Two years ago, we announced a shift in our long-term plans for TestCafe. As some of you may already know, we chose to freeze the features shipping in v2015.1 and to focus our energies on two new versions of the product:
-
TestCafe: an open-source CLI tool
The team always wanted to publish a free open-source version that doesn’t include advanced UI capabilities. You can now find this version on GitHub, where it’s been freely available to everyone for the past several months.
-
TestCafe Studio: the next step in GUI version evolution
A commercial web testing IDE built around the same engine as the open-source version. Our work on this product is almost completed: you can download a Preview version today.
Below you’ll find all the information about the new TestCafe Studio: how to get started, the differences between the new version and v2015.1, and where to find the latest Preview version.
TestCafe Studio 101 & Getting Started
TestCafe Studio is a standalone application that allows you to create, edit, manage, execute, and debug tests with ease.
- Runs on Windows, Mac and Linux.
- Ships with a Visual Test Recorder, allowing you to create and edit tests without coding.
- Includes a built-in code editor with auto-complete and syntax highlighting support (for those who prefer to script their tests in code).
If you’ve never used TestCafe before, watch this short Getting Started video.
What’s New in TestCafe Studio: Compare to v2015.1
Here’s a brief summary of the capabilities that differentiate the new TestCafe Studio from its predecessor.
TestCafe is Now a Desktop Application
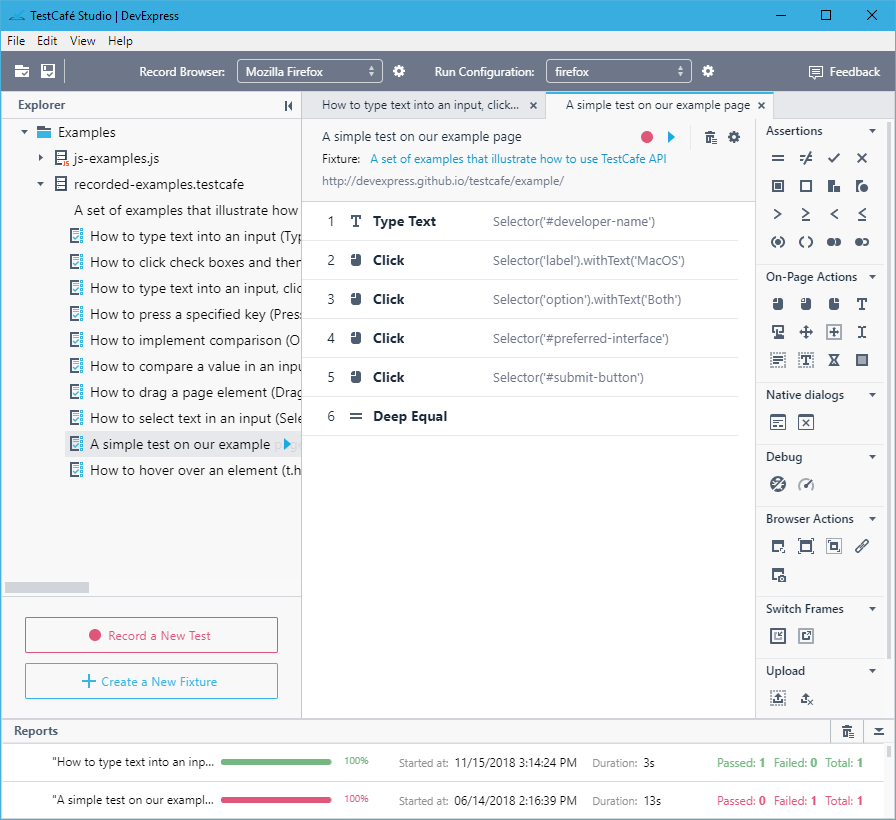
TestCafe Studio is a desktop application that looks and behaves much like today’s most popular IDEs. It includes familiar UI elements such as a Toolbar, File Explorer, Main Menu, Tabs View, and Reports Panel.
TestCafe v2015.1 had a UI implemented as a website hosted on a local Node.js server.

Visual Recorder: Now with Test Editing Capability
TestCafe Studio: the Visual Test Recorder now ships with a new “Continue Recording” option. As its name suggests, this feature allows you to edit previously recorded tests and add additional test actions visually.
TestCafe v2015.1: Visual Test Recorder could be used for initial test construction, but the only way to modify a test was to edit generated code.

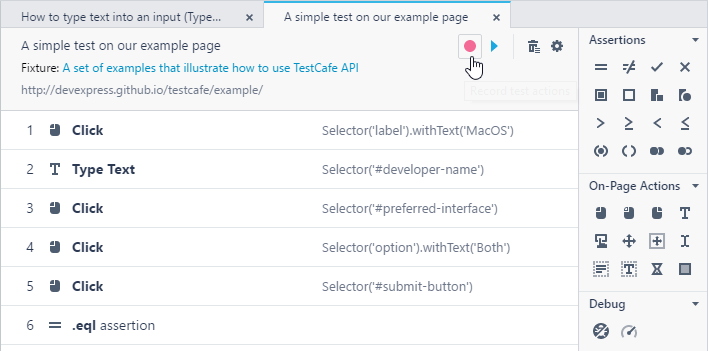
You will find the action list UI more user-friendly and easier to understand. Every action on the list can be edited according to your needs.
Tests recorded in TestCafe Studio are saved in a new "*.testcafe" file format. Recorded tests are no longer transformed into plain JavaScript code once recording is complete. This is what allows you to display your tests as a sequence of actions, edit them as needed, and modify them using the Visual Test Recorder.
Should you prefer to edit JavaScript code, we provide you with the option of manual "*.testcafe" to "*.js" conversion.
Smart Element Selectors
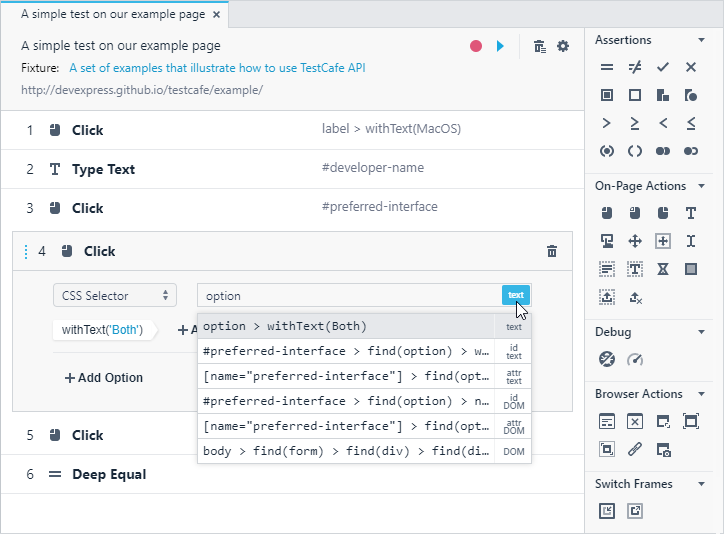
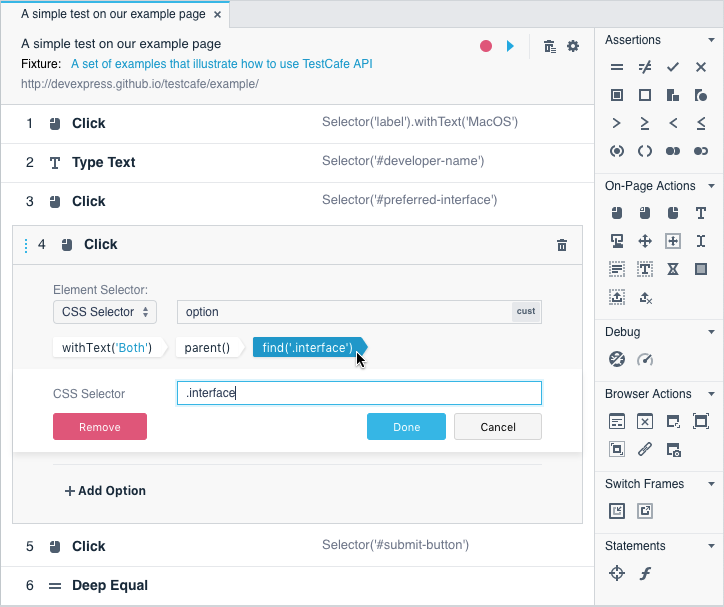
TestCafe Studio: You can pick a selector from a list of predefined types or build your own. The new Selector Builder UI allows you to locate an element in a variety of ways:
- Use CSS selectors
- Run custom JavaScript functions
- Filter page elements by index, text, attributes or visibility
- Find elements based on their position within the DOM tree
TestCafe v2015.1: Advanced Selector Builder UI wasn't available. Customization was limited to manual CSS selector construction.
Automatically-generated selectors:

Custom selector builder:

Concurrent Test Execution Improvements
TestCafe Studio: Can start several instances of the same browser, divide fixture tests into several batches, and execute each batch in its own browser instance.
TestCafe v2015.1: Only one browser instance was created per test run and all tests were executed sequentially.
Both TestCafe Studio and its predecessor execute tests in parallel if you specify multiple target browsers.
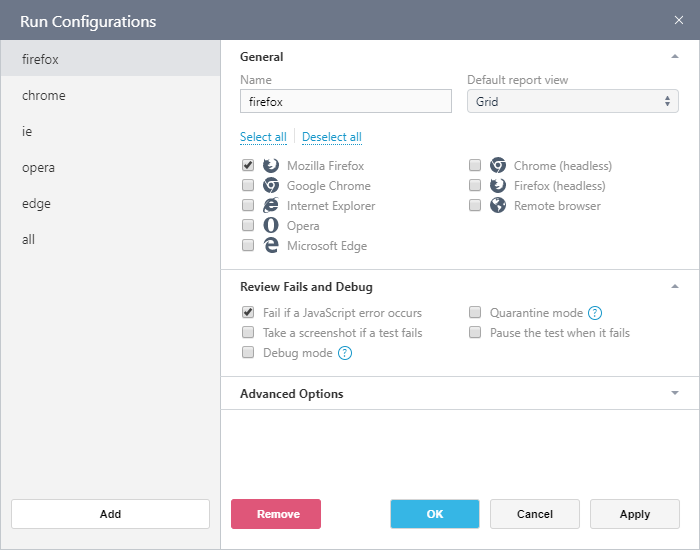
Improved Test Execution Configuration Management
TestCafe Studio: You can create multiple “configurations” that define target browsers and additional test execution settings. You can then run tests for specific configurations.
TestCafe v2015.1: You needed to set configuration settings each time you ran tests.

Faster and More Stable Tests with the New Auto-Wait Mechanism
TestCafe Studio: Automatically suspends test execution while waiting for element availability, page load completion, XHR requests, etc. The new auto-wait mechanism also extends to assertions and thus makes tests more stable when you verify the page state. Customizable timeouts allow you to fine-tune built-in waiting mechanisms.
TestCafe v2015.1: Also waited for element availability, page loads and XHR requests automatically, but didn’t wait for assertions to pass, and the timeouts were not customizable.
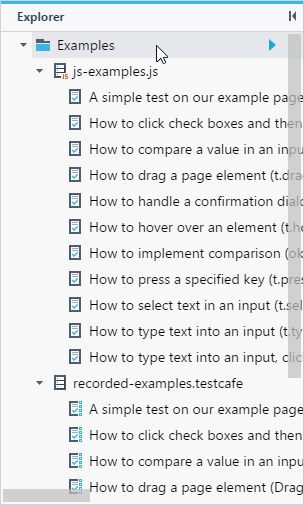
Updated File Manager UI
TestCafe Studio: You can create, edit, and view various file formats including test files, test recordings, helpers, wrappers, and PageModels. You can launch tests directly from selected files or folders.
TestCafe v2015.1: You could create, edit, and view only .js test files. It was not possible to start an arbitrary selection of tests or fixtures - you could only launch an individual test or fixture.

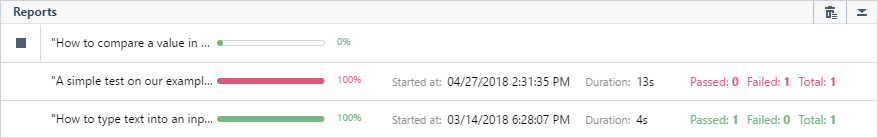
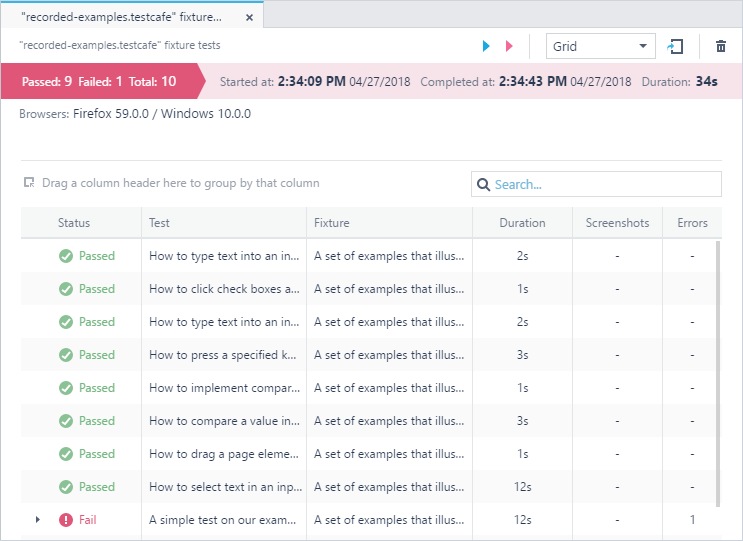
Enhanced Reports
TestCafe Studio: The new UI includes a panel with information on past test runs and current sessions that can be cancelled if necessary. A click on an item within the Reports panel opens a detailed report on any given test. You can view test reports and export them into various formats (json, list, minimal, spec, xunit). You can install plugins that provide additional report formats.
TestCafe v2015.1: Displayed a summary of test runs on a separate page, instead of a panel integrated in the main UI. Tests that were currently in progress could only be stopped by closing the browser that ran them, but this led to an error. There was no way to add more report formats.


Feature-Complete Code Editor
TestCafe Studio: Features a fully integrated code editor with autocomplete and syntax highlighting. You can launch tests directly from the editor.
TestCafe v2015.1: Auto-completion wasn’t available, tests could not be launched from the code editor, and a minimap (outline view) was not displayed.

Powerful Test Debugger
If an automated test fails, but you cannot reproduce the failure manually, there may be an issue with the script. The best way to catch those issues is by debugging the test session. For this purpose, TestCafe Studio implements all the means necessary to effectively troubleshoot test execution.
TestCafe Studio:
- The Debug action stops a test at a desired moment.
- The Debug Mode allows you to run the entire test step-by-step.
- The “Pause the test when it fails” option stops a test the moment it fails.
Whenever a test pauses, you can explore the tested page with developer tools, interact with it or step over to the next action (if the test has not failed).
TestCafe v2015.1: You could stop a test with the ‘debugger’ keyword, but the tested page was frozen, you could not interact with it or step over to the next action. There was no way to stop execution automatically when a test failed.
Test API
TestCafe Studio: The new engine includes the following API changes:
- a more intuitive interface that simplifies the task of writing a test from scratch;
- test code can now include conditions and cycles;
- built-in support for ES6 and TypeScript.
TestCafe v2015.1: Test code had to be organized into "steps", where each step could only contain a single test action. Test code logic had to be linear: cycles and conditions were not allowed. There was no support for TypeScript. The version of JavaScript was limited by the browser version in which you ran tests.
Continuous Integration Support
TestCafe Studio: Use the open-source TestCafe, with its extensive command line and JavaScript interfaces, as a test runner.
TestCafe v2015.1: You needed to use a separate Node.js module that provided only a minimal JavaScript API and no command line features.
Try the Preview and Let Us Know What You Think
TestCafe Studio maintains full backward compatibility - all tests you recorded in TestCafe versions up to 15.1 can be executed in TestCafe Studio without limitations. We do suggest, however, that you switch to the new API once we release the RTM version, so you can enjoy all the new features shipping inside TestCafe Studio.
TestCafe Studio Preview is free to download - sign up now to get your copy.
We look forward to hearing about your experience. Write to us at testcafeteam@devexpress.com or create a ticket in our Support Center to share your thoughts and feedback.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.