You can now create and use multiple DevExtreme color schemes within the same application. For instance, you can implement a dark navigation sidebar with a light content area. This feature is available in the both ThemeBuilder UI and CLI tools.
What's a color swatch?
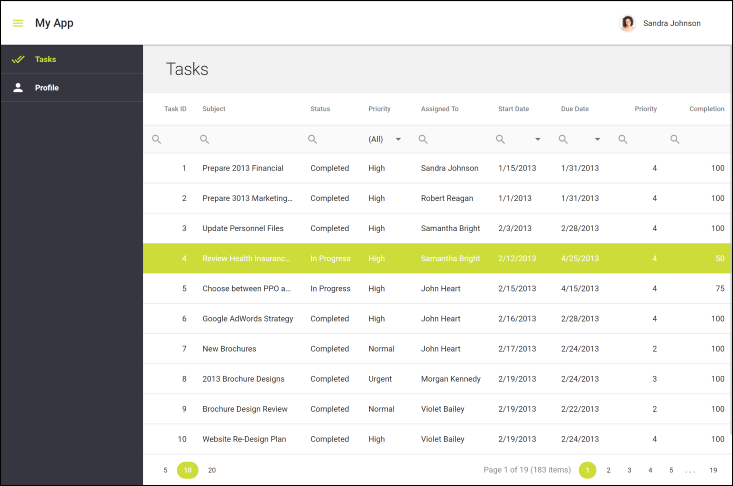
Color swatches are secondary color schemes used alongside a primary color scheme. You can use them to stylize parts of your application differently, for instance, when the navigation sidebar should be dark and the content area light.

The DevExtreme CLI and DevExtreme ThemeBuilder can generate a CSS file to apply a color swatch to a container.
Limitations / Plans
Swatches work for color schemes only. It is not possible to mix themes (material and generic) on the same page.
Color swatch styles are contained in a separate CSS file. In v18.2, the size of this file is comparable with the size of the theme’s CSS file. Adding more than one color swatch in your application may cause performance issues and is not recommended. We plan to improve this scenario by introducing a modular approach to DevExtreme widget styles in a future release.
A swatch is implemented by adding a CSS class to an HTML container. If one swatch is applied to a given container, it is not possible to apply another to any widget inside this container.
Test It Today
Learn how to create a swatch here - https://js.devexpress.com/DevExtreme/Guide/Themes_and_Styles/Predefined_Themes/#Color_Swatches.
See it in action here - DevExtreme Angular Application Template (uses a swatch for the left menu).
Your Feedback Counts
We’d like to hear from you about your development plans and needs. Feel free to leave comments below, open Support Center tickets for detailed discussions or take part in conversations in our GitHub repository.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.