With the v18.1 release, we've added the powerful Scheduler control for both Bootstrap versions of our controls: ASP.NET Core and WebForms.
This new Scheduler controls is packed with several major features, let's take a look.
Various view types
The Bootstrap Scheduler control has several types of view that provide different arrangements and formats for scheduling and viewing appointments:
Day
The DayView enables end-users to schedule and view user events by day.

Demo
Agenda
The AgendaView enables end-users to list appointments by day.

Demo
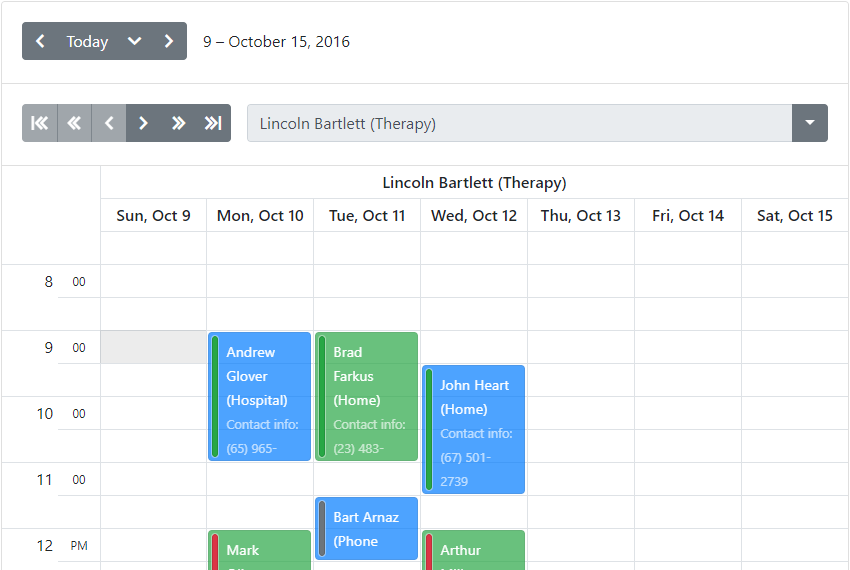
Full Week
The FullWeekView enables end-users to schedule and view user events for the entire week.

Demo
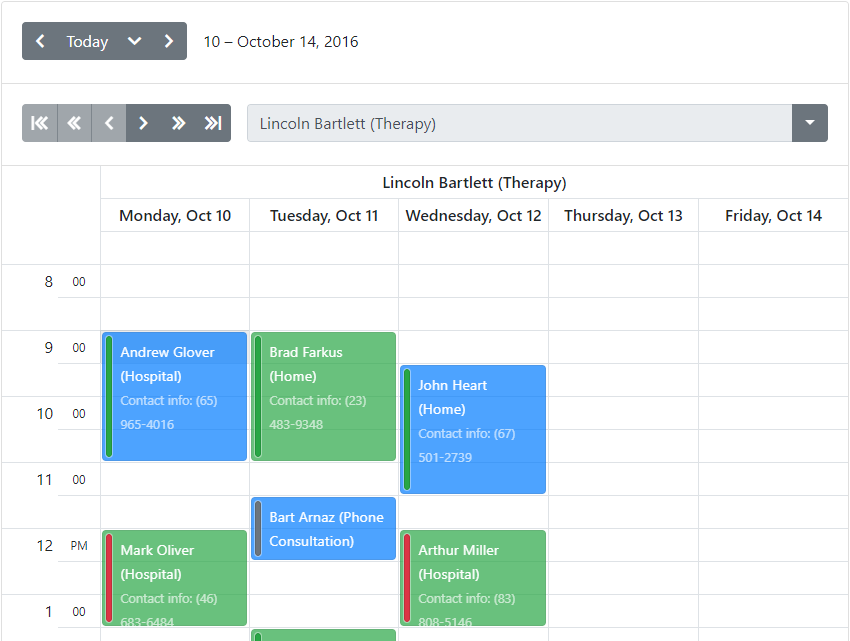
Work Week
The WorkWeekView enables end-users to schedule and view user events by the working week (Saturdays and Sundays are not displayed).

Demo
Time Line
The TimelineView displays appointments as horizontal bars along the timescales and provides end-users with a clearer overview for scheduling purposes.

Demo
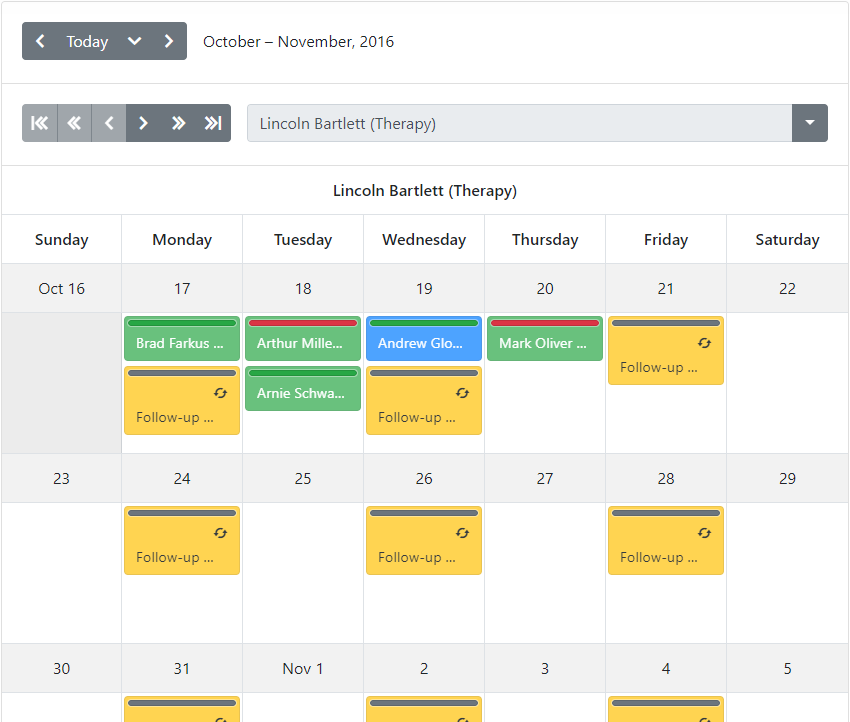
Month
The MonthView enables end-users to schedule and view the user events in a month.

Demo
Grouping
The appointments within the current view can be grouped by dates or resources to facilitate an appointments management.
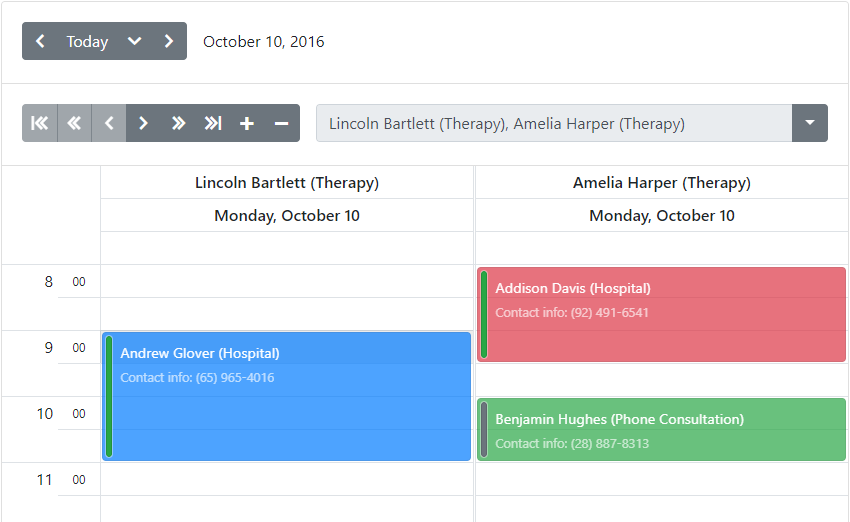
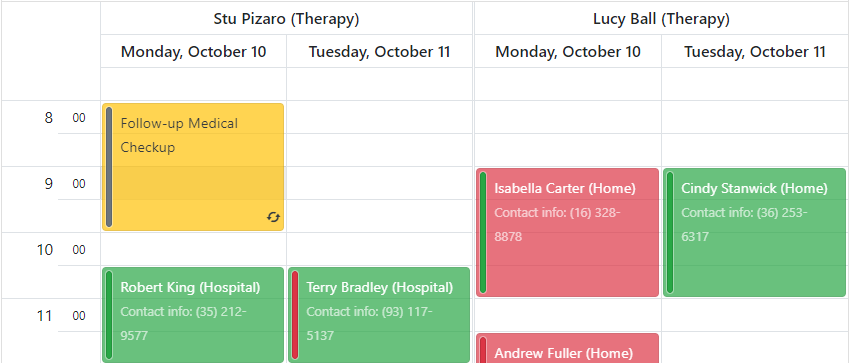
Group by resources
Appointments are grouped by resources.

Demo
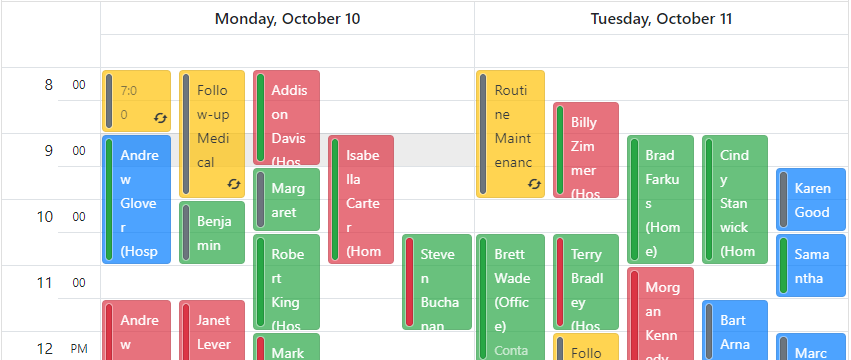
Group by dates
Appointments are grouped by dates.

Demo
No Group by
Appointments with out any grouping.

Demo
Edit Form Customization
The Bootstrap Scheduler provides a ViewModel-driven customization API. This allows to remove, replace, or modify existing form parts or add a new UI parts to the edit forms without re-creating the entire form from scratch.
It provides API methods like: GenerateDefaultLayoutElements, InsertBefore, InsertAfter, FindLayoutElement, and more that allow you to modify the existing layout with ease.
For example:
// generates default layout elements to work with
dialog.GenerateDefaultLayoutElements();
var resourceContainerGroup = dialog.LayoutElements.CreateGroup("resourceContainer", (g) => {
g.LayoutElements.CreateGroup("resourceGroup", (resourceGroup) => { resourceGroup.LayoutElements.Add(dialog.FindLayoutElement("ResourceIds"));
// moves existing ResourceIds to the created group
});
g.LayoutElements.CreateGroup("resourceDetailGroup", (detailGroup) => {
detailGroup.LayoutElements.CreateField(m => m.Phone);
detailGroup.LayoutElements.CreateField(m => m.Photo);
});
});
dialog.InsertAfter(resourceContainerGroup, dialog.FindLayoutElement("StatusKey"));// inserts group before existing layout elementDemo
Reminders
Scheduler provides a capability to create reminders. Reminders are used to send alerts at specified time periods before an appointment's start time.

Standalone controls
Some parts of the Bootstrap Scheduler control's UI are available as standalone controls, which can be used side by side with the scheduler control.
Here is the list of standalone controls and check out their demos:
BootstrapSchedulerDateNavigator -DemoBootstrapSchedulerResourceNavigator - DemoBootstrapSchedulerViewNavigator -
DemoBootstrapSchedulerViewSelector - Demo
Adaptive layout
Last, but not least, the Bootstrap Scheduler provides adaptive features out-of-the-box! That means looks great on desktop and mobile browsers!
Like it?
We'd love to hear your feedback about the new Bootstrap Scheduler control. Drop me a line below, thanks.
Email: mharry@devexpress.com
Twitter: @mehulharry
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.