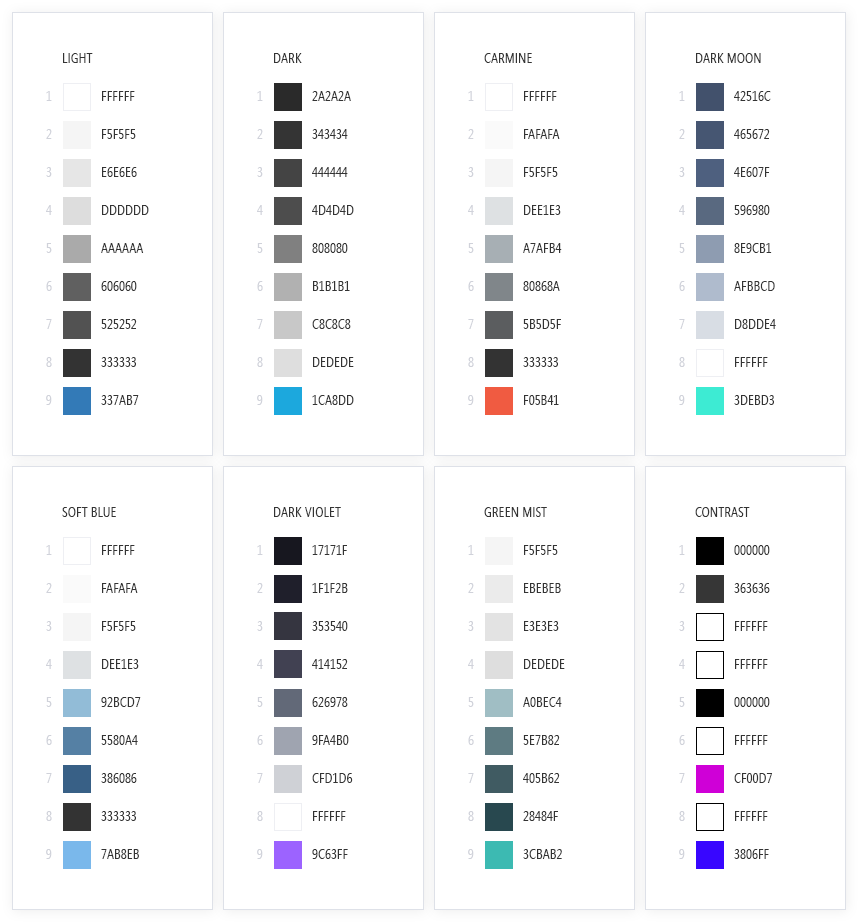
The HTML5 Document Viewer and the Web Report Designer are based on DevExtreme widgets. You can now apply eight DevExtreme color schemes to the Reporting controls, with these six newly supported: Carmine, Soft Blue, Dark Moon, Dark Violet, Green Mist and Contrast. Each scheme contains nine colors:

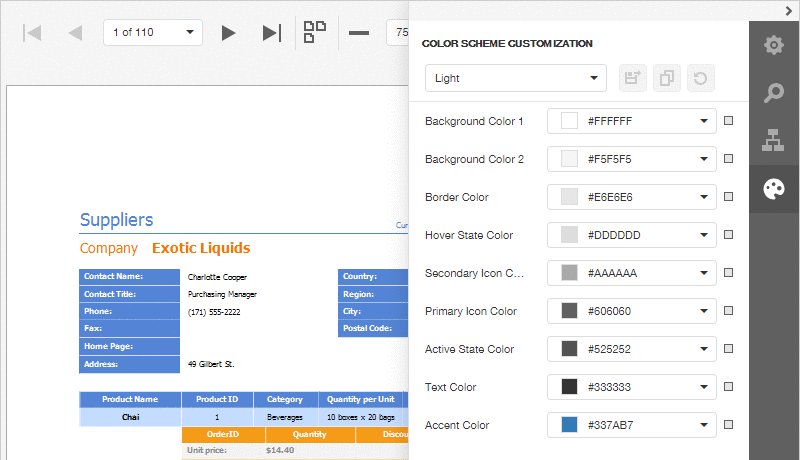
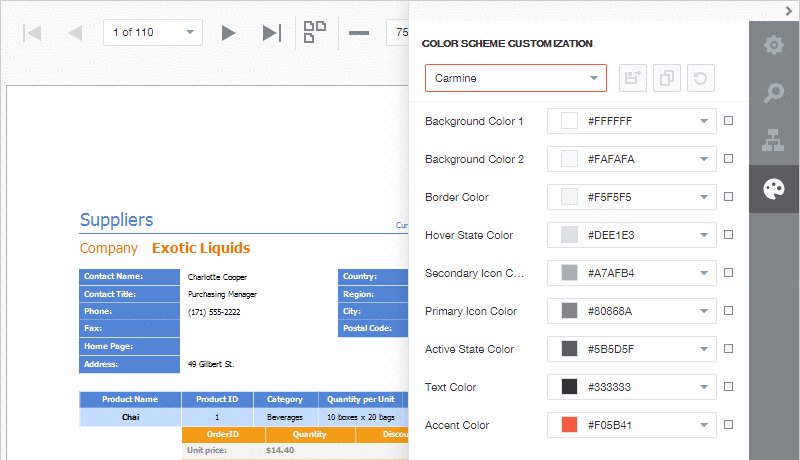
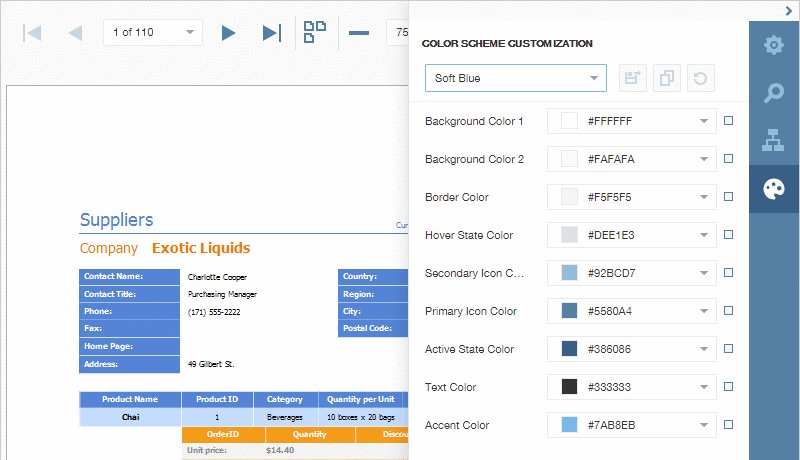
Here are the different color schemes in the HTML5 Document Viewer:

In an ASP.NET WebForms application you can use the Color Scheme option in the Smart Tag menu to configure the scheme at design time:

In an ASP.NET MVC application, you can specify the color scheme as part of the style sheet registration:
@Html.DevExpress().GetStyleSheets(
ASPxWebClientUIControl.ColorSchemeSoftBlue,
new StyleSheet { ExtensionSuite = ExtensionSuite.Report }
)
In JavaScript-based applications (for instance using Angular), you need to include CSS files for the DevExtreme themes. The general approach is documented here, and you can find CSS files for the supported themes in the dist/css subfolder of your DevExtreme installation.
Please note that there is some extra work involved on our side to make DevExtreme themes compatible with the Reporting components. At this time we have not added support for the Material and Compact themes supplied by DevExtreme. Please let us know if these themes are important to you!
Custom Color Schemes
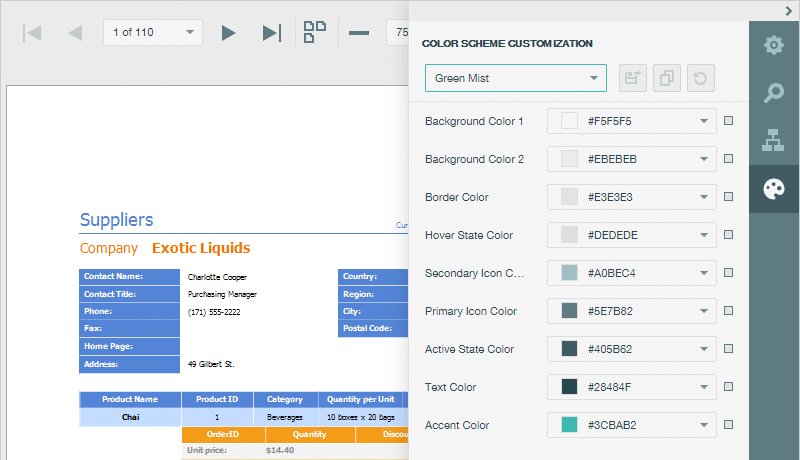
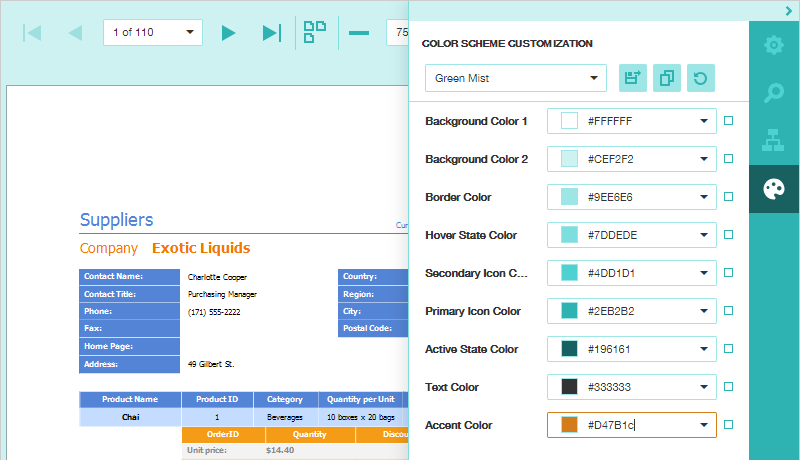
If the standard schemes don’t match your corporate identity or other requirements, you can take advantage of the new Reporting Color Scheme Customization feature. Here is a demo ready to try: Color Scheme Customization
Each color in the panel has a caption that describes its application. When you change the colors, you can see the effects instantly. Here’s an example of a preview with a few custom colors:

Near the drop-down box at the top where you select the standard schemes, you find three buttons. The first button is the most important one: Save Changes. It downloads a zip file with these three files:
devextreme.XXX.custom.css (XXX depends on the base scheme you customized) – This file contains CSS rules to style the DevExtreme widgets that are embedded in the HTML5 Document Viewer or the Web Report Designer. Note: if you already have a custom theme created using the DevExtreme Theme Builder, you do not need to use this file!reporting.XXX.custom.css – These are the CSS rules to style those parts of the HTML5 Document Viewer and the Web Report Designer that are separate from the DevExtreme widgets.dx.themebuilder.metadata.json – If you want to customize the DevExtreme widgets further (to be clear, these are the ones covered by devextreme.XXX.custom.css), you can import this file into Theme Builder.
If you don’t have a separate DevExtreme custom theme, you should include both CSS files from the zip file in your view HTML, like this (the names assume you customized the Green Mist scheme):
<link
href="...YOURPATH.../devextreme.greenmist.custom.css"
rel="stylesheet"
type="text/css"
/>
<link
href="...YOURPATH.../reporting.greenmist.custom.css"
rel="stylesheet"
type="text/css"
/>
If you have a separate DevExtreme custom theme, include it first and then the Reporting specific CSS file:
<link ... standard DevExtreme styles />
<link ... custom DevExtreme theme CSS file />
<link
href="...YOURPATH.../reporting.greenmist.custom.css"
rel="stylesheet"
type="text/css"
/>
Using the other two buttons in the UI, you can also preview the changes you made to the base scheme, and reset all values to their defaults.
If You Need More Control
It is still possible to customize CSS classes directly, in case the options provided by the UI are not detailed enough for your use case. You can use the debugger built into your browser to find the names of classes applied to specific UI elements (usually by right-clicking and choosing Inspect Element or similar from the context menu). For example, you could set an independent background color for the right-hand tab button panel in the document viewer:
.dxd-side-panel-tabs-back-color {
background: #197575;
}

In addition, our documentation includes details on many of the CSS classes used by the HTML 5 Document Viewer and the Web Report Designer (please follow the links).
Please Let Us Know Your Thoughts
As always, we are interested to hear what you think. Do you currently customize color schemes? If so, will the new features make your life easier in the future? If not, will you consider doing it now? Do you need us to support more color schemes out of the box?
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.