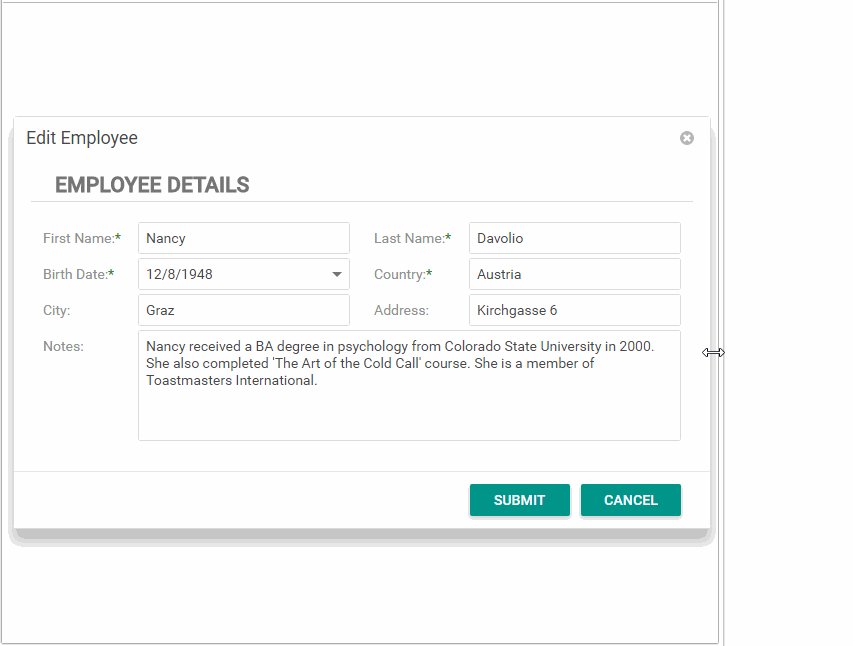
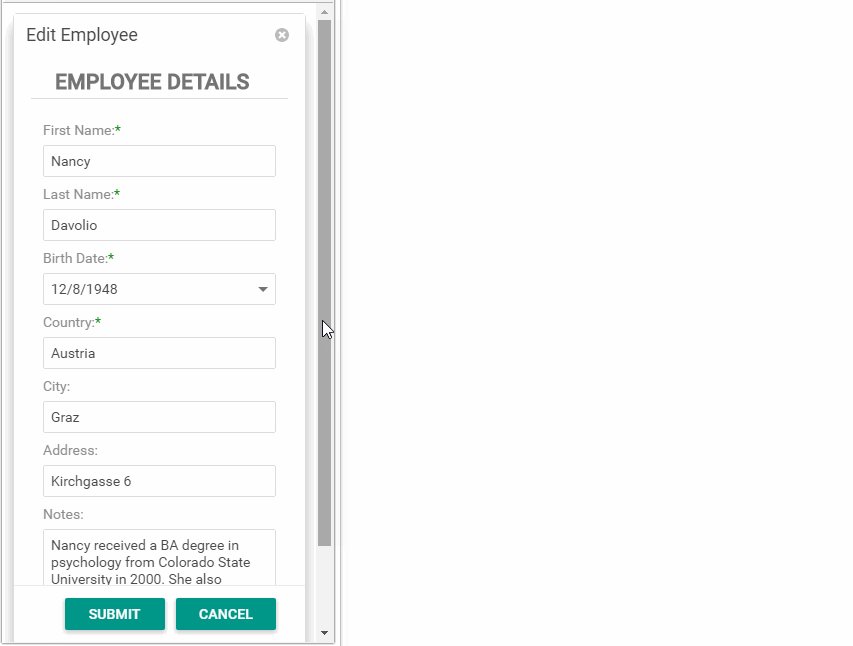
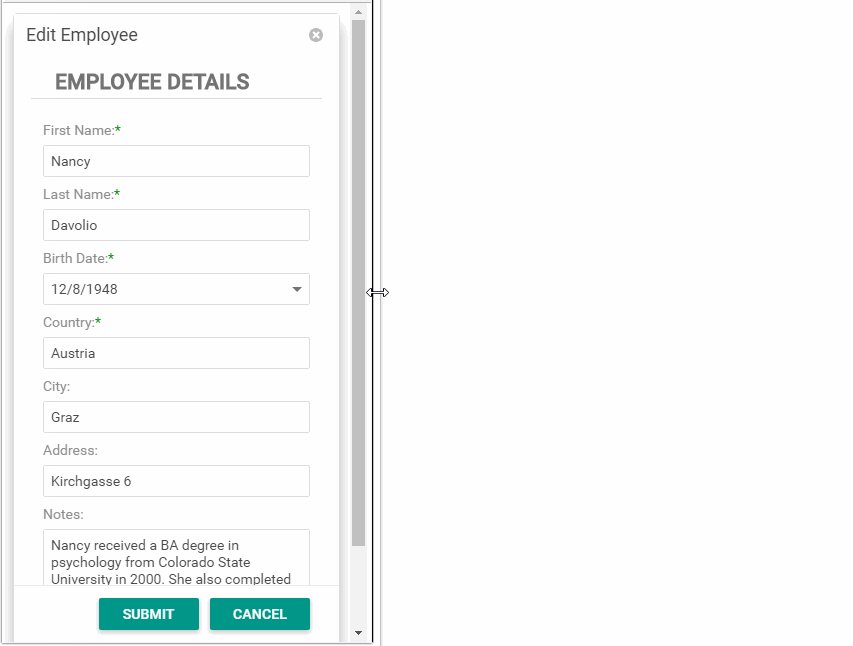
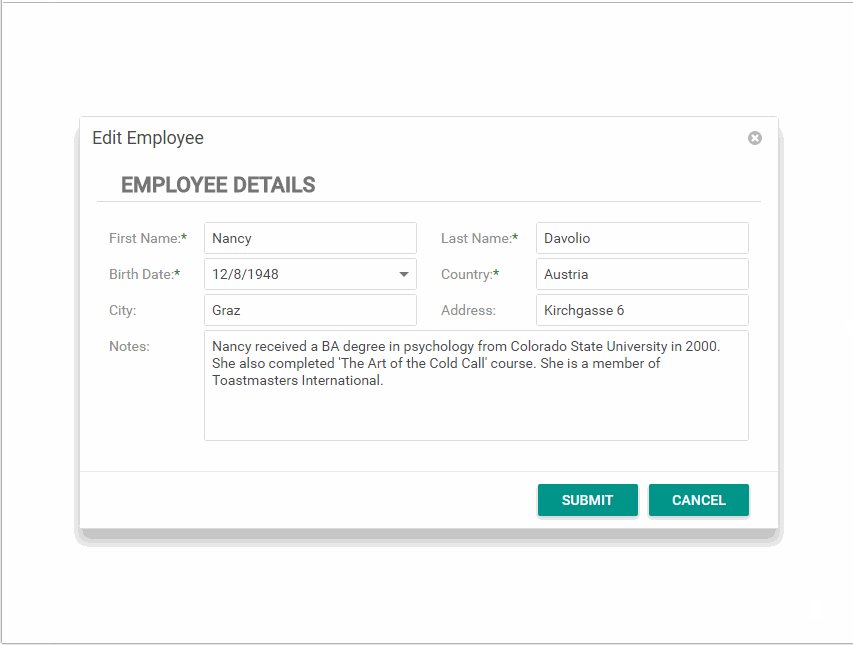
Starting with the v17.2 release, the DevExpress ASP.NET Popup Control has a new adaptive mode. In this mode, the popup will resize its content automatically according to the screen resolution. This mode provides the best experience for a user on any device, whether it's on the desktop, a tablet, or a phone. You can also configure the maximum and minimum widths to limit the resizing area. This mode supports a fixed header and footer, which will always be displayed regardless of the scroll position.
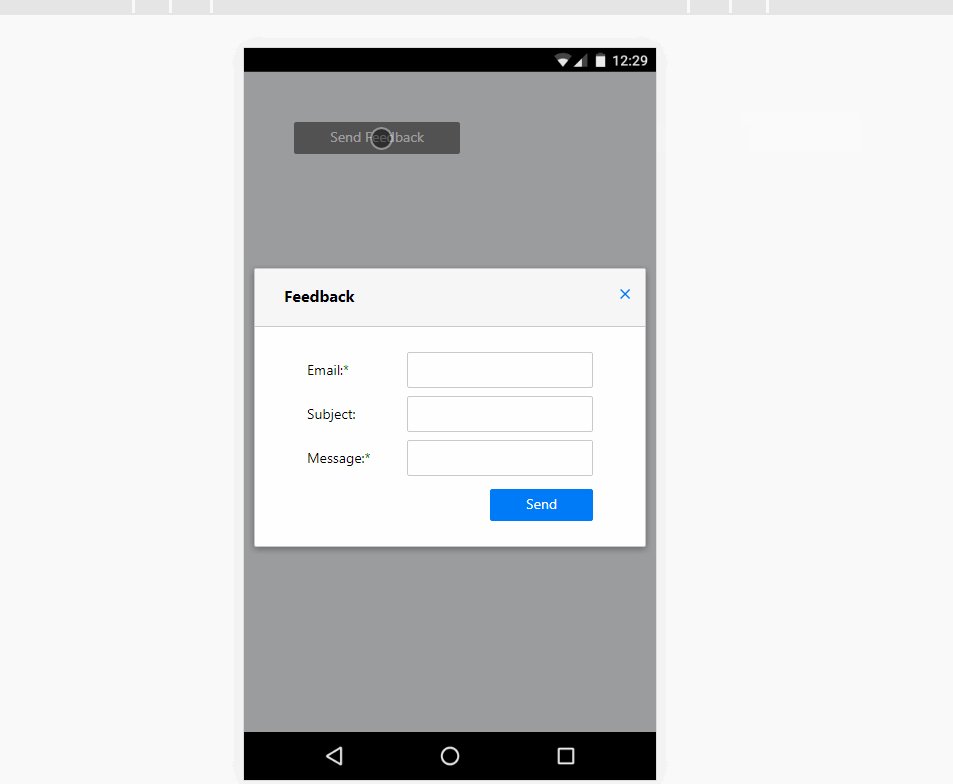
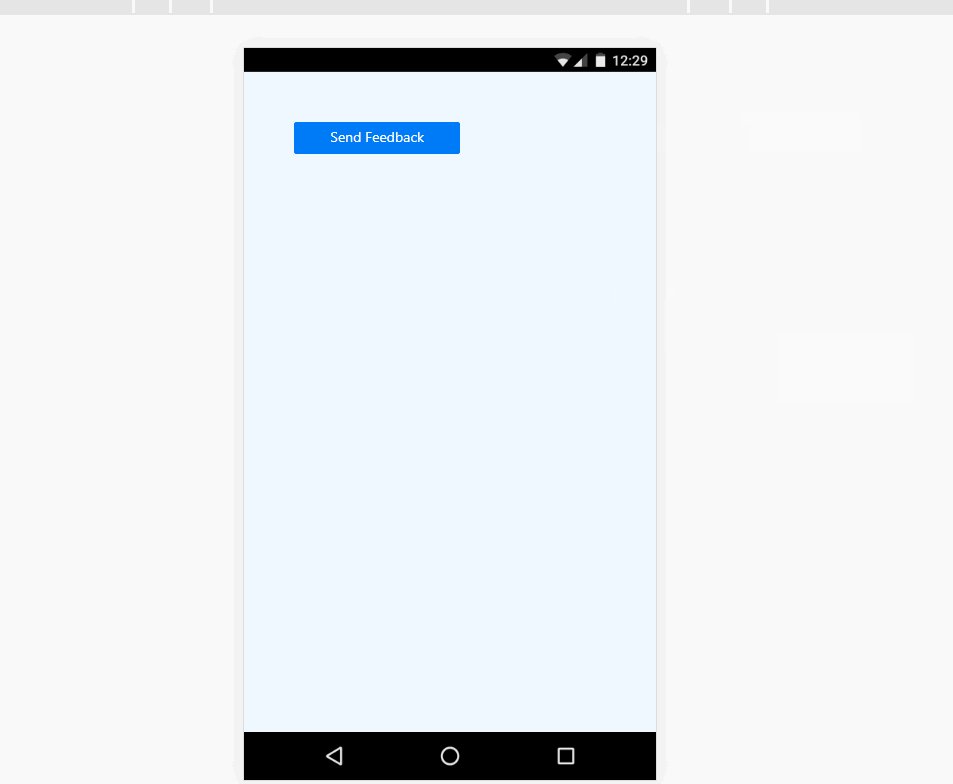
Check out the AdaptiveLayout demo page that shows how to create adaptive dialogs using the Popup and FormLayout controls:

Mode Switch
The Popup control can also switch modes. You can show the default popup on wider screens and then switch it to adaptive mode on small screens using the PopupControlAdaptivityMode.OnWindowInnerWidth property:

The following video shows how to quickly create an adaptive form using Popup and FormLayout controls:
ASP.NET MVC supported
The DevExpress ASP.NET MVC version of the Popup control also supports adaptive now.
Try it today
You can test these new features today by downloading the DXperience v17.2 release.
Thanks!
Email: mharry@devexpress.com
Twitter: @mehulharry
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.