I'm happy to introduce the DevExtreme File Manager Component.
This client-side component allows your end-users to browse, manage, and upload files to your web server. Essentially, it brings the Windows File Explorer UX to your web apps.

CTP
The new File Manager component is available as a CTP (community technology preview) in the v19.1 release. We're not finished porting the major features yet but rest assured, we're working on it.
Features
The DevExtreme File Manager component gives you these great features built-in:
- File and folder structure display options
- Client-side responsive UI
- REST API for file operations
- Two view modes: Thumbnail and Details
- Predefined helpers to connect to a server file system
Let's explore the last two features in the list a little further.
View Modes
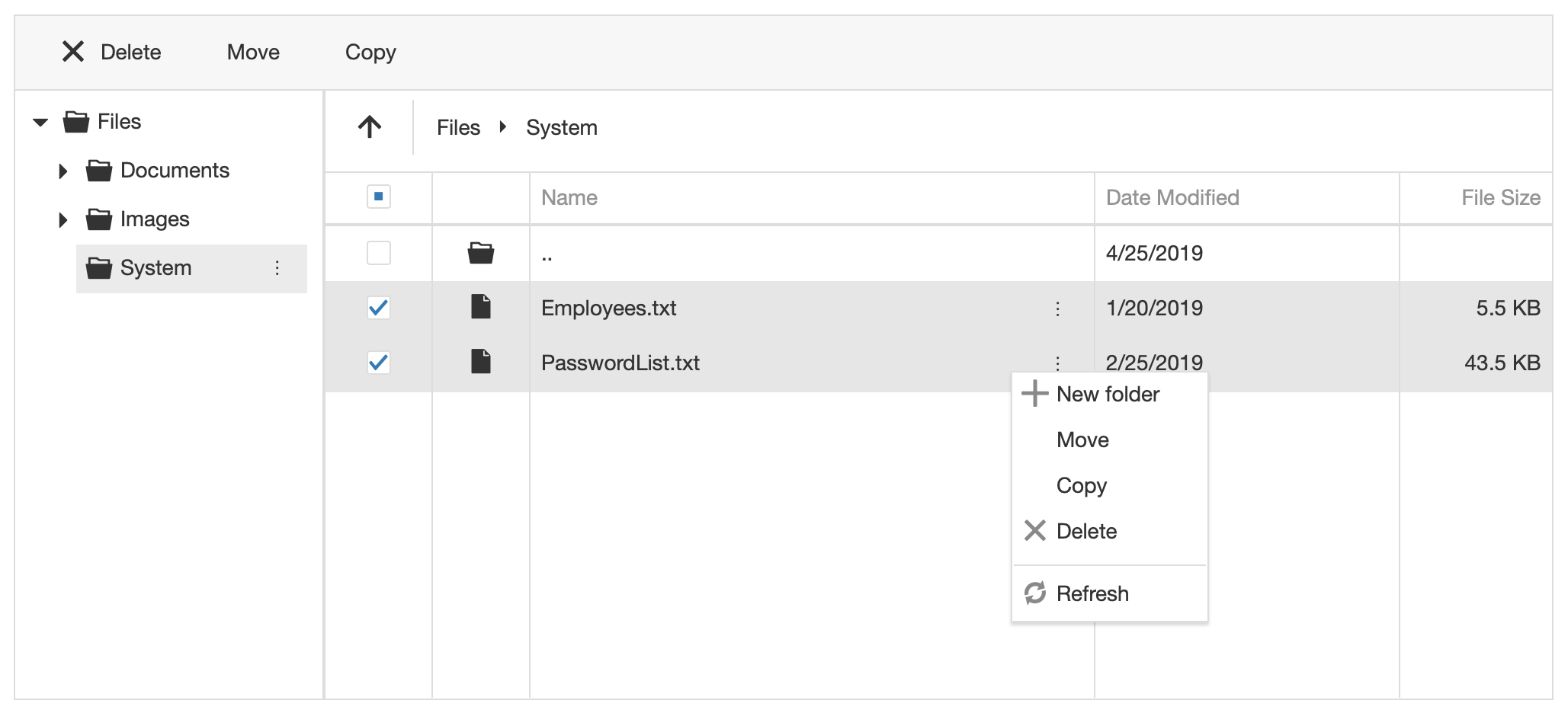
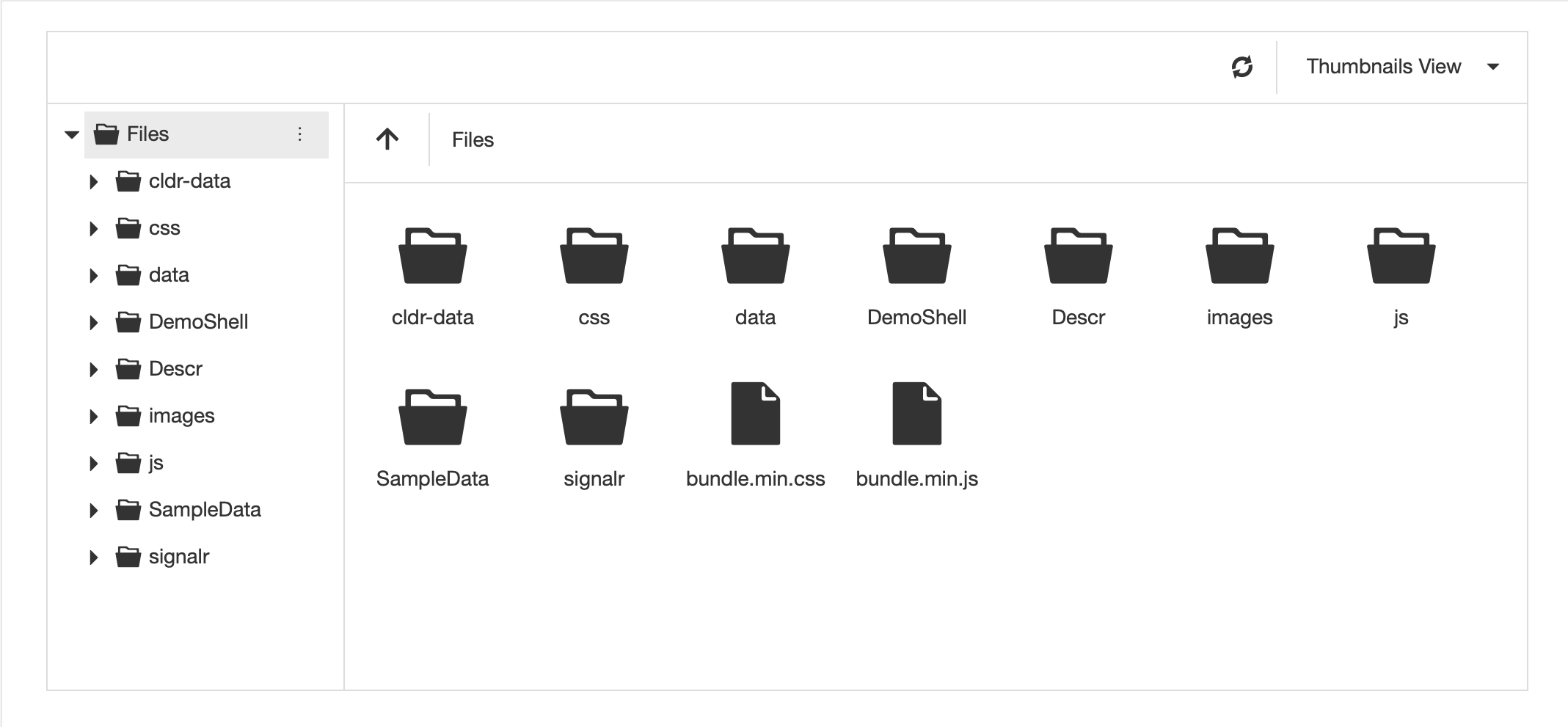
As mentioned above, the File Manager component supports two file list view modes: Thumbnails and Details. Both of these modes display similar views which you'd typically find in a desktop file manager.
In the Details view mode, a file list is displayed using a grid which contains information about the files. Take a look at the image above to see an example.
While in the Thumbnails view mode, a file list is shown using file thumbnails (small images):

Connect to a server file system
While this is a client-side control, a typical scenario involves managing server-side files. To help you, we've created server-side helpers to display a physical file system using the File Manager component. The helpers are available for the ASP.NET MVC and ASP.NET Core platforms only.
On the server-side, you can use the following File Manager operations for files and folders: get, create, remove, move, delete, and rename. To use one of these operations, you'll need to call it from a Controller's Action method. Here's an example:
public object ProcessFileOperations(FileSystemCommand command, string arguments) {
var config = new FileSystemConfiguration {
Request = Request,
FileSystemProvider = new DefaultFileProvider("path to dir"),
AllowCreate = true,
AllowCopy = true
...
};
var processor = new FileSystemCommandProcessor(config);
var result = processor.Execute(command, arguments);
return result.GetClientCommandResult();
}Note: To use this code snippet in your project, be sure to specify the root folder in the DefaultFileProvider class constructor. The following UNC paths can be assigned as a root folder:
- Path to a folder within the web application
- Path to a network folder
- Relative path to a folder
- Absolute path to a folder on a local disc
Security Best Practices
While this is a client-side control, it does expose certain server-side files and directories. As part of our Quality Assurance and testing processes, we devote significant time and energy to locate potential security vulnerabilities within our product line and remedy them as necessary.
Based on our experience with numerous web applications, we have created and continue to regularly update a Best Practices document designed to help you avoid the most common web application security pitfalls.
DevExpress ASP.NET Security Best Practices
Supported Platforms
DevExtreme supports multiple platforms. But, the CTP version of the new File Manager only supports the following:
- jQuery
- ASP.NET MVC
- ASP.NET Core
Rest assured, the final version will support the other platforms DevExtreme is available for: Angular, React, and Vue.
Test It Today
Test-drive the new File Manager component on your local machine. If you're a current DXperience customer then download the v19.1 release from the Client Center.
Your Feedback Counts
We’d like to hear from you about your development plans and needs. Feel free to leave comments below, open Support Center tickets for detailed discussions or take part in conversations in our GitHub repository.
Along those lines, please take a moment to complete this short survey:
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.