When we started developing DevExtreme back in 2012, jQuery was the de-facto library everybody used. It gave us the possibility to create a set of feature-rich widgets such as the DataGrid, TreeList, Scheduler and more in a short time-frame.

If we take a look at today’s front-end development landscape, there are a number of really popular JavaScript frameworks like Angular and React and new ones appear every day.
When using one of those frameworks, jQuery seems to become less important which is understandable since jQuery serves a different purpose.
jQuery’s primary purpose is DOM-manipulation while those frameworks allow you to follow several design patterns (MVVM/MVC) and support things like client-side model-binding and unit testing.
Some of those frameworks have some really cool features e.g. Angular’s server-side rendering.
(Yes, we’re working on that)
If we want to support server-side rendering, jQuery is preventing us from doing so.
At the same time we know that jQuery is still a very popular library which is used in a huge number of projects, but we also want you to be able to use everything that your framework of choice has to offer.
For these reasons we decided to remove the jQuery dependency in DevExtreme v17.2, and have a jQuery integration module like we have for Angular.
What does this mean?
If you want to use jQuery with DevExtreme, please do so. The DevExtreme widgets will just work. If you don’t want to use jQuery, then don’t! The widgets will still work.
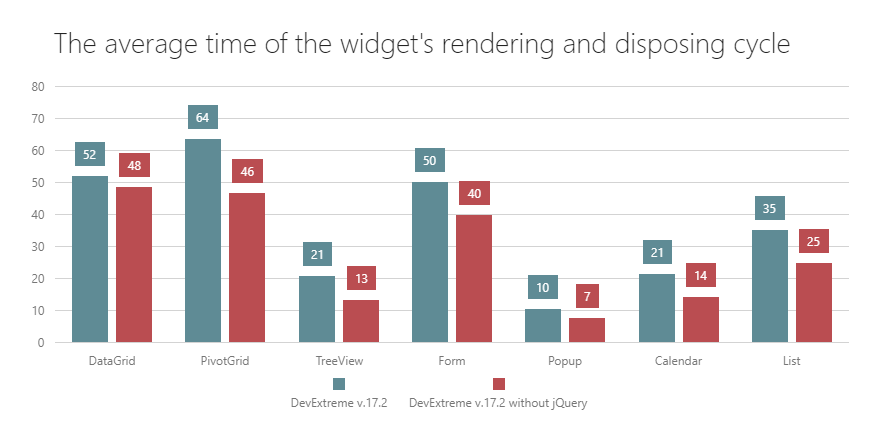
If you’re using something like Angular and don’t need to include jQuery, it will reduce the download time of your application. Another nice ‘side-effect’ is that there is a performance improvement of our widgets up to 30% in some scenarios!
The chart below shows the performance improvements on the jQuery-free widgets vs. the jQuery-included widgets.

Server-Side rendering
As I mentioned before, one of the really cool things for Angular we’re working on is Server-Side rendering (SSR). Without SSR, your web-page will only contain a DOM element like a <DIV> which will be dynamically filled with the UI of your app during page load. As a result, your initial page-load takes a bit longer and because of your ‘empty’ page, indexation by search engines is very difficult because of the client-side rendering. (Search engine spiders only execute some basic JavaScript)
With Server-Side rendering, the page with the initial view of your app is fully rendered at the server. Angular makes this possible by executing the same JavaScript on a NodeJS server process.
For your end-user, it means that they don’t need to look at an ‘empty’ page, but they have the initial view immediately in their browser.
Making jQuery optional is a first step towards SSR.
Search Engine Optimization
SSR will also have a very positive effect on search engine spiders since no client-side JavaScript needs to be executed before your initial view is shown. The spider is able to crawl all the links in the initial view, and will nicely follow and index all of them.
Your entire Angular app will be index properly!
Other benefits
As a result of removing the jQuery dependency, DevExtreme can now work with jQuery.Deferred as well as ES6 Native Promises for asynchronous operations.
For all of you using DevExtreme in other frameworks like Aurelia, React, VueJS and others, you don’t need to include jQuery anymore and you can skip the jQuery API for creating, updating, event-binding and destroying DevExtreme Widgets.
Try it now?
So have we whet your appetite and you want to give it a test-drive?
These new features are included in the v17.2 pre-release that is available via npm right now. Please note that this pre-release may contain some bugs and is not intended to be used in production:
npm install devextreme@17.2.2-pre-beta
Learn more about DevExtreme's pre-releases in this blog post.
Like it?
Let me know by replying to this post if you like this improvement.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.