Update. Starting with the v21.1 release, we have the Dashboard component (DxDashboard), which you can use in your Blazor app. Refer to the following blogpost for details: Dashboard Component for Blazor.
We now offer a way to use DevExpress Web BI Dashboard within your Blazor apps.
In this post I'll show you how to integrate the JavaScript Dashboard control into your Blazor applications. I'll focus on integration details and create a sample dashboard application as well.
Prerequisites
Here’s what you’ll need to use our HTML JavaScript Dashboard with the Blazor framework:
Source Code
You can find the source code of the sample below on GitHub.
How to Add Dashboard Control to Blazor
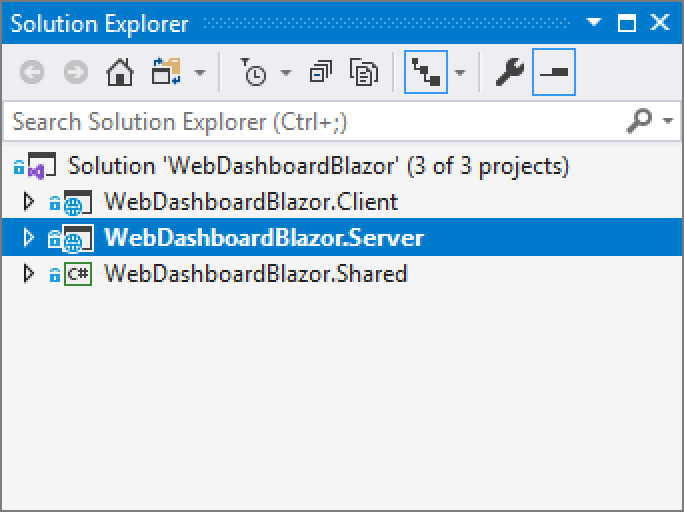
To get started, you must first create a new Blazor application using the Blazor WebAssembly App template and enable the ASP.NET Core hosted check box (or run dotnet new blazorwasm –hosted command). If this template was not installed, please review the following document: Get started with ASP.NET Core Blazor.
This solution uses the ASP.NET Core backend (server-side Blazor) to process requests from the HTML JS Dashboard. The client side defines the UI for this component and the logic needed to respond to UI updates.

- Install the
DevExpress.AspNetCore.Dashboard NuGet package. You can find a comprehensive installation guide in our documentation: Install DevExpress Controls Using NuGet Packages. Create the App_Data/Dashboards folder to store dashboards.
- Install the
Microsoft.AspNetCore.Mvc.NewtonsoftJson NuGet package to send the model to the client in JSON format. - Open the Startup.cs file to register and adjust DashboardConfigurator:
using DevExpress.AspNetCore;
using DevExpress.DashboardAspNetCore;
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using DevExpress.DataAccess.Json;
// ...
public void ConfigureServices(IServiceCollection services) {
services.AddResponseCompression(opts => {
opts.MimeTypes = ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "application/octet-stream" });
});
services.AddDevExpressControls();
services.AddMvc()
.AddDefaultDashboardController(configurator => {
// Register Dashboard Storage
configurator.SetDashboardStorage(new DashboardFileStorage(FileProvider.GetFileInfo("App_Data/Dashboards").PhysicalPath));
// Create a sample JSON data source
DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage();
DashboardJsonDataSource jsonDataSourceUrl = new DashboardJsonDataSource("JSON Data Source (URL)");
jsonDataSourceUrl.JsonSource = new UriJsonSource(new Uri("https://raw.githubusercontent.com/DevExpress-Examples/DataSources/master/JSON/customers.json"));
jsonDataSourceUrl.RootElement = "Customers";
jsonDataSourceUrl.Fill();
dataSourceStorage.RegisterDataSource("jsonDataSourceUrl", jsonDataSourceUrl.SaveToXml());
configurator.SetDataSourceStorage(dataSourceStorage);
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) {
// ...
app.UseStaticFiles();
app.UseClientSideBlazorFiles<Client.Startup>();
app.UseDevExpressControls();
app.UseRouting();
app.UseEndpoints(endpoints => {
EndpointRouteBuilderExtension.MapDashboardRoute(endpoints, "api/dashboard");
endpoints.MapDefaultControllerRoute();
endpoints.MapFallbackToClientSideBlazor<Client.Startup>("index.html");
});
}
Configure the Client Project
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.