From the nifty and much-requested department, I am pleased to present the new ASP.NET (and MVC!) track bar control, ASPxTrackBar. (You also might possibly have caught a reference to it in passing during our BUILD recap and What’s New webinar last week.)
A track bar (or slider) control essentially comprises three parts: a thumb, a scale, and some UI that helps to increase or decrease the value represented by the thumb on the scale. You can also grab the thumb with the mouse and move it to represent a larger or smaller value. The track bar has the following notable features:
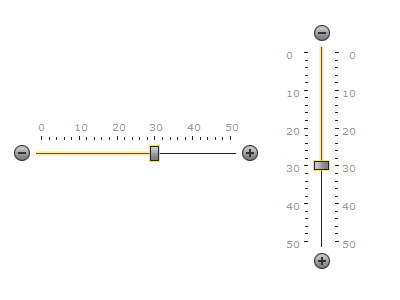
1. The bar can be shown horizontally or vertically. Note that the value on the scale is rendered differently.

2. The user can use the bar either in a normal (or forward) direction or a reversed direction.

3. Not only is the value on the scale rendered differently, but you can specify that the scale labels be highlighted too.

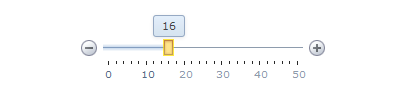
4. The bar comes with a value tooltip. This is shown when the user changes the value of the control, and is animated to show the changes as they occur.

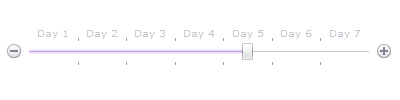
5. Normally we think of track bar as a control for visualizing and changing numeric values. Ours has a special display mode linked to an items collection. The items in the collection define the steps on the scale, and you can specify the label and the tooltip associated with each item. This mode also allows for the items to be loaded from the database.

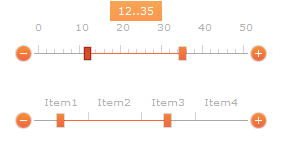
6. The bar supports ranges. In this mode, the bar has two thumbs, one for the “smaller” value, and one for the “larger” value. The tooltip is changed to show the range selected.

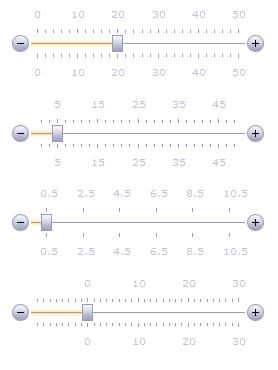
7. The bar has a very flexible method to set the scale. The developer can create a completely different scale, even one that is not symmetrical.

8. The bar is rendered in a two step process. The server renders part of the bar, which is completed on the client side. This has the advantage of a slightly smaller download, with a richer user experience on the client.
To repeat, in case you missed it above: this new track bar control will be available in both ASP.NET and ASP.NET MVC for v2011 vol2.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.