Happy New Year Everyone!
Late last year, I described some of the new features we shipped as part of XAF v16.2. In this post, I'll discuss a few other enhancements we incorporated in v16.2.
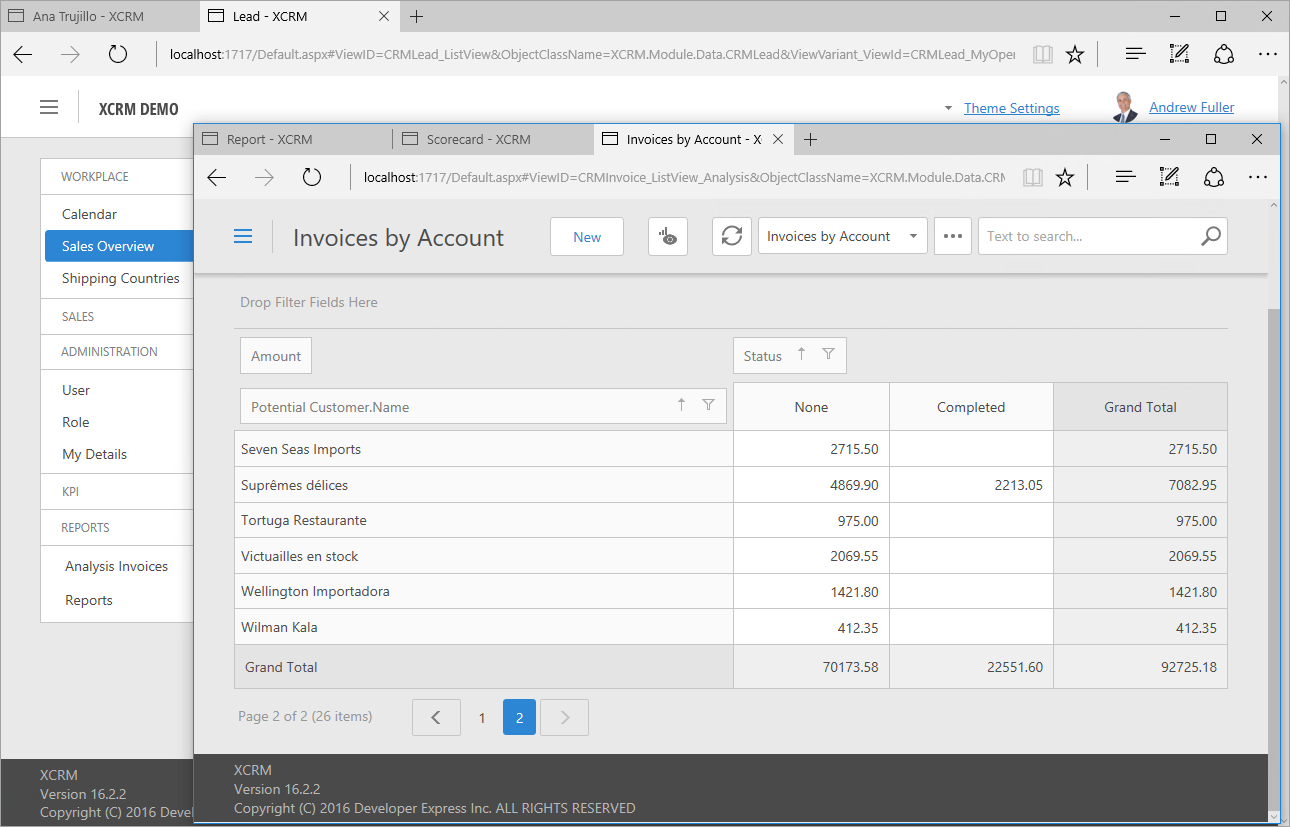
Support for Multiple Browser Tabs
v16.2 includes support for a popular ASP.NET scenario
- displaying multiple independent XAF views via browser tabs within the same web
browser instance . If you've used XAF in the past, you'll know that this specific requirement was not easy to implement, as the XAF web site stored information about the
current main window within the ASP.NET session between requests (learn more...). Technically, it still does, but with v16.2, each loaded web
window has a unique identifier by which all requests are correctly routed on
the server.
With the
new static WebApplication.EnableMultipleBrowserTabsSupport feature toggle, you
can, for instance, include hyper links to two different XAF views in a customer
email and when clicked, these links will open two separate browser tabs so that end-user can work with them independently.

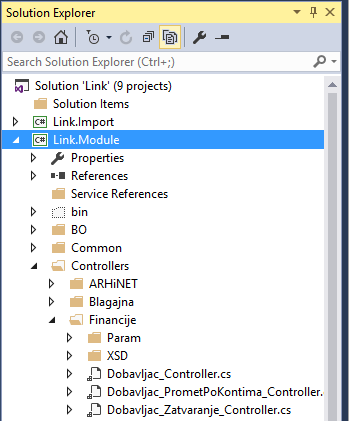
Custom grouping of Application Model nodes in the Model Editor
This feature was inspired by customer feedback and to help explain it, let's consider a real world
scenario. Assume that you have numerous
custom Controllers placed in folders with the following naming convention:

In previous versions, XAF did not offer an easy way to navigate between these Controllers and
Actions in the Model Editor due to the default grouping by the Action
identifier. Essentially, users requesting this feature needed
to provide custom grouping - similar to that found in Solution
Explorer. With v16.2, you can use the new ModelEditorGroupingHelper API to customize default
node grouping. Here is a sample screenshot from an actual end-user project:

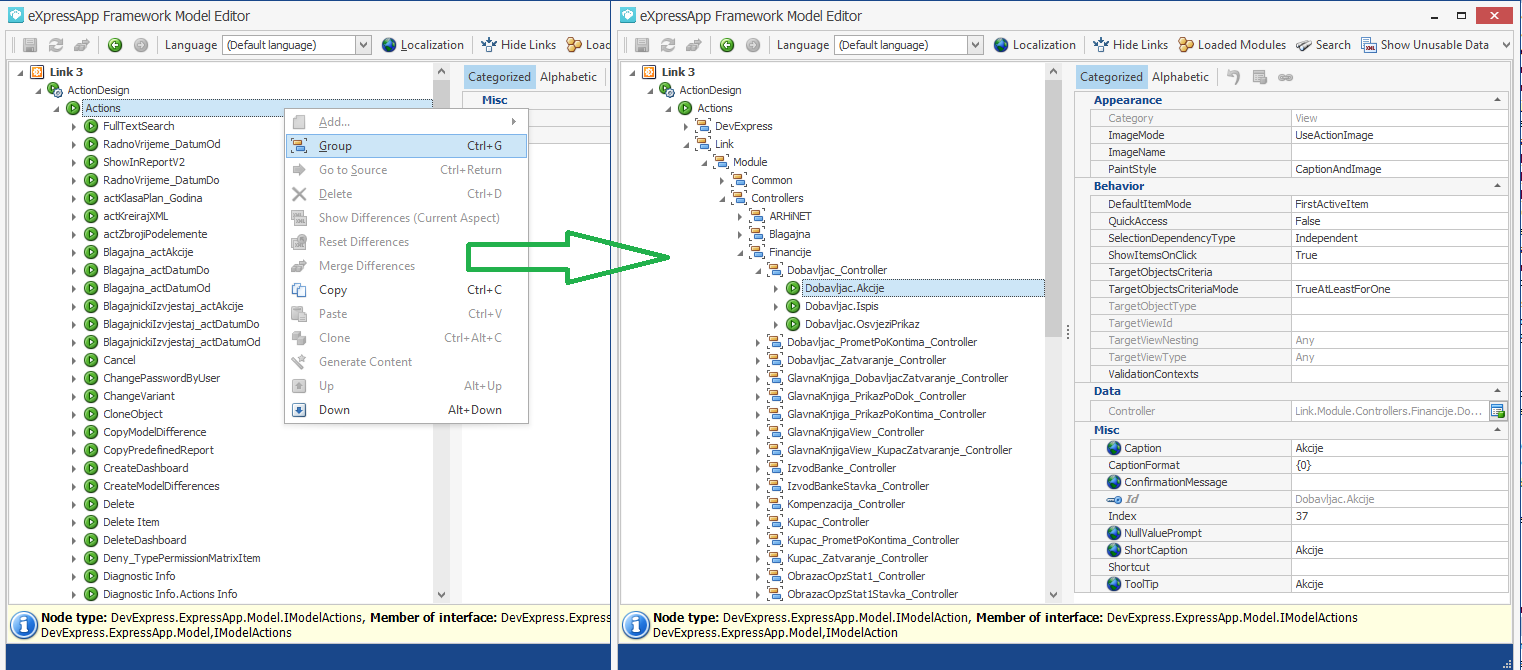
Improved Web UI Theme Customization
Though this feature was derived from the DevExpress
ASP.NET product library, I definitely want to make mention of it. Let
me quote myself from my personal blog:
"There
were a good number of requests to simplify the process of adjusting the New Web
UI to match corporate colors. With v16.2, this process became much easier with
the new options for changing the base color and font in code or configuration
files of your app. Our XCRM.Web demo now contains a custom color/font scheme
picker to demonstrate the use of these new release capabilities:

In
addition, the XAF theme was better integrated with the ASPxThemeBuilder & ASPxThemeDeployer tools offered by our
DevExpress ASP.NET team for creating and deploying custom themes. These
actions appear to be a good start towards a "true" themes chooser
requested by some customers or rather their end-users, who liked a vast number
of predefined styles. The idea under consideration is that we may support
changing more theme parameters at runtime (e.g., the white background was
reported as eye-fatiguing by some users), i.e., not only the main color and
font."
Take special note that color/font picker feature is NOT part of the standard delivery and is enabled only in our XCRM demo by default. To add and customize this feature in your project, do the following:
1. Copy and include the "C:\Users\Public\Documents\DevExpress Demos 16.2\Components\eXpressApp Framework\XCRM\CS\XCRM.Web\BaseColorSelector" folder in the YourSolutionName.Web project.
2. Copy and include the "C:\Users\Public\Documents\DevExpress Demos 16.2\Components\eXpressApp Framework\XCRM\CS\XCRM.Web\CustomDefaultVerticalTemplateContent.xx" files in the YourSolutionName.Web project and optionally customize the custom template in Visual Studio to meet your business requirements.
3. In the YourSolutionName.Web/Global.asax.cs file, add the WebApplication.Instance.Settings.DefaultVerticalTemplateContentPath = "CustomDefaultVerticalTemplateContent.ascx"; line to the Session_Start method after the WebApplication.SetInstance call.
Refer to the Task-Based Help > How to: Customize an ASP.NET Template article to learn more about this customization process.
Platform-Agnostic
API for Displaying Dialogs
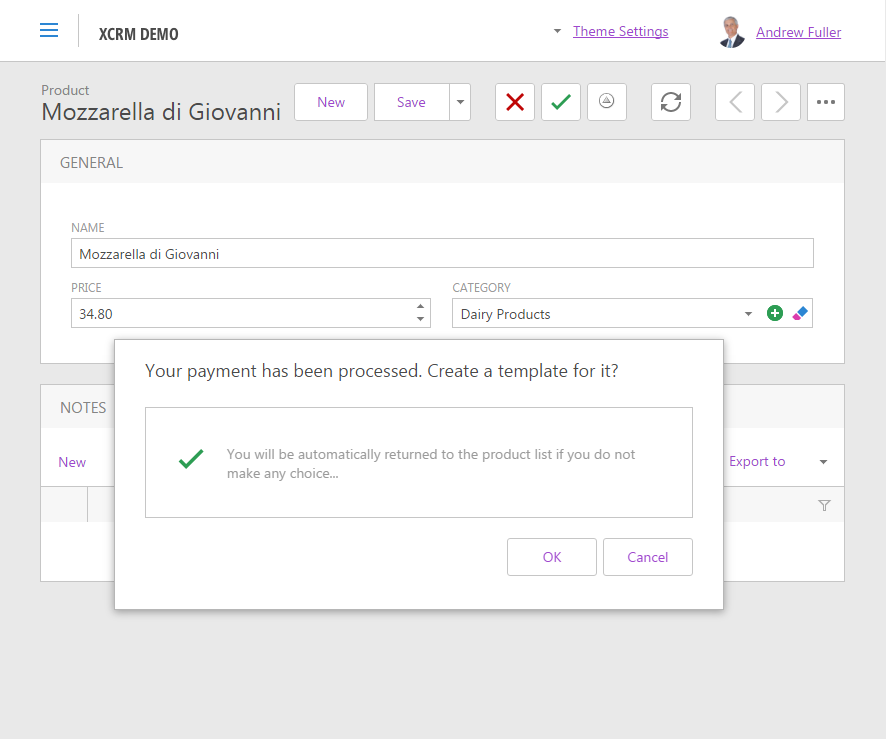
With v16.2, use of custom dialogs has
been simplified for both WinForms and ASP.NET applications. The ShowViewStrategyBase.ShowViewInPopupWindow method
displays the specified View in a popup dialog
with OK and Cancel buttons:
Application.ShowViewStrategy.ShowViewInPopupWindow(Application.CreateDashboardView(Application.CreateObjectSpace(), "PaymentSuccessConfirmation", true));
You can also pass the okDelegate and cancelDelegate parameters
to this method and specify the code to be executed when
the OK and Cancel buttons are clicked. Button captions can
be customized using the okButtonCaption and cancelButtonCaption parameters.
In the following screenshot, you can see how a
DashboardView configured in the Application Model can be used with this new
method in an ASP.NET app:

The ShowViewInPopupWindow method provides a
platform-agnostic way to display popup dialogs from your code. However, there
are certain specifics in ASP.NET applications:
- The ShowViewInPopupWindow method can be
used on XafCallbackManager callbacks initiated by
the RaiseXafCallback script. It cannot be used on control callbacks (e.g., grid sorting).
- It is impossible to pause the current request to wait for user input.
- Main window is not refreshed when the Cancel button is clicked.
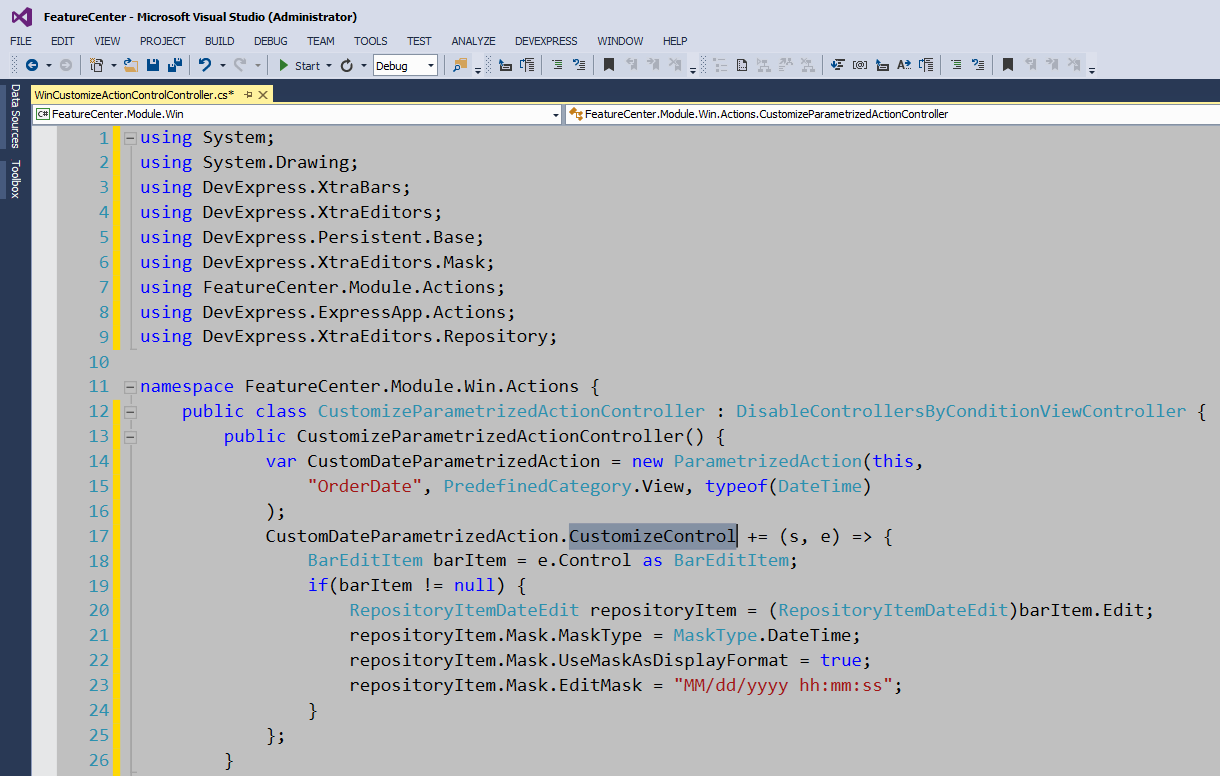
Improved Customization of Action Controls
The customization of UI controls used to visualize XAF
Actions has been simplified. With v16.2, each Action exposes the CustomizeControl event that provides
access to the underlying control including its context information. Related
product documentation and examples like How to: Customize Action Controls and How to: Access Navigation Control were
updated to reflect the new implementation. All of the possible scenarios
are also demonstrated in the Action section of the Feature
Center demo that is shipped with XAF. Below is a screenshot of Visual
Studio demonstrating customization of a parametrized Action control in WinForms:

To learn more about the reasons behind
this feature, be sure to check out my
blog as well.
Instant Feedback UI Mode in WinForms GridListEditor
With this release, XAF List Views support our
server-side data processing engine - Instant
Feedback UI Mode. When used, your apps will remain responsive regardless of
dataset size. To enable this feature, set the ListView's DataAccesMode property
to InstantFeedback. Refer to the List View Data Access Modes and How to: Access Objects Selected in the Current View help
articles for more information on supported scenarios and usage specificities.
Faster App Startup
We've improved our Application Model cache (introduced in v16.1) and further reduced
WinForms application startup times. To learn more, check out the XafApplication.EnableModelCache article
for additional information. Please note that you can
now enable parallel loading of business types and tune the model
cache by setting the static DevExpress.ExpressApp.ModelCacheManager.UseMultithreadedLoading and DevExpress.ExpressApp.ModelCacheManager.SkipEmptyNodes
properties to True before the XafApplication.Setup method is called in
the YourSolutionName.Win/Program.xx file.
Based upon tests with various large customer applications, startup time can
be reduced up to 30% when implemented. In general, the more business classes and Controllers
included in an app, the greater the impact from this enhancement.
As always, we welcome your comments and feedback. Tell us what you think of these new features.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.