Preview 7 of the DevExpress UI for Blazor is now available and it includes three big features.
New Features
We've enhanced our Blazor editor components and upgraded the online demo to highlight our excellent support for Bootstrap themes. Let's take a deeper look at these new features.
1. Form Validation
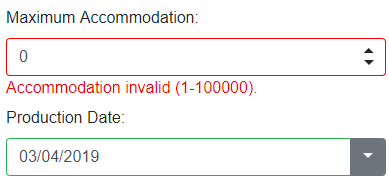
DevExpress FormLayout and Blazor Data Editor controls now support the same validation attributes as standard Blazor components. To learn more about this capability, refer to the Microsoft Documentation. To see our implementation in action, see our new Validation demo.
In the demo, our editors are highlighted in either green or red color based on their validation state:

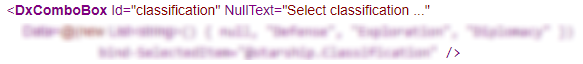
2. ComboBox – Null Text
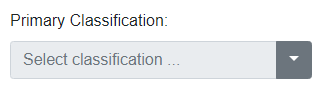
Our ComboBox component can now display a customizable prompt string. For example, the image below shows the editor's appearance when its value is null and its NullText property is set to "Set classification".

This serves as a helpful hint to the end user to select a value:

3. Bootstrap Theme support
Last, but not least, we've upgraded our Blazor components demo to highlight our support for Bootstrap themes! First, let's take a look at why we chose Bootstrap.
The only way to create native Blazor components was to write the server-side part from scratch, and we did that. This didn't mean, however, that we couldn't reuse client-side code from our other web product lines. Our ASP.NET Bootstrap controls feature modern render techniques and there were many reasons to have the same code for our Blazor UI:
- They provide adaptive and mobile-friendly features
- Are proven and work well in different browsers
- They're lightweight, using less render, and leverage modern performance-optimization techniques
Note: the
Bootstrap framework is established, popular, and free. It has a good ecosystem of open-source contributors, third-party themes, etc. In fact, Microsoft chose Bootstrap for their
File->New experience.
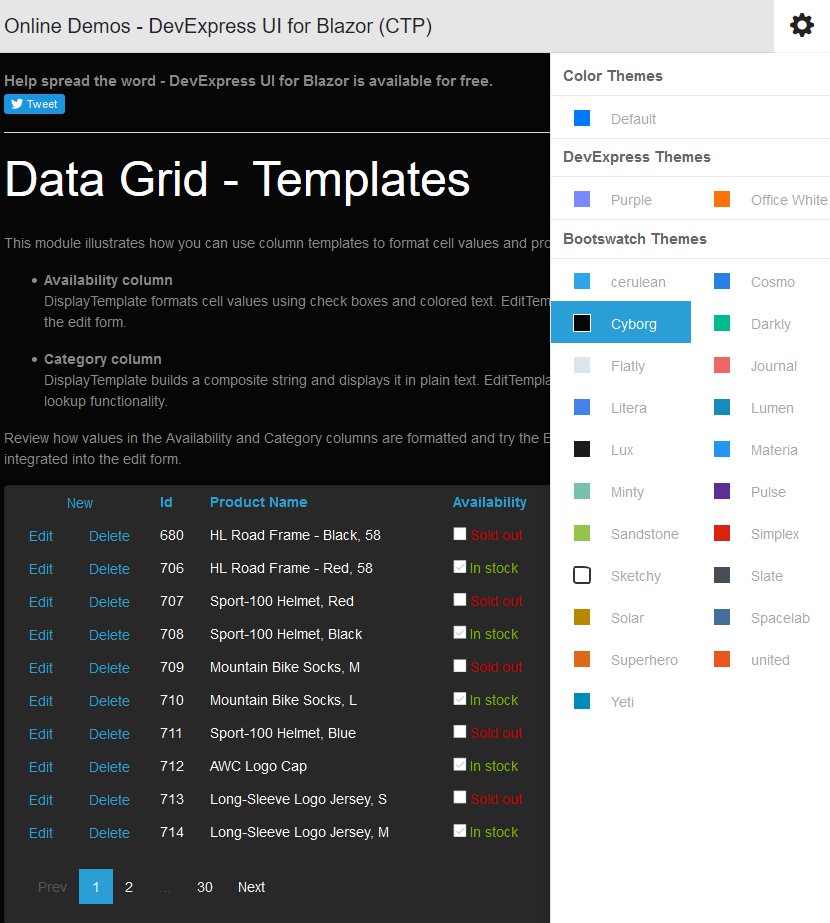
So for our Preview 7 release, we've updated our demo with a new configuration button on the top right. Clicking this button will bring up the following themes panel:

You can choose from the following:
- A standard bootstrap theme
- Two DevExpress Bootstrap themes
- 21 Bootswatch themes
Test the updated demo online here: DevExpress Blazor Themes - Online Demo
Download the Preview from NuGet
If you wish to test the DevExpress UI for Blazor, download the DevExpress.Blazor.nupkg from the DevExpress NuGet Early Access feed. Once you've added this feed to Visual Studio 2019, you'll see the DevExpress.BlazorComponents package:

This preview is made available under the DevExpress Blazor UI license. To gain access to the build free of charge, you will need a DevExpress.com account. You can create a free account to test our NuGet package and can get a free 30-day trial of all our components too.
Getting Started
The following resources will help you get started with DevExpress UI for Blazor:
Watch the Webinar
Give us your feedback
Although we have many plans for more components within this new ecosystem, as with all of our future projects we rely on feedback from you, our customers, on what we should be looking at and considering. Send us emails, open up support tickets, let us know.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.