 New startup Prognex has created Raindrops, a slick web application that uses just about every DevExpress ASP.NET control. The web app is loaded with enterprise goodness, it packs in the functionality of a CRM, ERP, and more!
New startup Prognex has created Raindrops, a slick web application that uses just about every DevExpress ASP.NET control. The web app is loaded with enterprise goodness, it packs in the functionality of a CRM, ERP, and more!
Yang Yu, Prognex CEO and Cofounder, sent us a special Raindrops demo login just for DevExpress blog readers so you can check it out. Use these credentials below to login and experience the slick Raindrops web client:
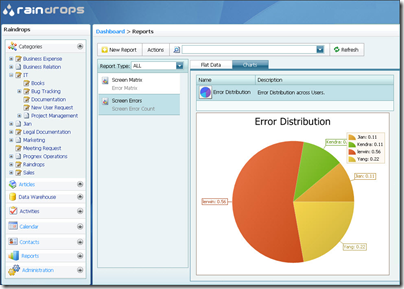
Once on the site, navigate around and you'll see DevExpress ASP.NET controls in action. Also, be sure to check out Yang's "Controls Utilization [login required]" article which specifically lists the DevExpress controls and where they're used in the site.
Then check out this case study where Yang Yu discusses:
- Raindrops Server functionality/features
- How they chose DevExpress
- DevExpress Controls used in the project
- Time and cost savings using DevExpress
Click here to read the Developer Express Case Study: Prognex Corp
Readers, do me a favor will you? Leave a comment here with some kind words for Yang to let him know what you like about the Raindrops web app.
Thanks, Yang, for sharing your fantastic work with us!
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.