ASP.NET Spreadsheet - UX Enhancements and UI Performance - (Coming soon in v16.1)
You'll be happy to hear that not only did we improve the performance of the DevExpress ASP.NET Spreadsheet control in the v16.1 release, but we also added some great features too. Let's take a look.
UX Improvements
The DevExpress ASP.NET Spreadsheet now ships with a number of improved UX elements including:
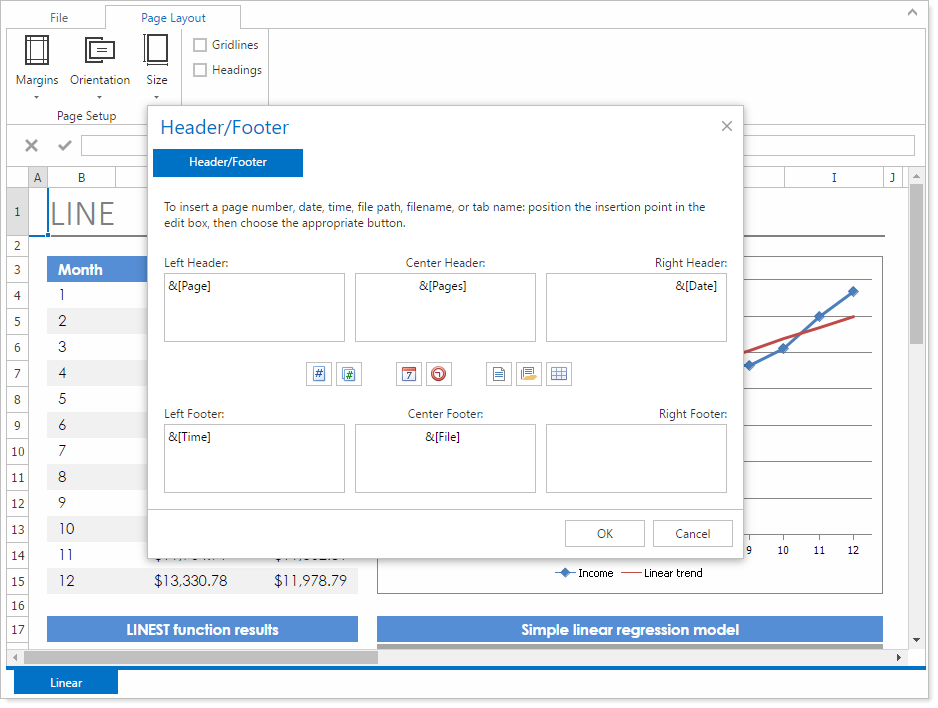
1. Custom header/footer when printing
A new dialog (within the page-setup dialog) gives you the ability to define a custom header and footer before printing your spreadsheet:

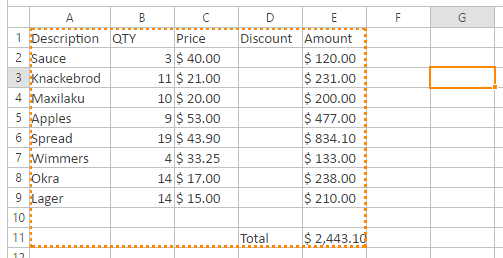
2. Mark a copied range using a dotted line
The Spreadsheet control will now use dotted lines when you select a range and copy it to the clipboard. This is a handy feature that you're likely familiar with in Microsoft Excel. It helps you to visualize what items you've just selected.

3. Fill handle
The Spreadsheet control now gives you the ability to use a fill handle to complete data in a series. You can even use it to fill in months and days:

4. Display/hide column and row headers
The Spreadsheet control also let's you hide (or show) the column and row headers.
UI Performance Improvements
Our ASP.NET Spreadsheet has been optimized so you can deliver Office-inspired solutions that are both visually stunning and perform at the highest possible levels. Performance optimizations have been applied across the board, at the server and during client rendering.
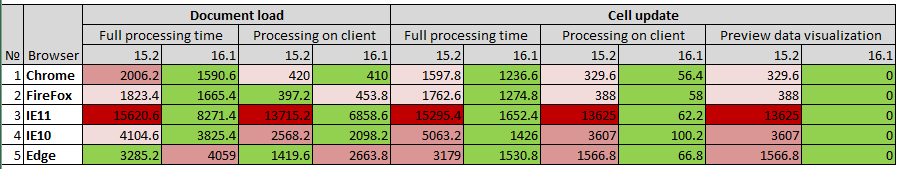
Take a look the following chart which shows the 'document load' and 'cell update' operations. You'll see how between v15.2 and v16.1, we've improved performance across all major browsers:

Azure Web Farms support
With this release, both the DevExpress ASP.NET Spreadsheet and Rich Text Edit controls can be used in web applications running on multiple Azure application servers.
What do you think about the Spreadsheet control's new features and performance enhancements? Drop me a line below. Thanks!
Your Next Great .NET App Starts Here
Year after year, .NET developers such as yourself consistently vote DevExpress products #1.
Experience the DevExpress difference for yourself and download a free 30-day trial of all our products today: DevExpress.com/trial.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.