Back in school, it seemed that we always had to draw some graph or
other for math homework. We were given an equation like y =
x3 - 3x2 and had to plot it on
squared graph paper. I had a marvelous bendy ruler for this task and
I'd carefully bend this plastic and wire contraption along the points
of my graph so that I could draw a smooth line joining them. (I see they're called flexible curves these days, or maybe they always were, but to this English schoolboy, they were bendy rulers.)
With the latest version of
XtraCharts,
v2008 vol1, released today, we've added our version of this bendy
ruler, a programmatic one that uses splines to join your data points
(splines are also sometimes known as Bézier curves). No longer do you
have a case of the jaggies when displaying a line chart, like those
join-the-dots coloring books, you can now elect to have a smooth curve
joining the points on your chart. And it's also available in area
forms, both stacked and full-stacked, in 2D or 3D.
Splines have been around for many, many years. First popularized by
Pierre Bézier, a designer working for Renault in France in the
60s (although invented by Paul de Casteljau who worked for the rival
Citroën), they came to prominence with Adobe's PostScript in the
early 80s where for the first time all fonts were displayed by using
splines instead of bitmaps. Nowadays we don't even think about it any
more, but the text you are reading now was created on the pixel grid
of your monitor using splines.
Despite its weird name, a spline is merely a mathematical algorithm
for deriving a quadratic (or, more generally, a cubic) polynomial that
passes through two points. Draw enough of these polynomials joined
together and you have a smooth curve through many points.
Luckily you don't have to worry about quadratics or cubics or joining
together polynomials, because our charting team have done all that for
you. Set the chart type, add your data points, and the charting engine
does the rest, working out the best angle for joining lines on the
chart, including the data points on the edge of the chart. After all,
at one of the data points, you don't want the line arriving at one
angle and leaving at another: the tangent for both line segments must
be the same where they meet.
Oops, there I go into mathematics again. Sorry, occupational hazard.
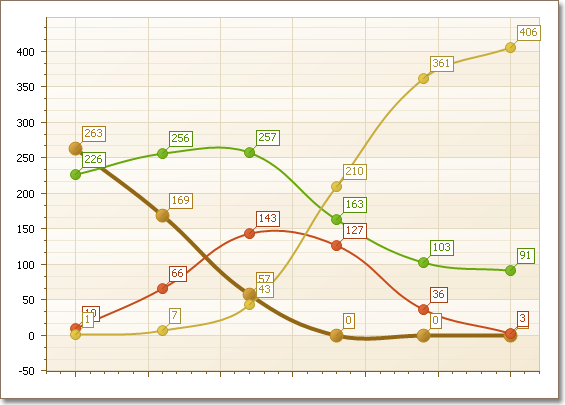
Here's a quick example that I copied from the
What's
New so you can see how it looks.

Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.