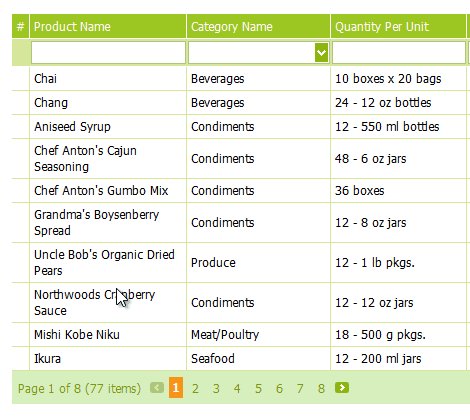
A powerful way to filter the DevExpress ASP.NET MVC GridView is to use the “Like” operator with wildcards:

How to Enable
1. First, you’ll need to enable AutoFilterRow by setting the Settings.ShowFilterRow to true. The Header Filter (AutoFilterRow) to allow your end-users to filter the individual columns.
2. Then you’ll need to set the columns to support the “Like” filter condition. You can either set it explicitly on the column. This uses the “Like” operator as the default.
3. If you would like to give your end-users a choice then enable the Filter Row Menu using the ShowFilterRowMenu property. And be sure to also set the GridViewDataColumnSettings.ShowFilterRowMenuLikeItem property on the column.
Take a look at this code below which sets up the “Product Name” column to use the like operator:
@Html.DevExpress().GridView(
settings =>
{
settings.Name = "gvFilterRow";
settings.CallbackRouteValues = new { Controller = "GridView", Action = "FilterRowPartial" };
settings.Width = Unit.Percentage(100);
settings.Columns.Add(column => {
column.FieldName = "ProductName";
column.Settings.AutoFilterCondition = AutoFilterCondition.Like;
});
settings.Columns.Add(column => {
column.FieldName = "CategoryID";
column.Caption = "Category";
column.ColumnType = MVCxGridViewColumnType.ComboBox;
var comboBoxProperties = column.PropertiesEdit as ComboBoxProperties;
comboBoxProperties.DataSource = NorthwindDataProvider.GetCategories();
comboBoxProperties.TextField = "CategoryName";
comboBoxProperties.ValueField = "CategoryID";
comboBoxProperties.ValueType = typeof(int);
comboBoxProperties.DropDownStyle = DropDownStyle.DropDown;
});
settings.Columns.Add("QuantityPerUnit");
settings.Columns.Add("UnitPrice").PropertiesEdit.DisplayFormatString = "c";
settings.Columns.Add("ReorderLevel");
settings.Columns.Add("Discontinued", MVCxGridViewColumnType.CheckBox);
settings.Settings.ShowFilterRow = true;
settings.Settings.ShowFilterRowMenu = true;
settings.CommandColumn.Visible = true;
settings.CommandColumn.ClearFilterButton.Visible = true;
}).Bind(Model).GetHtml()
This provides your end-users with one of the most powerful GridView filtering options available:

Wildcard Filtering
The Like item allows end-users to create filter expressions with wildcards:
- the '%' symbol - substitutes zero or more characters;
- the '_' symbol - substitutes a single character.
The Like menu item's tooltip displays help text that explains which wildcards are supported:
Represents the LIKE operator that determines whether a specific character string matches a specified pattern or not.
The following wildcard characters are supported:
% matches a string of zero or more characters. For instance:CriteriaOperator.Parse("Name like 'Jo%'") - returns all the objects whose Name begins with 'Jo'.
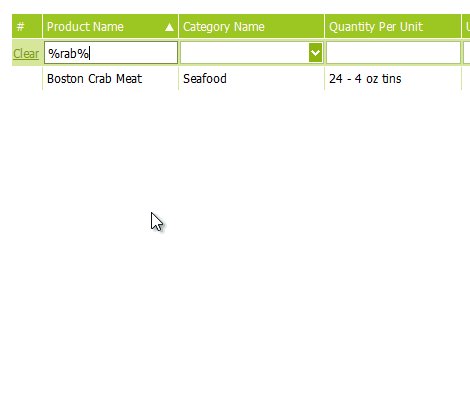
CriteriaOperator.Parse("Name like '%car%'") - returns all the objects whose Name contains the 'car' substring.
_ matches a single character. For instance:CriteriaOperator.Parse("Name like 'car_'") - returns all the objects whose Name consists of four characters and begins with 'car'.
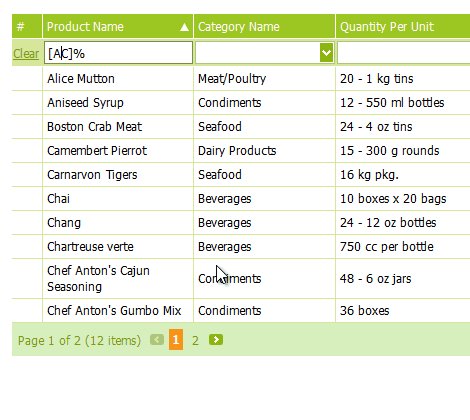
[ ] identifies a single character within the specified range ([a-c]) or set ([abc]). For instance:CriteriaOperator.Parse("Name like '[A-C]%'") - returns all the objects whose Name begins with 'A', 'B' or 'C'.
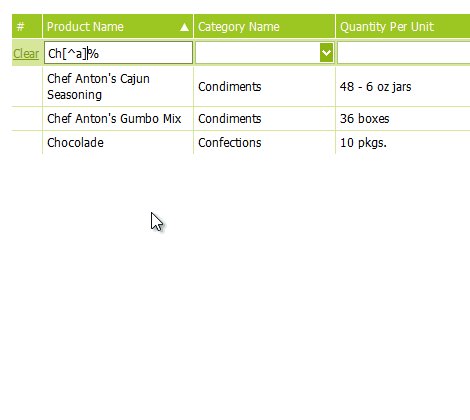
[ ^ ] excludes a single character not within the specified range ([^a-c]) or set ([^abc]). For instance:CriteriaOperator.Parse("Name like 're[^de]%'") - returns all the objects whose Name begins with 're', and where the following letter is not 'd' or 'e'.
See Criteria Language Syntax to learn more.
Build Your Best - Without Limits or Compromise
Try the DevExpress ASP.NET MVC Extensions online now: http://mvc.devexpress.com
Read the latest news about DevExpress ASP.NET MVC Extensions: http://dxpr.es/ov1tQa
Download a free and fully-functional version of DXperience now: http://www.devexpress.com/Downloads/NET/
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.