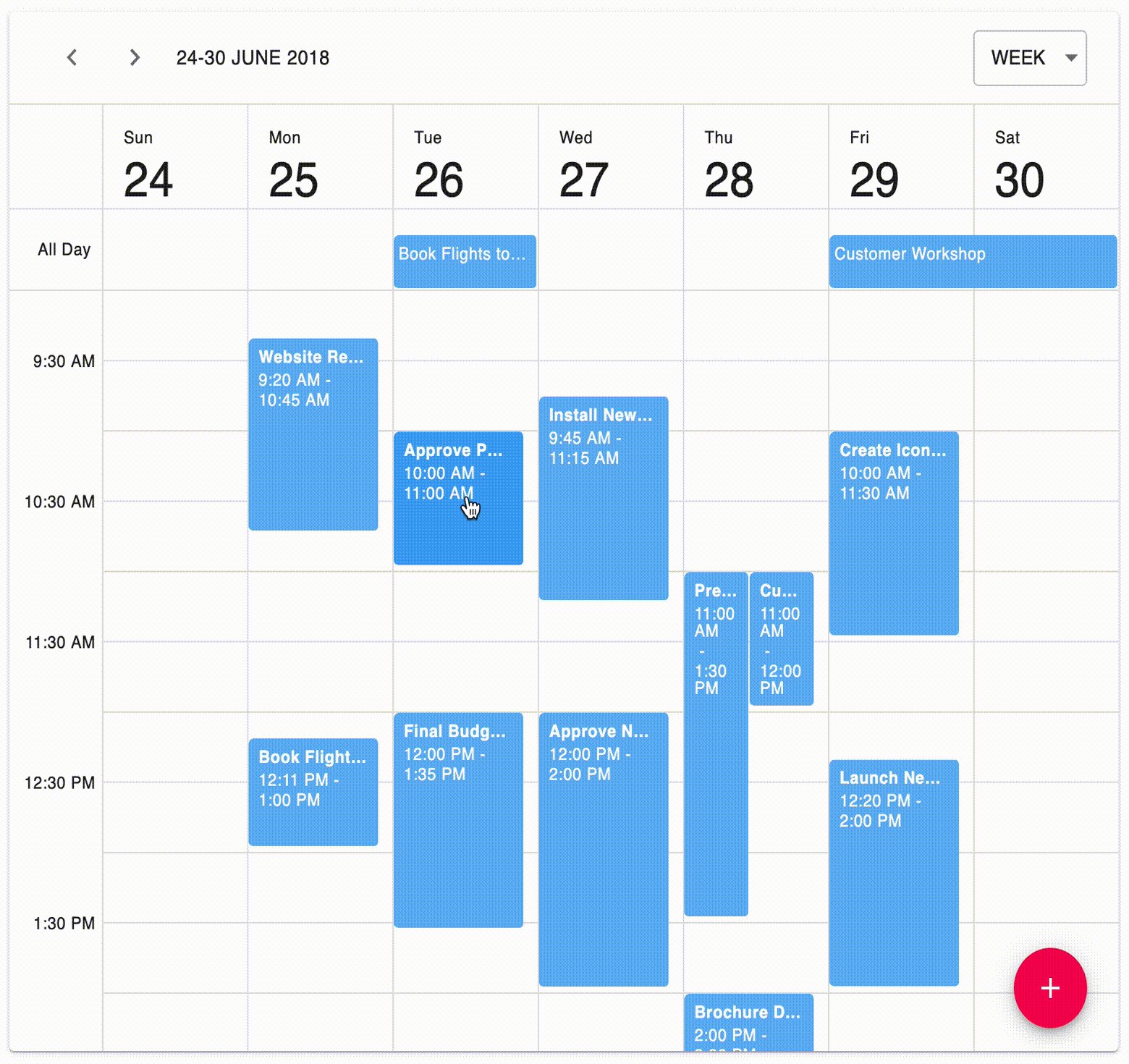
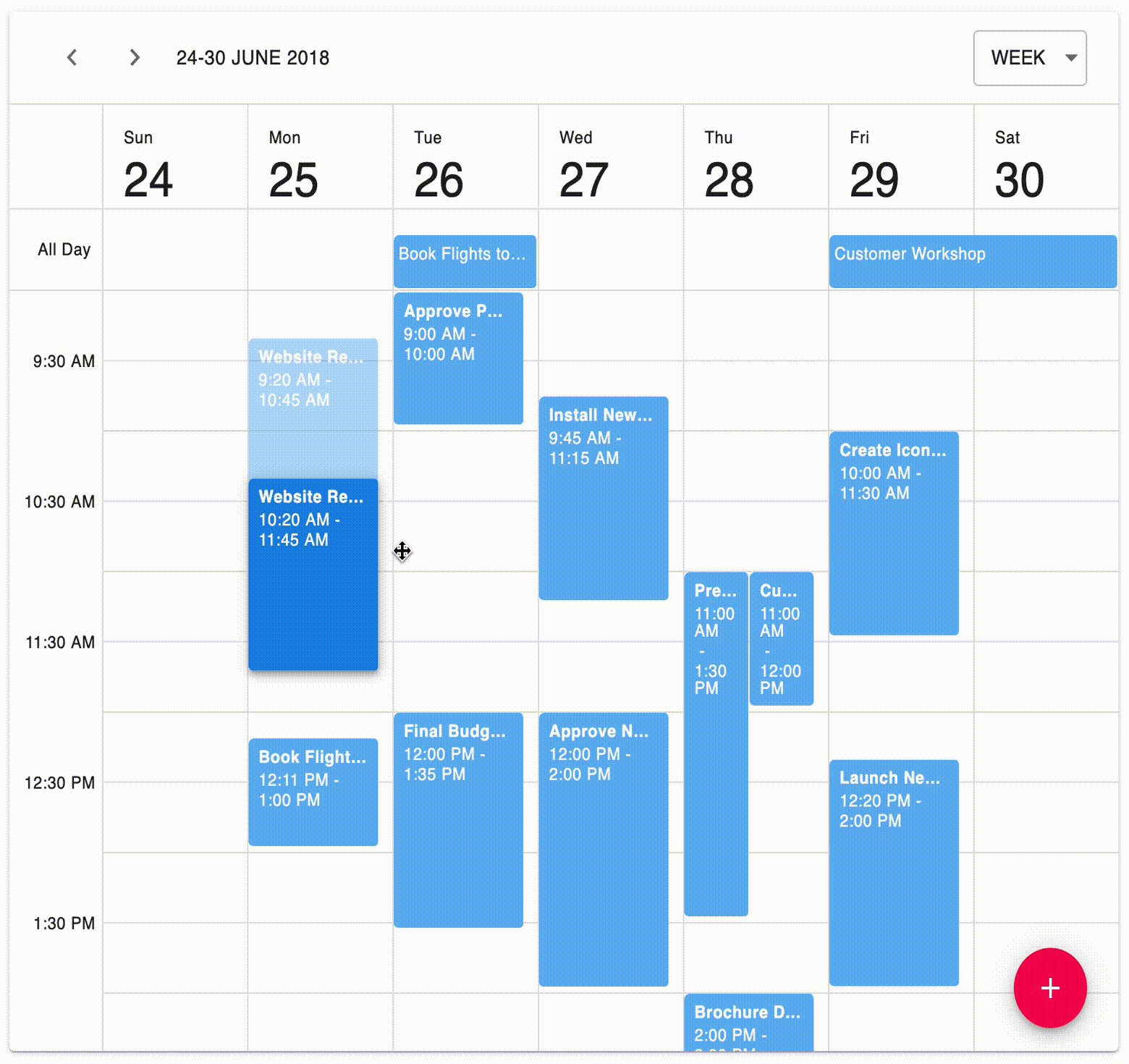
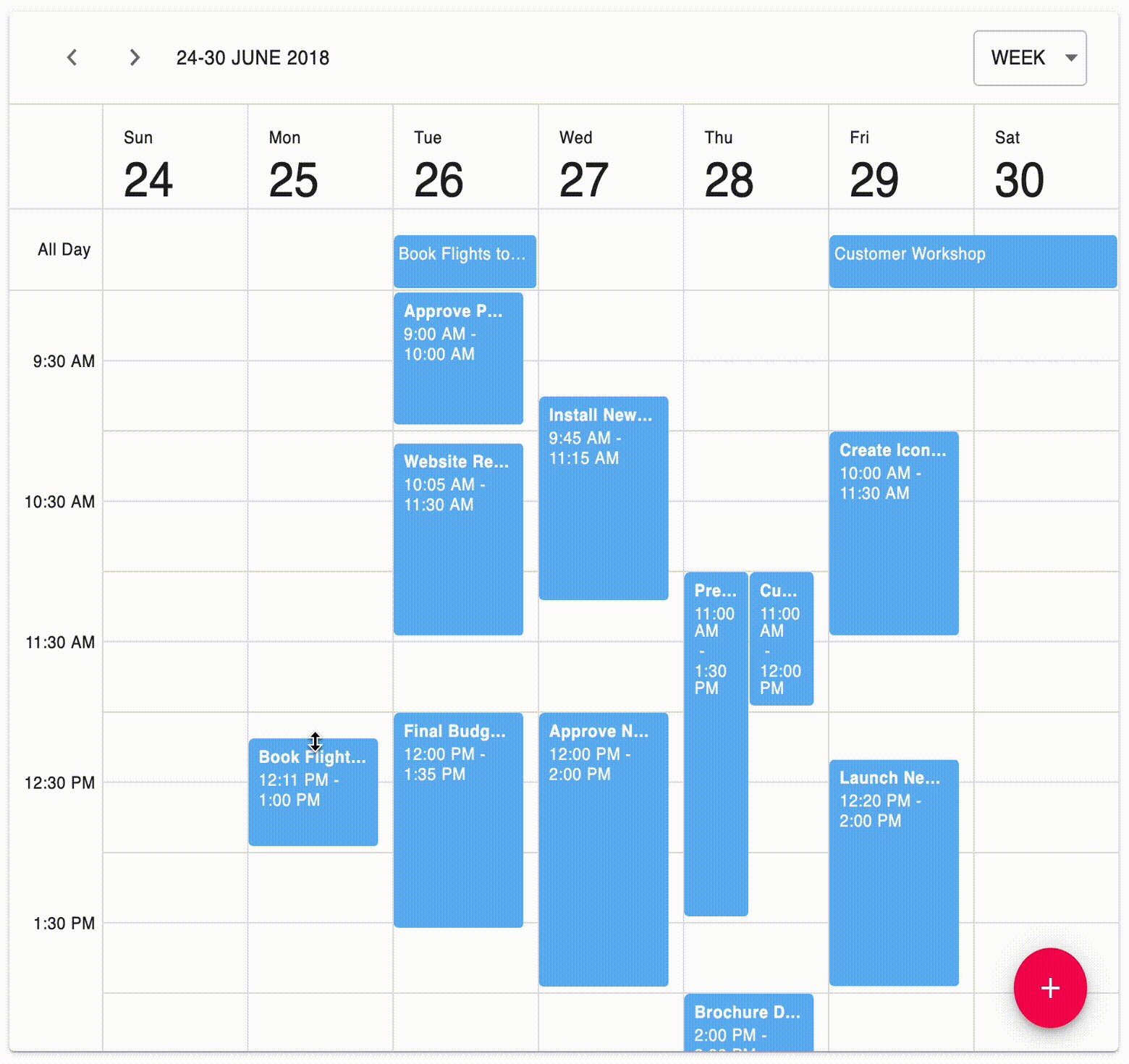
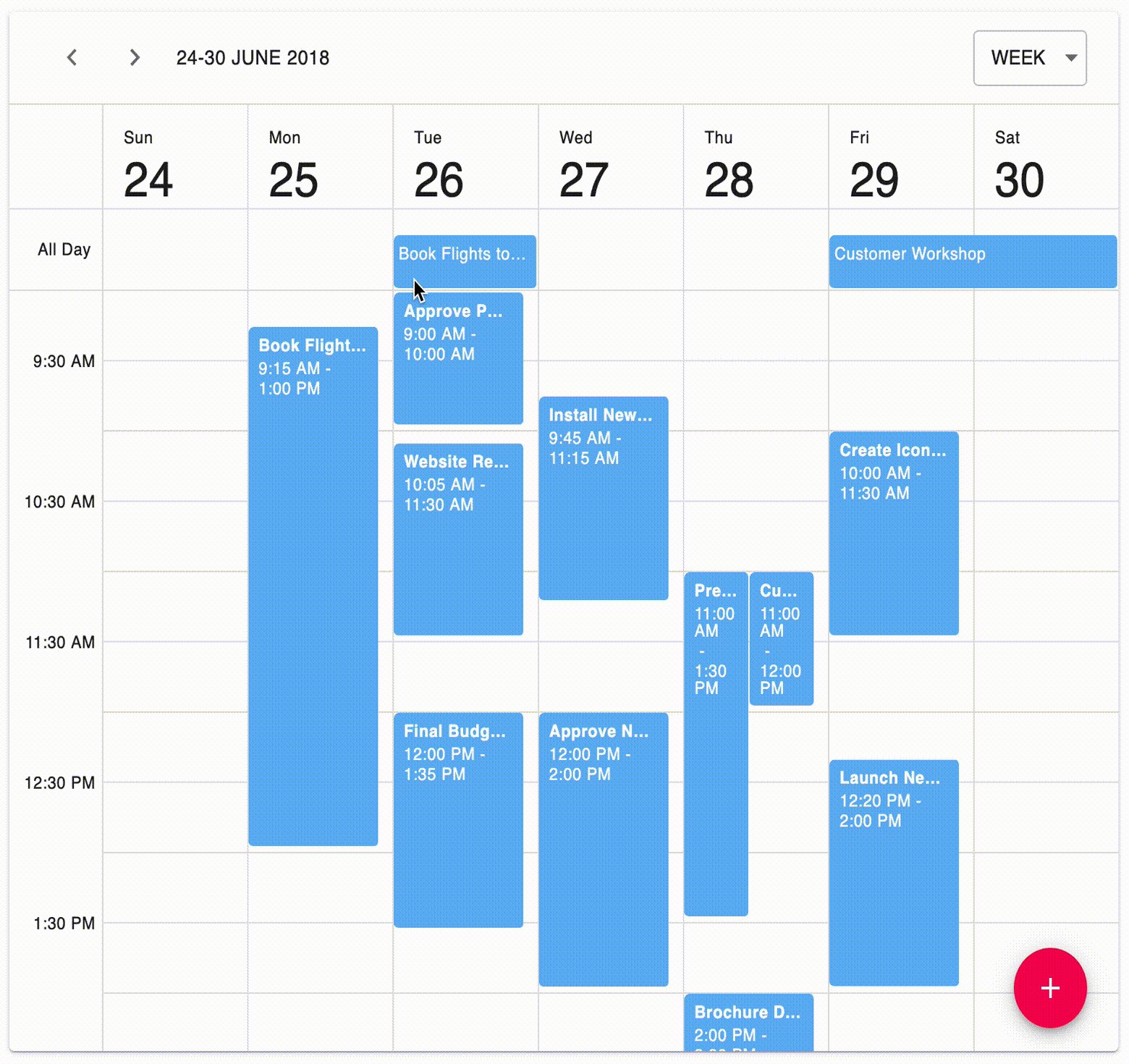
Great news for users of our native React Scheduler: the component now supports Drag&Drop editing and appointment resizing.

To activate the new features, you need to add the DragDropProvider plugin to your scheduler configuration. EditingState is also required to handle changes. Overall, your result may look like this:
<Scheduler data={data}>
<EditingState onCommitChanges={...} />
<WeekView />
<Appointments />
<DragDropProvider />
</Scheduler>
The DragDropProvider has two properties allowDrag and allowResize that control which appointments can be dragged or resized. For example, this snippet disables dragging for all-day appointments and completely disables resizing:
<DragDropProvider
allowDrag={({ allDay }) => !allDay}
allowResize={() => false}
/>
In addition, you can use the properties draftAppointmentComponent and sourceAppointmentComponent to override the rendering of the dragged elements during the process, for instance to provide visual feedback to the user.
A short guide with an example is available, as well as the reference documentation for the DragDropProvider plugin.
What Do You Think?
If you have any thoughts on our implementation, please don’t hesitate to leave a comment below or take part in our feature discussion on GitHub.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.