In this post, we'll detail some of the features we expect to ship in our next major release (v19.2) and invite active Universal and DXperience Subscribers to test new functionality before we complete our current dev cycle.
As always, we thank you for choosing our ASP.NET components and for placing your faith in DevExpress.
If you are using a trial version and would like to access these new features today, purchase a Universal or DXperience subscription license and you will automatically receive access to the Early Access Preview version. If you are ready to upgrade to Universal or DXperience from another subscription level, email us at
clientservices@devexpress.com for preferential upgrade pricing.1. Web Diagram (available in 19.2 Early Access Preview)
Availability
In this Early Access Preview, the DevExpress Web Diagram component will only be available as a DevExtreme widget. We will ship ASP.NET Core, ASP.NET WebForms and ASP.NET MVC versions of our web Diagram component once v19.2 is released officially.

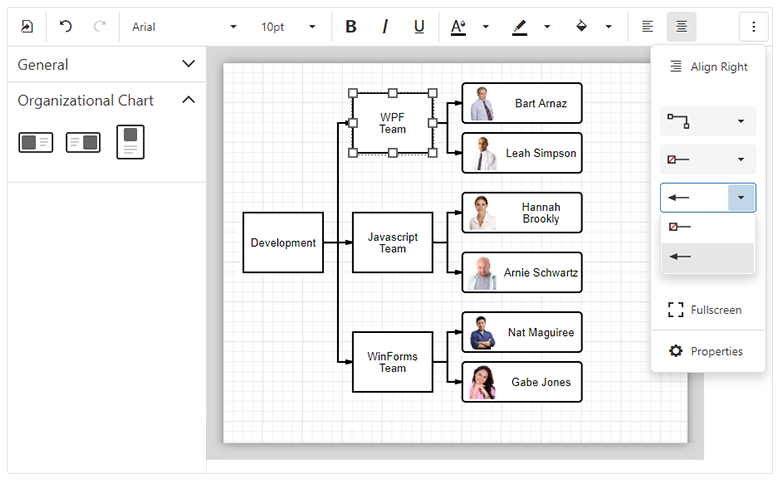
Shape Containers
New shape types - horizontal and vertical containers - allow you to combine other shapes within a "container". Our Web Diagram component supports stacked containers and ships with expand and collapse functionality.
Images in Shapes
You can now associate a predefined (or custom) image with new image shapes via a database or the widget’s UI. The image will maintain the shape's size and its position when the shape is moved or resized.
New Data Binding Capabilities
We implemented advanced data binding for shape settings. You can bind all shape properties including shape and connectors style, shape image URL, position, and size to a database. We expect to support data binding for all new shape settings.
Full Screen Mode
Our Diagram now supports fullscreen mode. You can add a corresponding toolbar command or use the fullscreen property to enable Fullscreen mode within your web app.
Read Only Mode
Read only mode protects the Diagram from edit operations. Use the readOnly property to enable this diagram option.
Simple View
When you activate our new Simple View mode, the Web Diagram removes gray document borders and the diagram’s content fully occupies available screen real-estate.
Zooming Document Content
DevExpress Web Diagram can now apply zoom levels to its content. To change zoom level, use the 'Zoom Level' editor on the Properties panel or CTRL+Mouse Scroll combination. Select the 'Auto Zoom' check box to auto zoom the diagram to fit the page.
UI Customization
Web Diagram provides new APIs to control the visibility and the content of the following UI elements:
To learn more and explore the features described herein, please see our online Web Diagram demo.
2. Web Gantt
Availability
We expect to ship a Gantt component for ASP.NET Core, ASP.NET WebForms and ASP.NET MVC in an upcoming build. Please stay tuned to this website for more information on our ASP.NET Gantt control.

Node Editing
The following edit actions will be available:
- Resize and modify tasks
- Change dependencies between tasks
- Edit cell values within the Tree List region. The component immediately saves changes on the server and updates the Gantt chart when cell values change.
Change History
Our Gantt stores changes made by an end-user. Changes may be rolled back when necessary.
Task Selection API
DevExpress Gantt ships with a comprehensive API and a customizable UI to control the task selection process.
Region Resizing
End users can resize both Gantt and Tree List regions as needed (via the control’s built-in separator bar).
Real-time Scaling
DevExpress Gantt allows you to browse data across various levels of detail. Hold the CTRL key and rotate your mouse’s scroll wheel to zoom (in or out).
3. ASP.NET WebForms and MVC Extensions
3.1 Pivot Grid
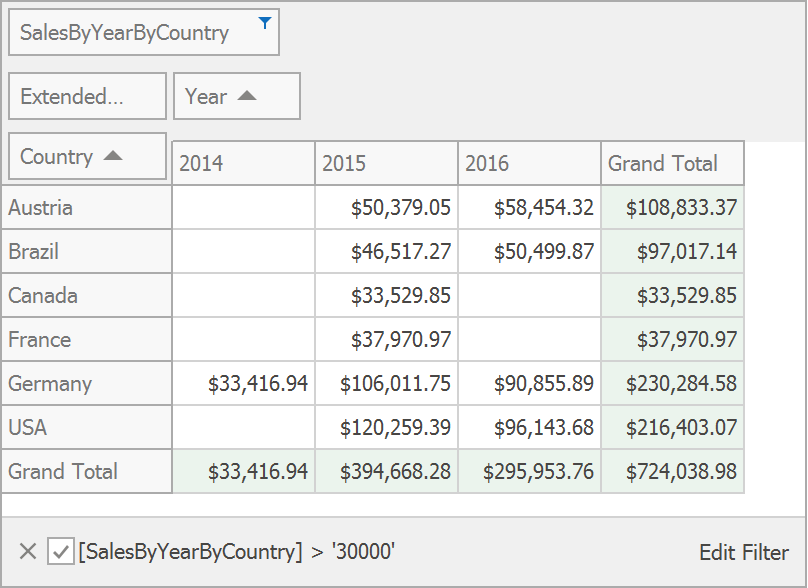
Aggregation at Any Level
This release includes an optimized WinForms Pivot Grid calculation engine. This new engine provides a more versatile summary expression function. The scope of the function is unbound fields. The Aggr function aggregates data with a specific summary function against a specific set of dimensions. Aggr functions can be nested as needed (you can easily create the desired aggregation level within the control).

The Aggr function has the following syntax:
Aggr(summaryExpression, dimension1, dimension2, ...)
The first argument is a summary expression calculated against a data source field. It is followed by a set of dimensions whose values are grouped to calculate summaries for the first argument.
Aggregation at Any Level thread on Support Center
3.2 Charts
3.2.1 TimeSpan Axis Scale Support
v19.2 will ship with full support for TimeSpan scales. You can plot your TimeSpan data as-is or specify a custom aggregation mode. TimeSpan data can be mapped to an X-Axis, Y-Axis or both.

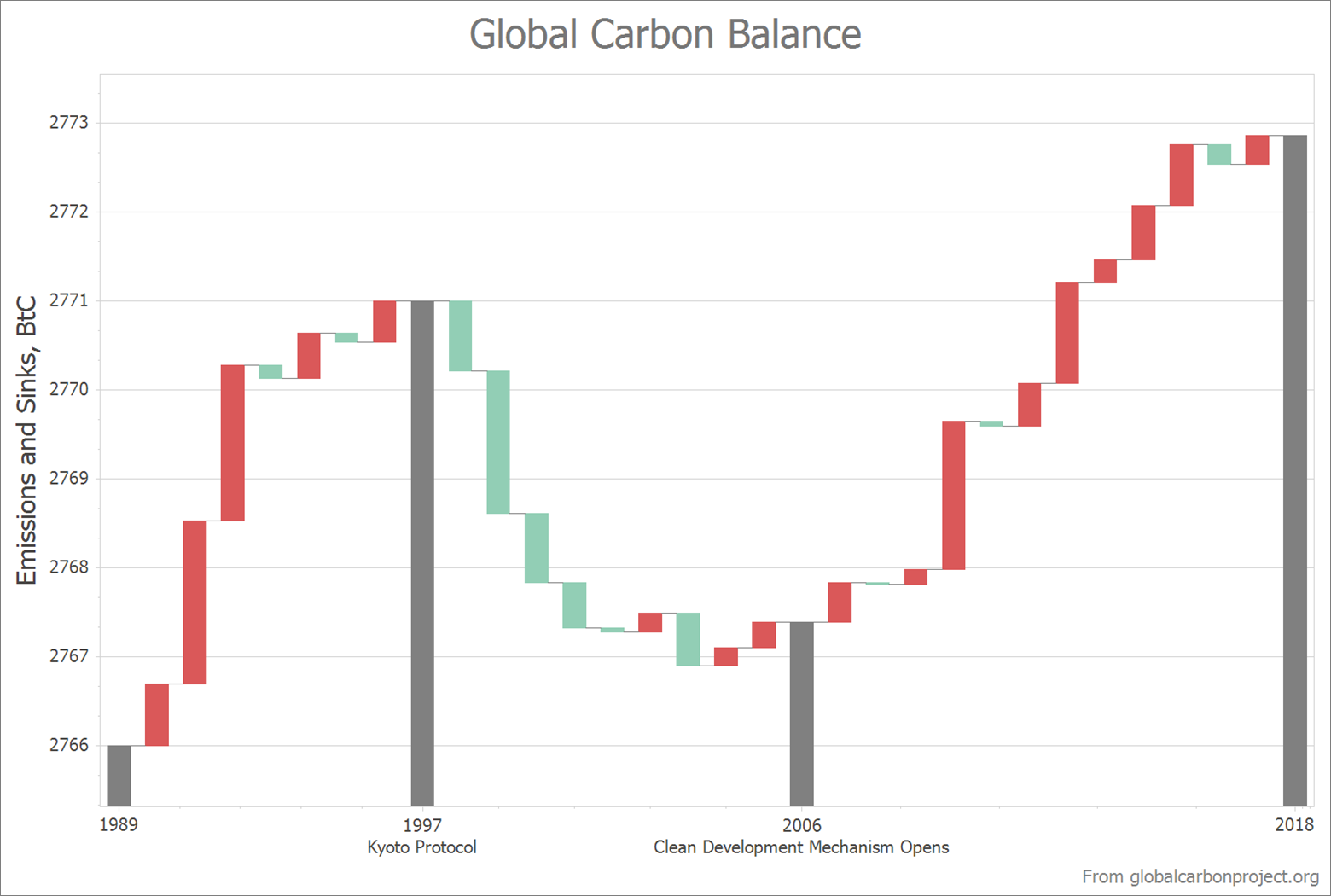
3.2.2 Waterfall Series
Waterfall charts display the manner in which initial values are affected by a series of intermediate positive or negative values. You can plot Waterfall charts based on relative or absolute data values. We have also implemented two summary types: Total bar summarizes all values and is always positioned on the right side of the chart's diagram; Subtotals can be defined between two adjacent points (bars) to display intermediate values.

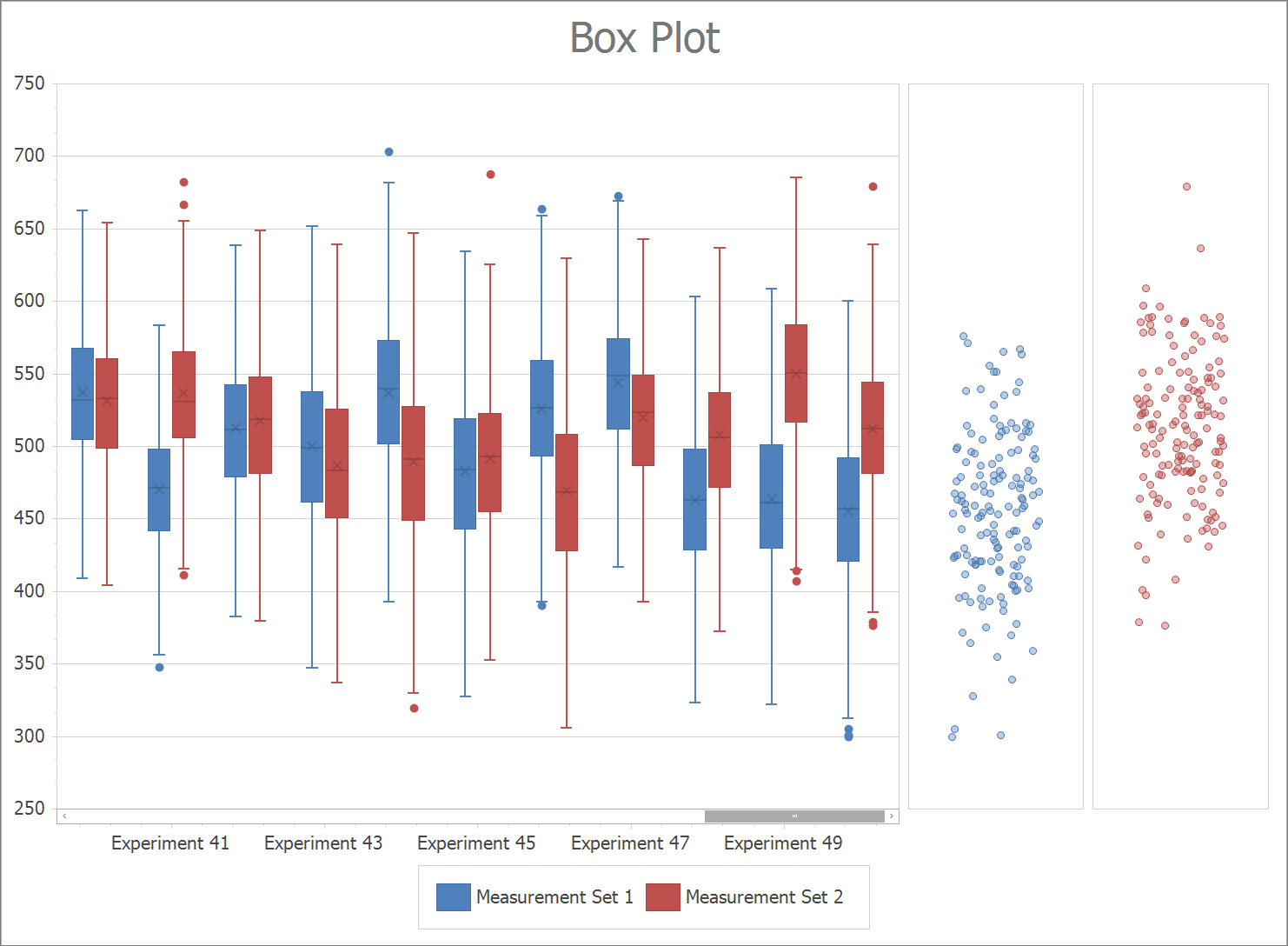
3.2.3 Box Plot Series
The Box Plot chart is a simple way to analyze statistic-driven data points. To draw a Box Plot point, you must specify Min, Quartile1, Median, Quartile3 and Max parameters. You can optionally display a set of Outliers and a Mean value.
Note: This early access release only includes our WinForms implementation. This features will be added to both our ChartControl for WPF and WebChartControl for ASP.NET prior to official release.

4. DevExtreme-Based ASP.NET Controls
4.1. DataGrid & TreeList
Reordering Records/Nodes & Cross-Component Drag-and-Drop
Our next major release will allow you to reorder DataGrid records and TreeList nodes. We also expect to ship cross-component drag-and-drop support. You can find more information on our implementation and share your feedback via the following
discussion page on GitHub.

4.2. ASP.NET Core File Manager
DevExpress File Manager for ASP.NET Core and ASP.NET MVC is not included in this Early Access Preview but will be added to an upcoming build. Key features will include:
4.2.1. Data Binding
ASP.NET Core File Manager will retrieve data from a database and generate a UI automatically.
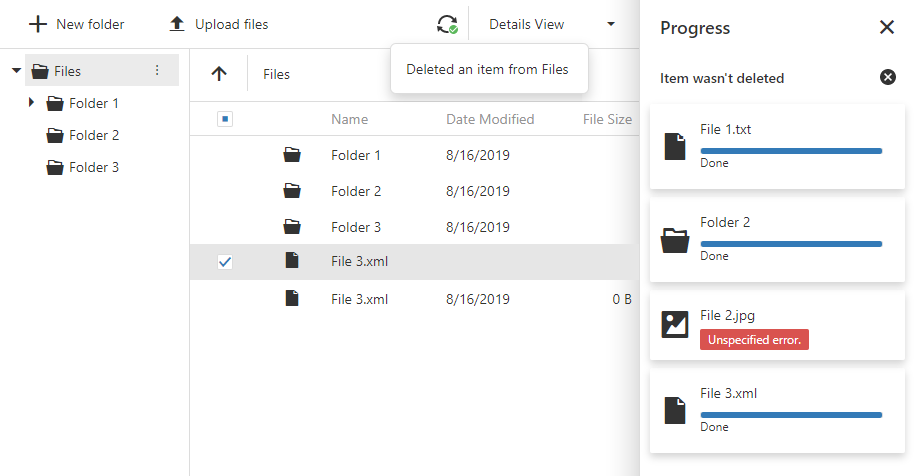
4.2.2. Progress and Status UI
The DevExtreme-based ASP.NET File Manager provides new UI elements to track file operation progress in real time:
- A notification popup appears when a file operation starts, finishes or fails.
- The progress side panel displays operation status.
- The ‘Refresh’ toolbar item includes text and an icon to reflect the status of your current operation.

4.3. HTML/Markdown Editor
We expect to officially ship our HTML/Markdown Editor in this release cycle. We have addressed several issues including some related to its user interface. We hope to ship enhanced image management functionality (such as file upload and drag-and-drop support) but will not introduce Table support in this release. Table support remains on our ToDo list and we hope to complete it next year.
4.4. Data Visualization
4.4.1. Discrete Aggregation
We’ve introduced a new ‘aggregateByCategory’ option that changes the way our Chart component aggregates discrete data. When set to ‘true’, Charts aggregate series points for the same category.
@(Html.DevExtreme().Chart()
.DataSource(new[] {
new { arg = "A", val = 1 },
new { arg = "A", val = 1 },
new { arg = "A", val = 1 },
new { arg = "B", val = 1 },
new { arg = "B", val = 1 }
})
.Series(series => {
series.Add()
.Type(SeriesType.Bar)
.Aggregation(a => a
.Enabled(true)
.Method(ChartSeriesAggregationMethod.Sum)
);
})
.ArgumentAxis(a => a
.AggregateByCategory(true)
)
)The Chart configuration above generates the following:

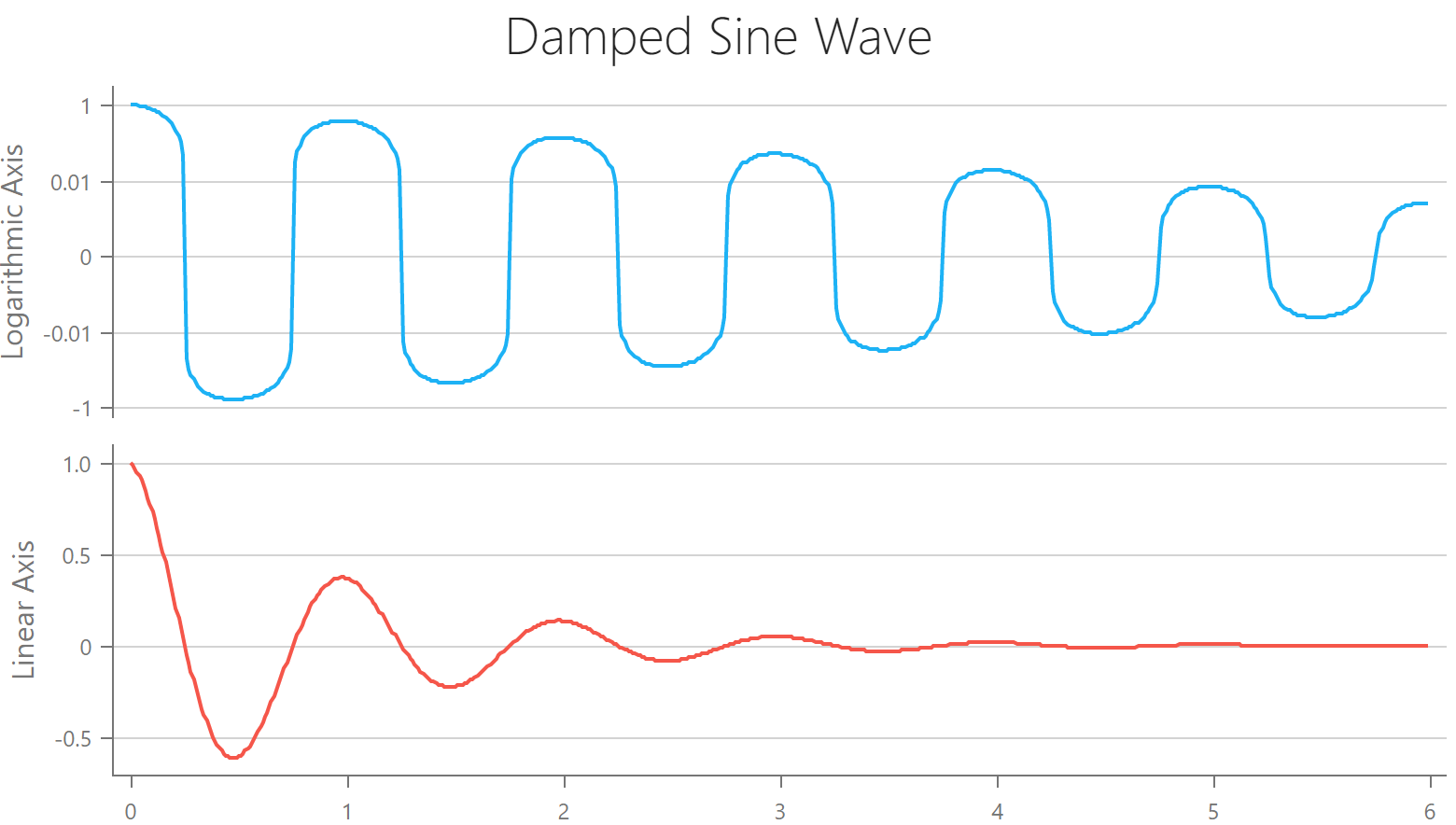
4.4.2. Display Negative Values for Logarithmic Scales
Datasets that contain rapidly growing values with negative and/or zero values can now be visualized within our logarithmic axis.

4.4.3. Custom Annotations
Our Chart control now supports custom annotations. You can use a template to render the desired content inside the annotation container.

4.4.4. New API for the VectorMap Coordinate Translation
Based upon your great feedback, we've introduced two new methods for coordinate translation (VectorMap). With this new API, you can now deliver more sophisticated map interaction usage-scenarios.
convertToGeo(x, y)
convertToXY(longitude, latitude)
Custom Legend Item Markers
You can now use a custom template to render Chart legend markers.

4.4.5. Manage Chart Pane Size
You can now control the size of chart panes. Pixels and percentage units are supported.

4.4.6. Custom Text Inside a Donut
With the aid of our template, you can now place your custom SVG markup inside a Donut chart (your content will be placed at the center of Donut/Pie chart)

4.4.7. Other Customization Enhancements
We expect to apply the power of template-based customization to other Chart elements (including points, labels, and tooltips). This change will allow you to use any custom HTML markup to render these elements.
4.5. Data Validation - Asynchronous Validation
We expect to introduce asynchronous remote validation support in this release cycle (an example of asynchronous remote validation includes checking whether a user already exists in a database during website registration). You can find more information on our proposed implementation and share your feedback via the following
discussion page on GitHub.

4.6. Form Scaffolding Wizard
We added Form to the list of controls supported by our Visual Studio scaffolding wizard. You can now quickly generate forms based on model classes.

We also added support for two useful data annotations: [Display(Prompt)] and [Display(Description)]. Values are automatically picked up at runtime to populate Placeholder for editors and HelpText for form items.
4.7. 'Add DevExtreme to the Project' Command Compatible with ASP.NET Core 3.0
Recently, we announced ASP.NET Core 3 compatibility of our DevExtreme-based ASP.NET Core controls. We have also checked and updated our Visual Studio 'Add DevExtreme to the Project' command to make certain that it works as expected with Endpoint routing and the new JSON serialization introduced in ASP.NET Core 3. Though, we have yet to provide project templates for ASP.NET Core 3, you can use this tool to integrate DevExtreme-based controls into an existing ASP.NET Core 3 project (using Visual Studio 2019 Preview).
4.8. Async Support in DevExtreme.AspNet.Data
This release includes async support (preview) within the DevExtreme.AspNet.Data library (used for data binding).
Once officially released, we will update our API Controller Scaffolding to generate asynchronous code. In the interim, you can update your NuGet package to 2.5.0-rc1 and try the new DataSourceLoader.LoadAsync method to take advantage of this feature (async capabilities provided by Entity Framework Core, Entity Framework 6, NHibernate, and XPO).

Refer to GitHub release notes for details and code samples.
5. Reporting
5.1 In-Place Rich Text Editing
Our XRRichText control allows end-users to edit its content. Double click the control to activate the editor:

Tell Us What You Think
Please explore the following online demo to learn more about this feature: Web Report Designer - In-Place Rich Text Editing. The _Data -> Load File _properties panel editor allows you to load your file (HTML, DOCX and RTF) and check how its rendered within the editor (or within the print preview).
We are eagerly waiting for your feedback, so cast your vote to the survey below:
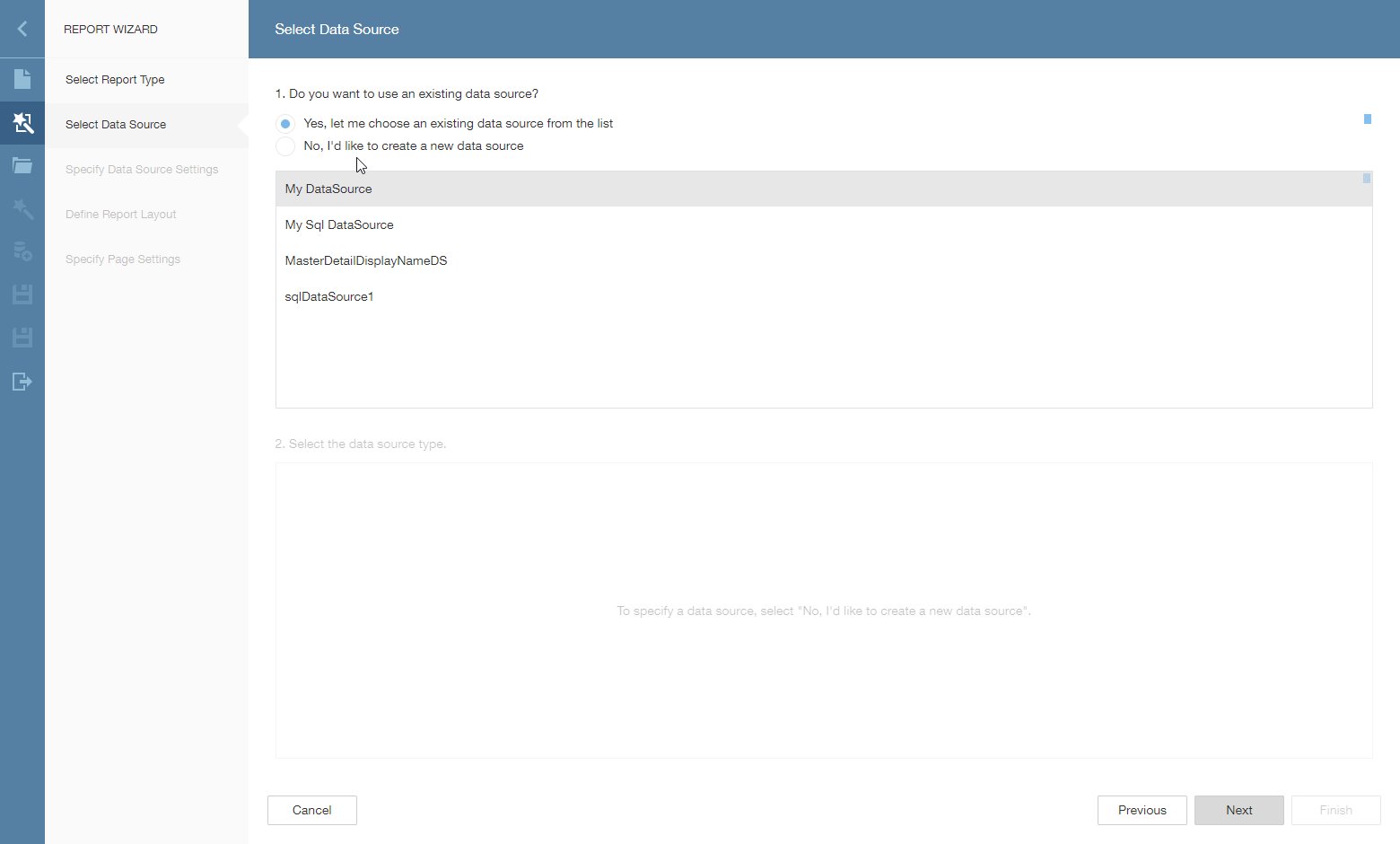
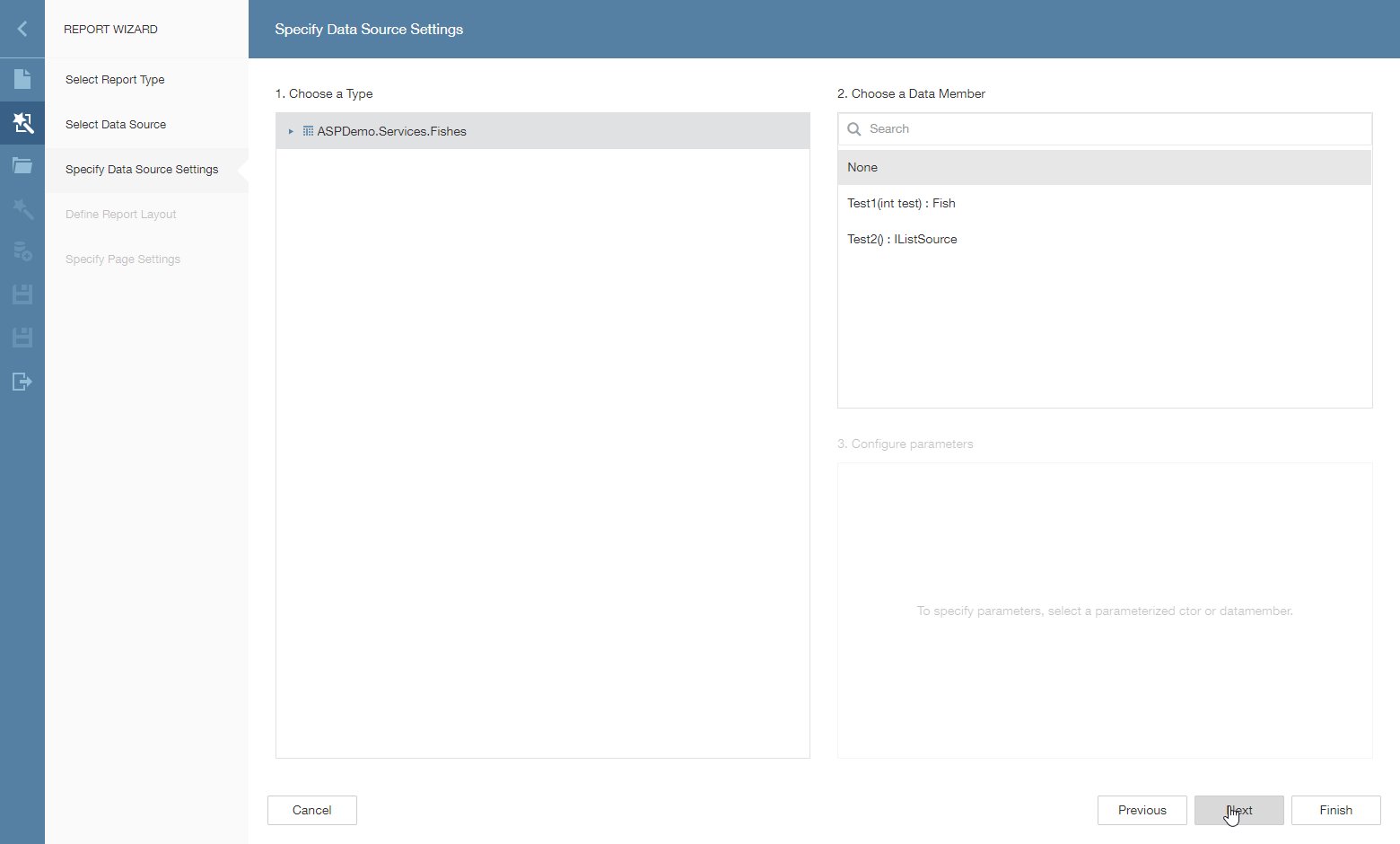
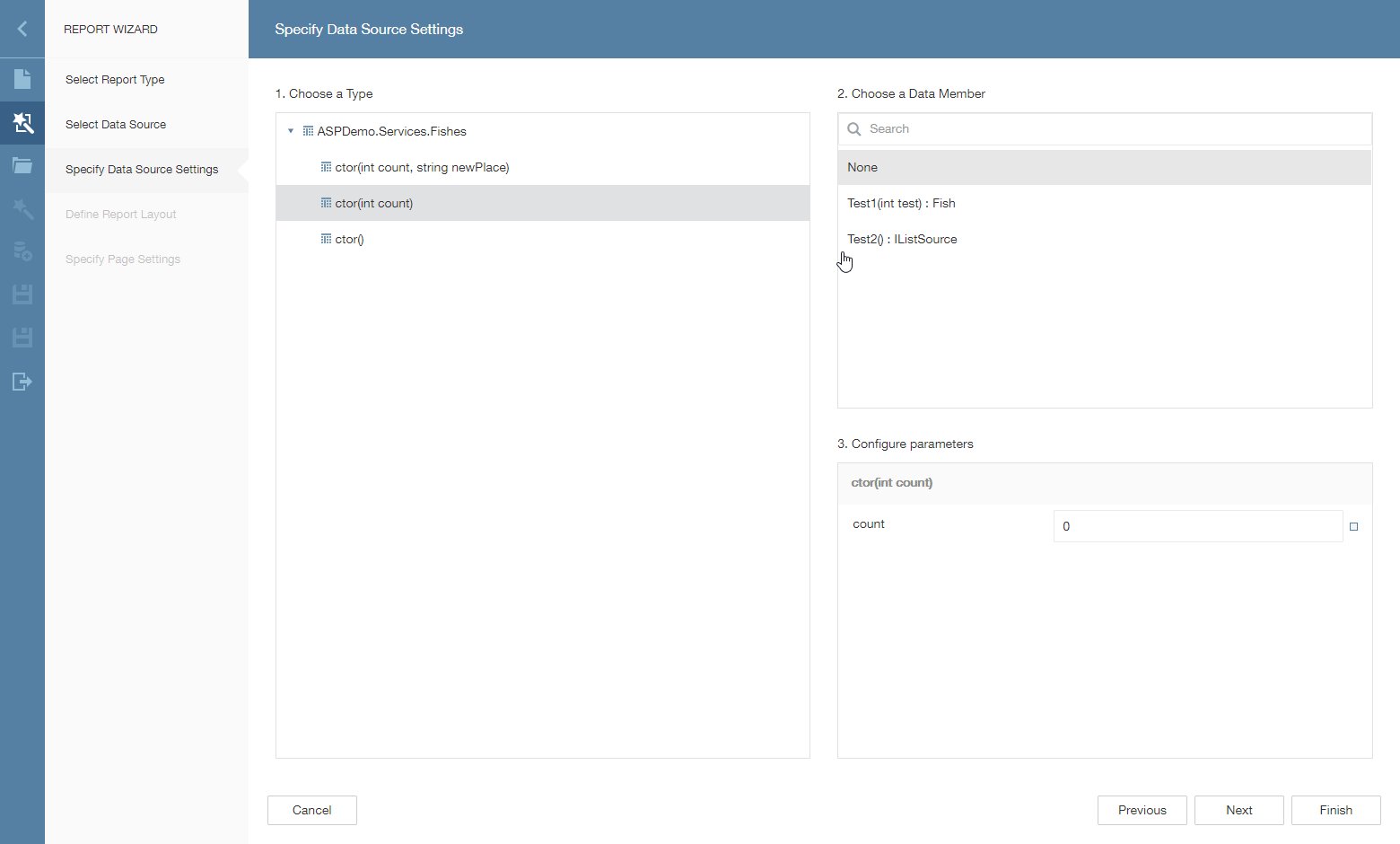
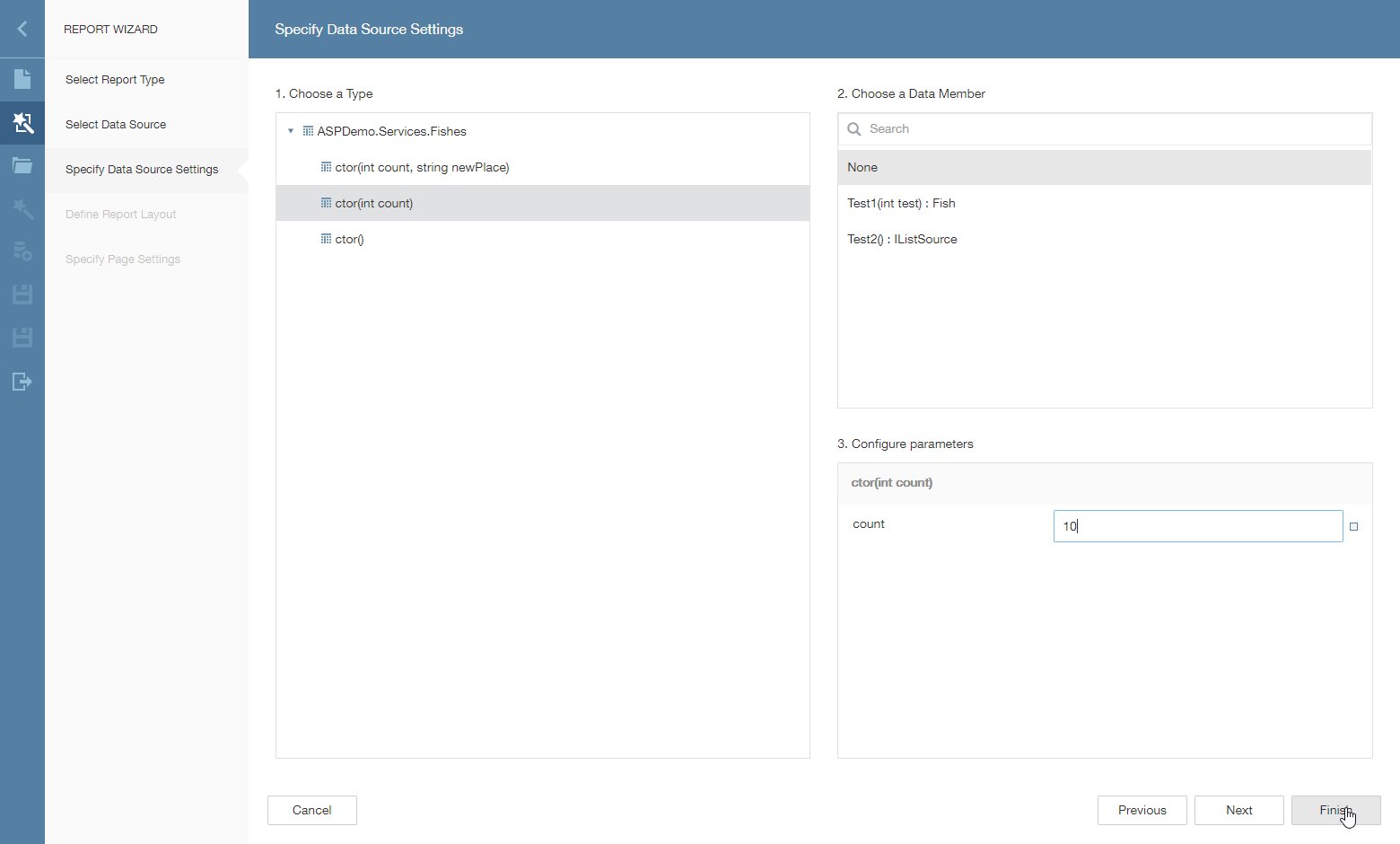
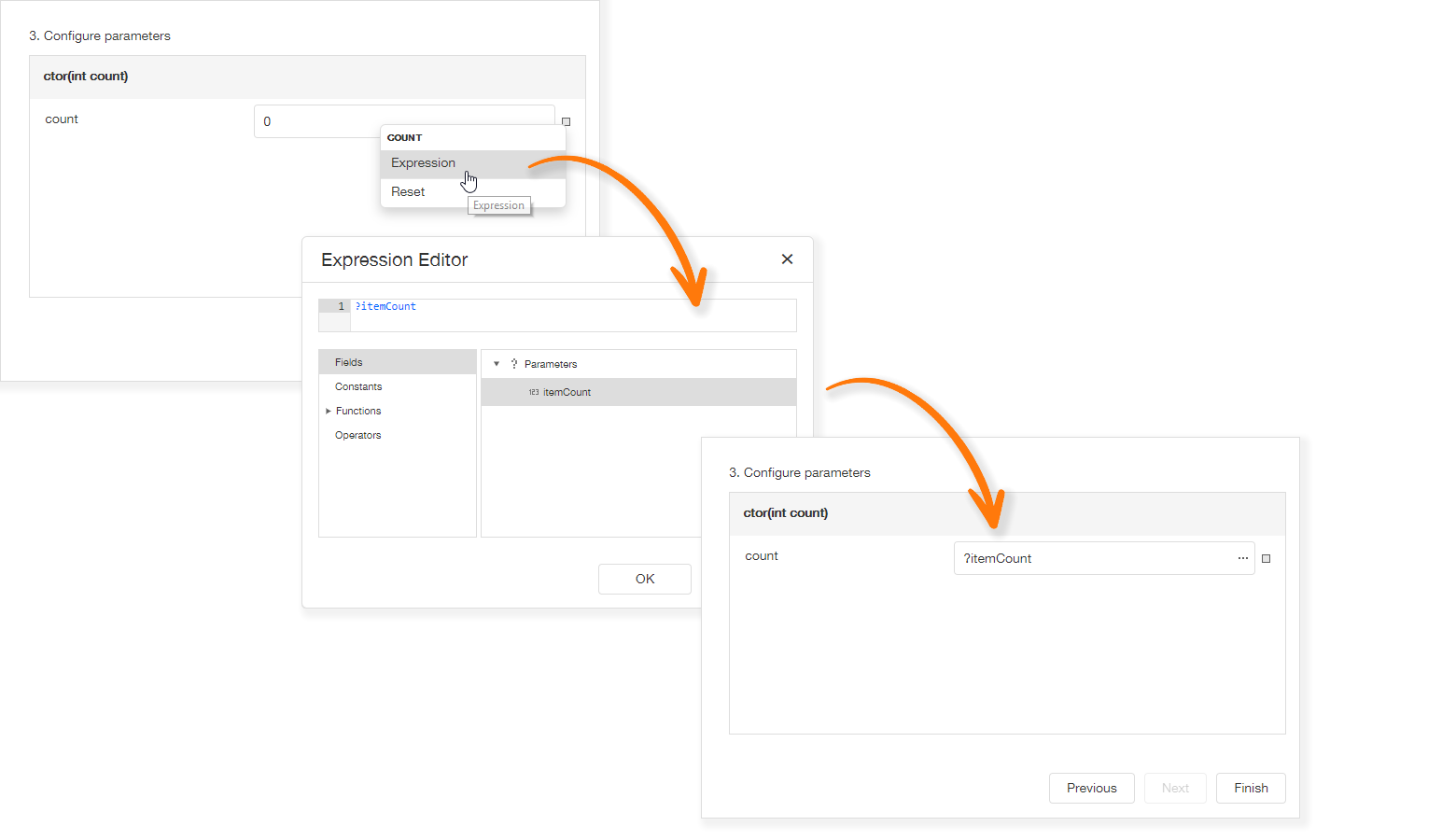
5.2 Bind a Report to ObjectDataSource Using the Data Source Wizard
You can use this data source type in the Data Source Wizard to bind a report to a collection of business objects.

The data source wizard allows you to specify the parameter expression (using the Expression Editor) and pass an existing report parameter to the constructor or a method that returns a collection of business objects:

Tell Us What You Think
Please explore the following online demo to learn more about this feature: Web Report Designer - Object Data Source Wizard.
If you’d like to check how the wizard works with your own data access layer, you should:
- Backup your application and then upgrade it to v19.2;
- Implement the
DevExpress.DataAccess.Web.IObjectDataSourceWizardTypeProvider interface:
public class ObjectDataSourceWizardTypeProvider : IObjectDataSourceWizardTypeProvider {
public IEnumerable<Type> GetAvailableTypes(string context) {
return new [] { typeof(MyBusinessObjectType) };
}
}
- Register your implementation at the application startup:
DefaultReportDesignerContainer.RegisterObjectDataSourceWizardTypeProvider<ObjectDataSourceWizardTypeProvider>();
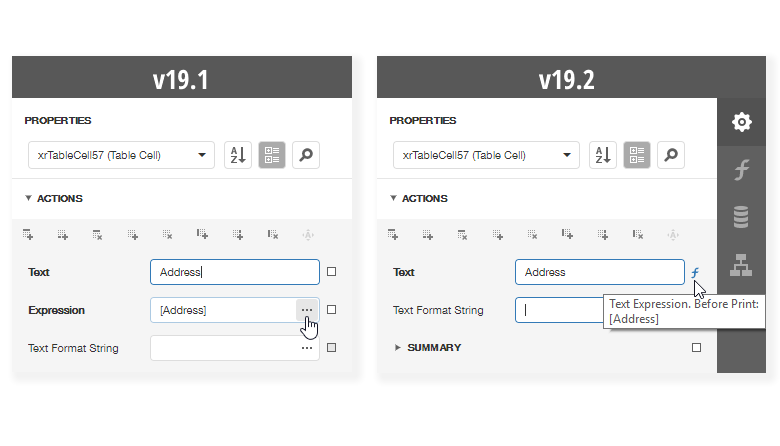
5.3 Properties Panel Update
In previous versions, two editors were used for a single property: the first was created to specify a static value and the second to provide an expression. We updated the properties panel to make it more compact and eliminate the confusion related to the use of two editors for a single property:

This enhancement helps bring the Web Report Designer closer to its WinForms counterpart. Previously a square icon could be used to reset a property to its default value. With this update, the icon near each property also indicates whether a property value differs from its default value, and allows you to define an expression as needed. Property editor values that were specified via an expression now display a formula icon to the right of the editor.
6. Office File API
6.1 Word Processing – Hyphenation
Our Word Processing Document API now supports soft hyphens and automatic hyphenation. You can load, print and export documents with soft hyphens.
Link a dictionary that specifies hyphenation rules to enable automatic hyphenation. Please refer to thehyphenation-simple-example repository for a sample project.
Once you provide hyphenation dictionaries, you can enable or suppress automatic hyphenation in code.
6.2 Excel Binary Workbook (XLSB) Support
The Spreadsheet Document API now supports the XLSB (BIFF12) format. Give it a try and load and save your documents using this format.
Note: the Early Access Preview build has the following limitations:
- Encryption is not supported for XLSB documents;
- Slicers will be stripped from your binary files.
6.3 PDF Document API – Custom Properties
The PDF Document API allows you to manage a document’s custom property collection. Use PdfDocument.CustomProperties to access the collection. You can add and delete custom properties or change associated names or values.
Please check the pdf-document-api-custom-properties repository for a sample project.
// Add new property
document.CustomProperties.Add("NumberOfCopies", "3");
// Modify the CompanyEmail property value:
if (document.CustomProperties.ContainsKey("CompanyEmail"))
document.CustomProperties["CompanyEmail"] = "clientservices@devexpress.com";
// Remove the HasImages property:
document.CustomProperties.Remove("HasImages");Get Started Today
If you own an active Universal or DXperience subscription, you can download our Early Access Preview build via the DevExpress Download Manager.
As always, your feedback will help us deliver the best possible build. Should you have questions about these new features, or should you experience technical issues during the Early Access Preview, please contact us via the DevExpress Support Center or the comment section below.
NOTE: Early Access and CTP builds are provided solely for early testing purposes and are not ready for production use. This build can be installed side by side with other major versions of DevExpress products. Please backup your project and other important data before installing Early Access and CTP builds.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.