In the v17.1 DevExtreme release, we're introducing a new HTML 5 client-side TreeList widget!
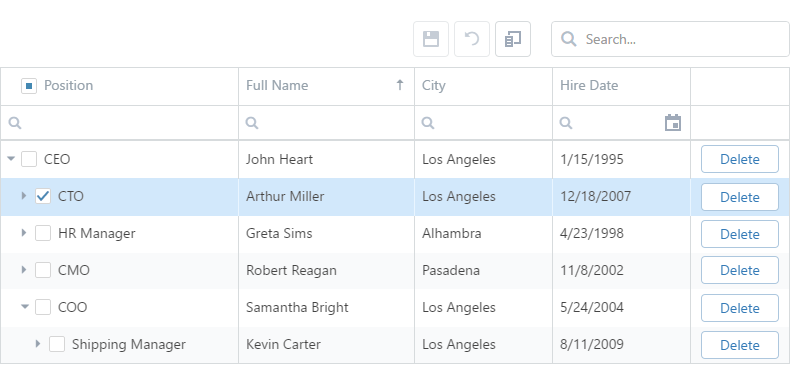
The TreeList is a widget that displays data from a local or remote source in the form of a multi-column tree view. Basically, the TreeList has almost all the features and functionality of the excellent DevExtreme DataGrid but in a tree-style (i.e. hierarchical) layout:

We also offer the TreeView widget, which is great for navigation purposes, but a TreeList is richer and provides more powerful features like data editing.
Features
The TreeList is packed with the following features:
- Powerful databinding – the TreeList supports binding to data sources containing hierarchical or plain data.
- Virtual mode and virtual scrolling – the TreeList can show large amount of data with good performance
- Data Editing and Input Validation
- Data Filtering and Search
- Data Sorting
- Single and Multiple Row Selection
- Fixed and Band columns
- Column Chooser
- Column Resizing and Reordering
- Keyboard Navigation, Right-To-Left and WAI-ARIA support
- Adaptability
- And more...
Get Started
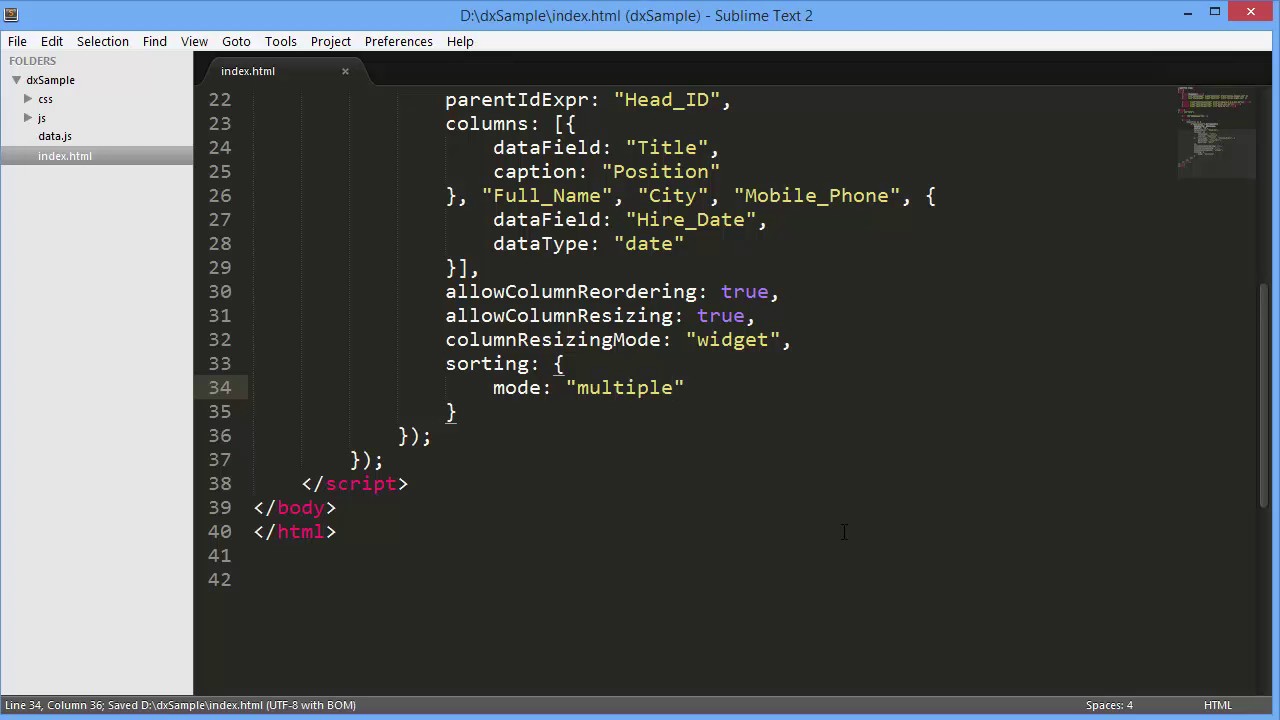
Watch this five and half minute video that shows you how to get started with the new DevExtreme TreeList widget:

Angular, ASP.NET MVC, .NET Core, & More
DevExtreme widgets integrate well with frameworks and libraries like Angular, jQuery, ASP.NET MVC, and more.

What do you think about the new DevExtreme TreeList widget? Drop me a line below.
Email: mharry@devexpress.com
Twitter: @mehulharry
Create highly responsive web apps for touch-enabled devices and traditional desktops.
From desktops to mobile devices, DevExtreme HTML5 Data Grid delivers the flexibility you’ll need to build apps that reach the widest audience and deliver touch-first user experiences to power your next great interactive website.
Download a free and fully-functional version of DevExtreme now: Download DevExtreme
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.