This post describes our new Upload component and enhancements made to the DevExpress UI for Blazor in our most recent release (v19.2.4). As you may know, we've released multiple updates over the last couple of months. You can read our last Blazor UI-related announcement here.
.NET Core 3.1.2 Support
Our Blazor components now support .NET Core 3.1.2 update.
New Blazor File Upload Component
This release includes a new Blazor Upload control. The Upload control allows your end users to upload files to your server via AJAX requests.

Blazor File Upload Configuration
To configure the Upload control, the following client and server side properties must be set/specified:
Client-Side
- Specify the Name property. This value is required to access uploaded files.
- Set the UploadUrl property. Must be set to the server-side controller action that handles the upload requests.
<DxUpload Name="myFile"
UploadUrl="https://[doamin name]/api/Upload/UploadFile/">
</DxUpload>
Server-Side
Use the following code to create a controller and action used to check the accepted file before saving it to the target location:
[Route("api/[controller]")]
public class UploadController : ControllerBase {
[Route("UploadFile")]
// "myFile" is the value of the Upload's "Name" property.
public ActionResult UploadFile(IFormFile myFile) {
// Process the uploaded file here.
}
}
To learn more, please review the Blazor Upload control's
documentation.
Chunk Upload for Large Files
To help you upload large files, our Upload component provides the new chunk mode. In this mode, the Upload component splits large files into small packets and sends them to the server in multiple requests.
To enable, set the ChunkSize property to the desired upload packet size. Therefore, the maximum size of each chunk will be split into before uploading. For example, the following code will upload files in one-megabyte increments:
<DxUpload ... ChunkSize="1000000">
</DxUpload>
You'll need to configure your controller to accept file chunks, merge them to a single file, and save it. Please take a look at [this help topic](https://docs.devexpress.com/Blazor/DevExpress.Blazor.DxUpload#chunk-upload-for-large-files) for more information.
Drag and Drop
Our Blazor Upload control supports drag and drop operations. To activate drag and drop, set the external zones where end users can drop files.

Multiple File Upload
End users can upload multiple files. To activate multi-file upload, set the AllowMultiFileUpload property to true.

Instant Upload and Upload on a Button Click
The Upload component allows you to choose between two modes via the UploadMode property:
- Instant (default) - to upload files immediately after a user selects or drops a file.
- OnButtonClick - to only upload files once a user clicks the upload button.

File Validation
You can also validate files on the client before sending them to the server. Use the MaxFileSize property to limit the minimum and maximum file size and the AllowedFileExtensions property to restrict which file types can be uploaded:
<DxUpload MaxFileSize="4000000"
AllowedFileExtensions="@(new List<string> { ".jpg", ".jpeg", ".gif", ".png" })" ... >
</DxUpload>

API Changes
We've made some changes to the API since our last release (v19.2.4-Preview). To learn more, please review our API change log.
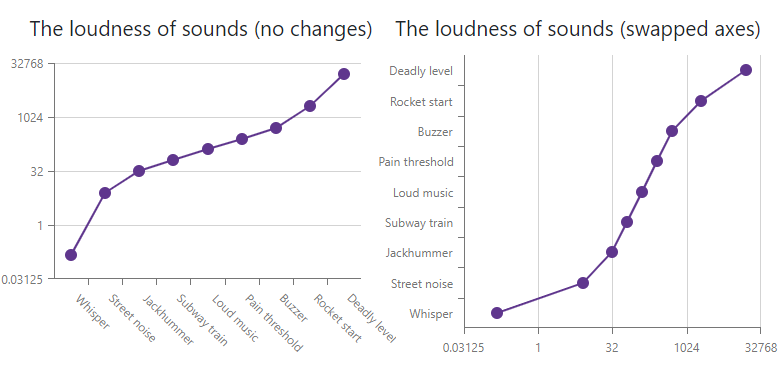
Charts Rotation
Our Blazor Chart component now ships with a Rotated property. Set the property to true to swap axes and display the argument (X) axis vertically and the value (Y) axis horizontally.

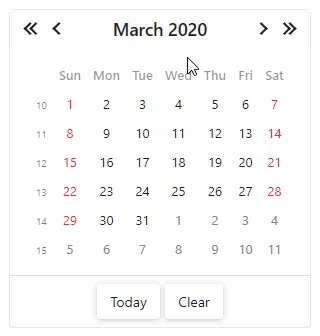
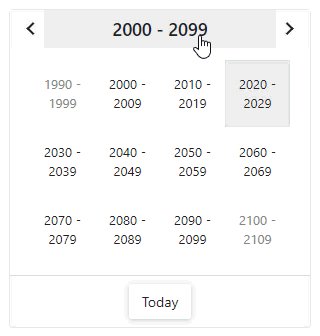
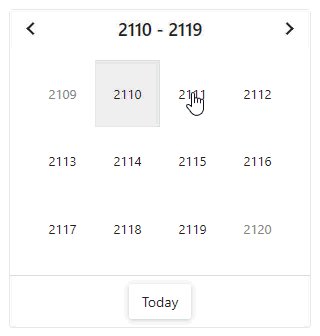
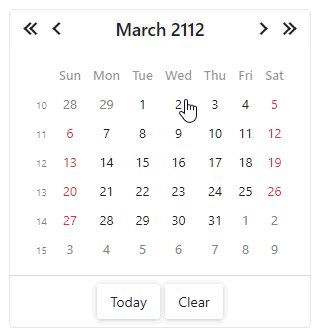
Calendar Navigation Enhancements
With this release, end users can quickly find any date in our Blazor Calendar. The Calendar now supports navigation between months, years, decades, and centuries.

Updated XAF's Blazor UI & Example with Security System APIs
For our XAF customers: We've updated our online XAF Blazor demo based on release versions of DevExpress Blazor components.
Even if you do not plan to use XAF's UI, you may find this new non-XAF Blazor Server demo and tutorial helpful. It demonstrates how to use DevExpress Blazor components with XAF's non-visual APIs for user authentication and group authorization. For more information on our business application framework for .NET developers, please follow the XAF Team blog.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.