This post includes a list of new products/features we expect to include in our ASP.NET Core Early Access Preview build (v20.1). As always, should you have any questions about these new products/features, please post your comments below. We’ll be happy to follow up.
A quick reminder: If you are an active
Universal or DXperience subscriber and want to test upcoming v20.1 features before our official release, you can download the Early Access Preview build via the DevExpress Download Manager. Please let us know how well the new functionality described herein addresses your business requirements. Your feedback will help us fine-tune our implementation prior to official release.
Early Access and CTP builds are provided solely for early testing purposes and are not ready for production use. This build can be installed side by side with other major versions of DevExpress products. Please backup your project and other important data before installing Early Access and CTP builds.
This EAP may not include all features/products we expect to ship in our v20.1 release cycle. As its name implies, the EAP offers an early preview of what we expect to ship in two months.
New DevExtreme-based ASP.NET Core Project Wizard
20.1 will feature a fully reworked project creation wizard.
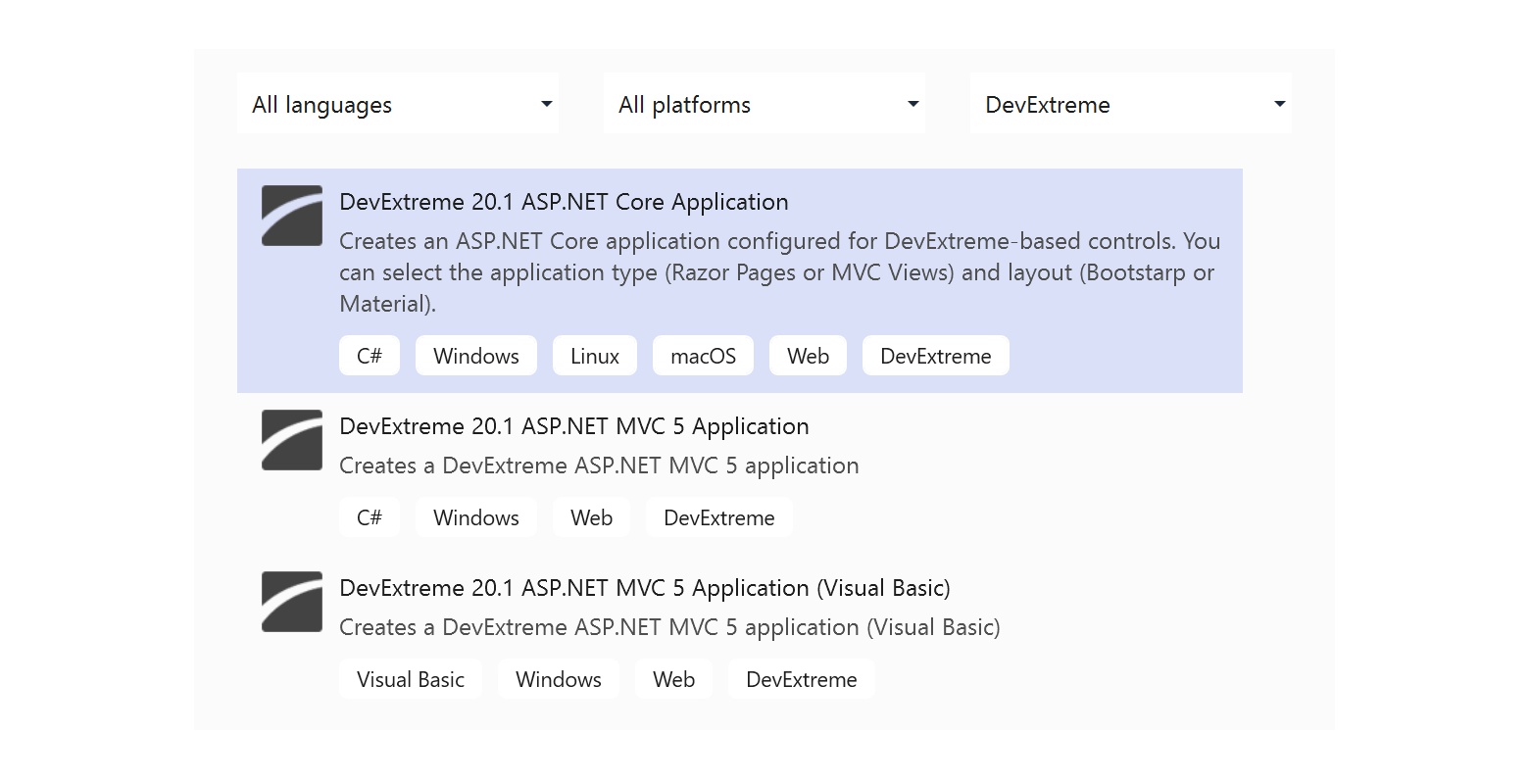
Single entry
We combined multiple ASP.NET Core project templates into a single new item which is easier to find within the template list:

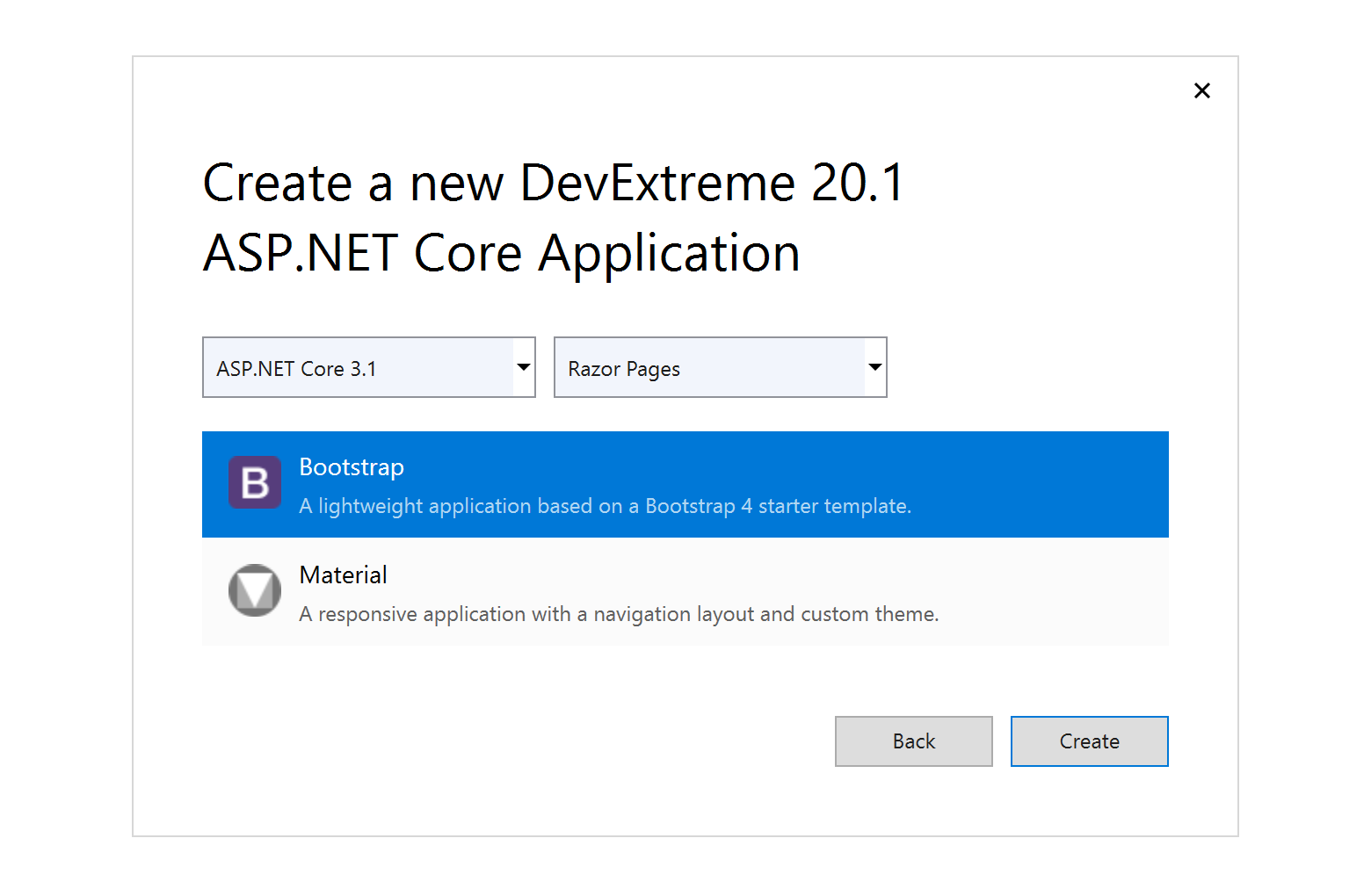
Any Combination
Once you create a project, the wizard will ask you to choose between:
- Two .NET Core LTS versions - 2.1 and 3.1. Note that 3.1 is only available in Visual Studio 2019.
- Razor Pages or MVC Views
- Bootstrap or Material application layout

Should you so wish, you can also use the DevExpress Template Gallery:

ASP.NET Core DataGrid/TreeList
Remote Validation Support
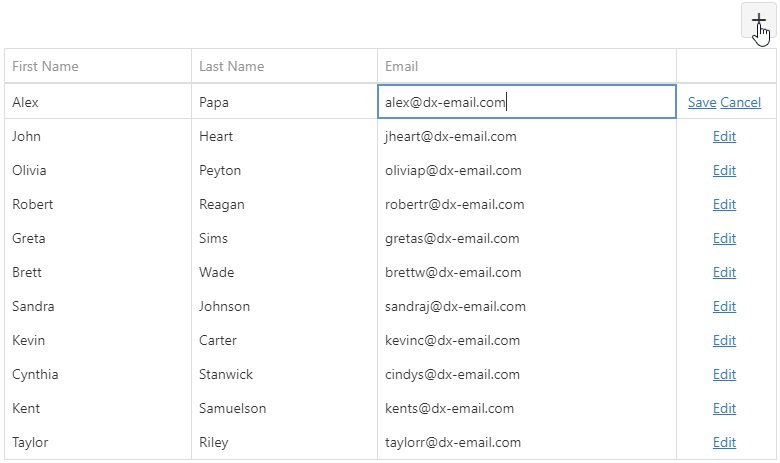
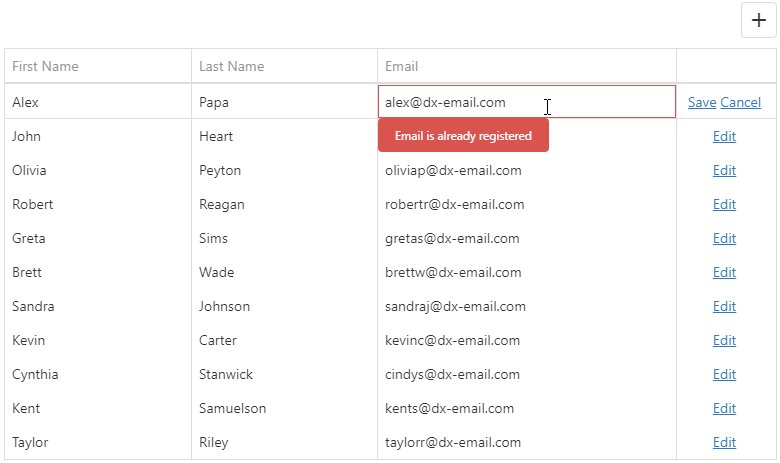
We have extended Asynchronous Validation Rule support in DataGrid/TreeList cells when using row and batch edit modes.

New Export to Excel API (RTM)
v20.1 will be the official release of our new Export to Excel API based on the ExcelJS library. The EAP build includes the features listed below.
CustomizeCell Callback
The new 'exportDataGrid' API allows you to use the 'customizeCell' callback and fully control exported cell value and format. Within the callback, you can access the original DataGrid Cell object to implement WYSIWYG or custom Excel Cell appearance.

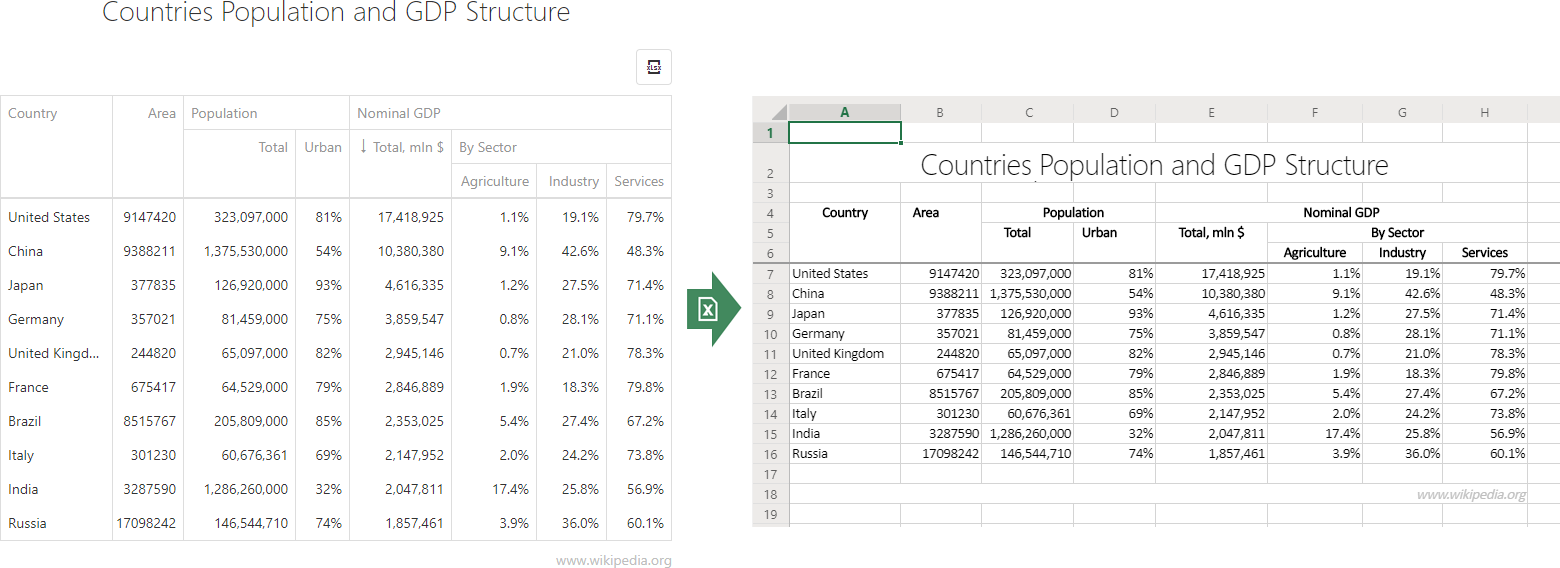
Column Bands Export Support
DataGrid can now export banded header cells.

Cell Text Alignment, Wrapping and Font Settings
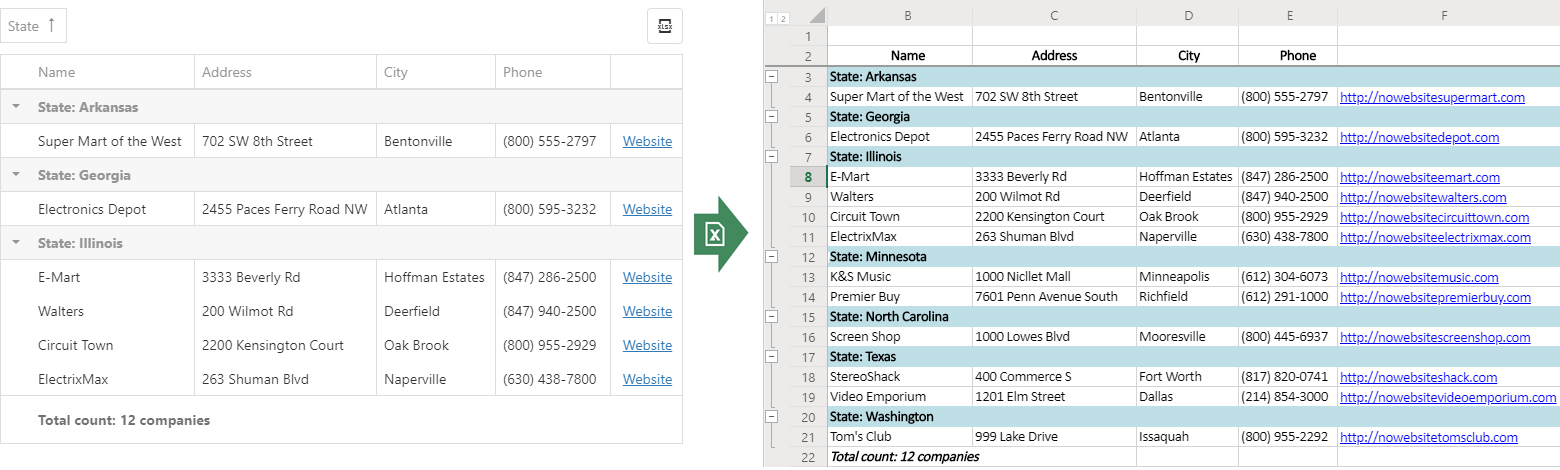
The ‘alignment’ and ‘wrapText’ settings of DataGrid source cells are now applied to exported Excel cells. 'Group', 'header', 'groupFooter', and 'totalFooter' cells are exported using bold highlighting:

DataGrid’s Column Format Support
DataGrid cell format is now applied to exported Excel cells. You can specify a custom format when necessary.
DevExpress.excelExporter.exportDataGrid({
customizeCell: function(options) {
const { gridCell, excelCell } = options;
if(gridCell.rowType === ‘data’) {
if(gridCell.column.dataField === 'Phone') {
excelCell.numFmt = '[<=9999999]###-####;(###) ###-####';
}
}
Cell Image Export Support
You can now export DataGrid cell images into your Excel worksheet.

Integrated Excel Filtering Support
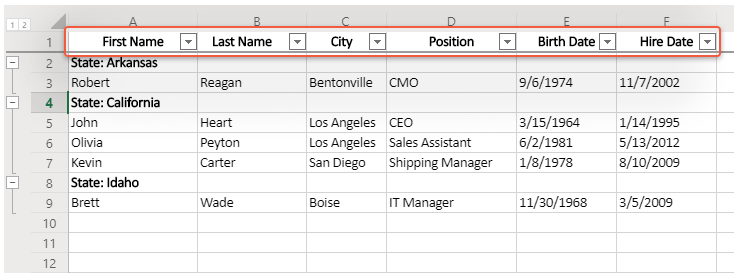
You can now enable built-in Excel column filters using the new ‘autoFilterEnabled’ option:
DevExpress.excelExporter.exportDataGrid({
autoFilterEnabled: true,
...
})

Integrated Export Status Panel
The new status panel is automatically displayed until DataGrid export operations are completed.
ASP.NET Core Scheduler
Hourly Repeating Events
Our Scheduler for ASP.NET Core can now use hours to specify repeat intervals for an event (such as an event that repeats every 4 hours).

Adaptivity Enhancements
We updated our Scheduler Appointment Form to better match screen size.

NOTE: If you run UI screenshot tests or if you customize the form via CSS, you might need to update your sample screenshots and custom CSS rules.
API Enhancements
We have introduced a new ‘allowEditingTimeZones’ option. You no longer need to implement a custom
onAppointmentFormOpening event handler.
ASP.NET Core Diagram
Template-Enabled Custom Shapes
With this release, you can introduce custom shape content using an SVG element. The SVG element can contain images, text, and hyperlinks

The customShapeTemplate option defines a common template for all shapes in the control. The template option defines a template for an individual shape.
New Client-Side API
The release version of our ASP.NET Core Diagram control includes new client-side API to handle user actions. You can use the ItemClick, ItemDlbClick, and SelectionChanged events to handle user interactions within the Diagram.
New ASP.NET Core Diagram Shape and Connector Lines
We have added dash and dot line types that can be used for shapes and connectors.

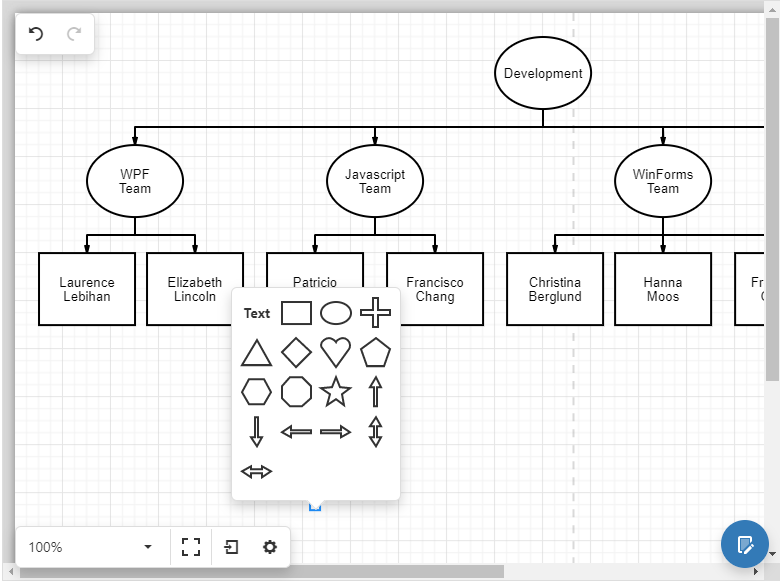
Context Toolbox
The DevExpress ASP.NET Core Diagram displays a context toolbox when you draw a connector from a shape and release it without connecting it to another shape. The toolbox allows you to create a shape at the end of the connector. This makes diagram generation faster and easier. Use the contextToolbox option to customize the context toolbox content.

Support for Mobile Devices
Our Diagram’s layout and UI is adapted for use on mobile devices. The new interface helps users work with a diagram on devices with a small touch screen more effectively.
Enhanced Drawing Performance
We optimized our Diagram’s inner shape drawing algorithms to improve performance when using a large number of shapes.
Changes in API
The release version of our ASP.NET Core Diagram will include a new public API. If you evaluate our Diagram CTP, I highly recommend you check the upcoming API changes.
ASP.NET Core Rich Text Editor (Word Processing)
Client-Side WYSIWYG Export
Document layout may look different in browsers and in an exported or printed document due to the unique nature of each browser. This difference is an issue for many applications. Our upcoming (v20.1) ASP.NET Core Rich Text Editor can export a document to PDF on the client side so that PDF layout mirrors the layout within a browser.
Font Management API
We improved the Rich Text Edit’s font management API. You can now specify font information for the ribbon and all dialogs in a single location in code.
ASP.NET Core File Manager
Upload and Download for In-memory JSON data
ASP.NET Core FileManager gives you the ability to upload and download files into in-memory storage without requests to your server. To enable this feature:
1) Register the JSZip library in your project.
2) Connect the FileManager to the ObjectFileSystemProvider.
3) Enable “upload” and “download” permissions within the FileManager.
File Manager API enhancements
We reworked the current FileManager API to make it clear and consistent.
File System Providers modularity
We extracted our file system providers to separate modules. You do not need to have the entire FileManager code on a page if you want to use a stand-alone file system provider. Install the corresponding “devextreme/file_management/” module and use the provider without the FileManager. Note that extracted file system providers have new names.
Server-side API enhancements
We implemented a more flexible and transparent API to handle file operations on the server side. You can now enable specific file system functionality for your application using new interfaces:
- IFileSystemItemLoader – to view files and folders;
- IFileSystemItemEditor – to enable editing operations (create directory, copy, delete, move);
- IFileUploader – to support file upload to your file system;
- IFileContentProvider – to get file binary data.
Please refer to the list of server-side API changes and sample project with this new API for more information.
ASP.NET Core TreeView
Selection API Enhancements
HTML/Markdown Editor
Adaptivity Enhancements
The toolbar used for our
HTML/Markdown Editor can now wrap to the second line if sufficient rendering space does not exist for individual items.

Data Visualization
Polar Chart Annotations
We have added chart annotation support to Polar Charts.

Custom Position of Chart Axes
You can now specify a custom position for your chart axes.

Your Feedback Matters
As always, we welcome your feedback. Please post your comments below or create a new support ticket if you’ve beta tested our Early Access Preview.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.