Good news for users of our DevExtreme HTML Editor widget: the new Mentions functionality is available starting with v19.1. It is a special auto-complete mechanism that triggers when the user types specific prefixes. This feature is common in many web apps today and you can now achieve the same for your own projects.
As usual, the features described in this blog post apply to all platforms supported by DevExtreme, including Angular, Vue, React, jQuery and ASP.NET MVC and ASP.NET Core.

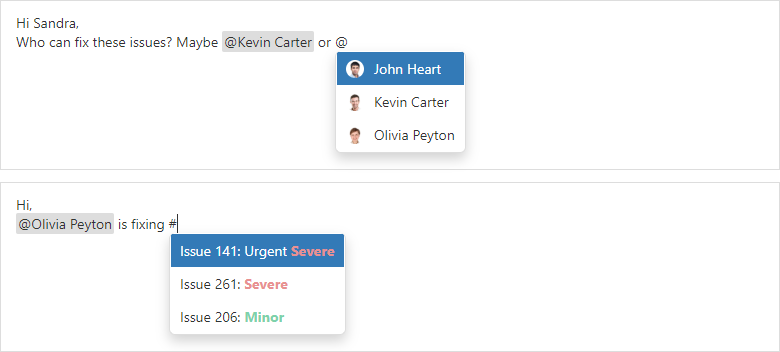
As you can tell from the image, multiple single-character prefixes – they are called markers – are supported: @ for people and # for issues are used in the example. Each marker is associated with its own datasource, which can work with either local or remote data. You can also configure various other details per marker, such as the minimum number of characters a user has to type after the marker before the popup content is filtered, and of course the data fields that will be searched and displayed.
The image also shows an example for the itemTemplate, which is responsible for the formatting of items in the suggestion list.
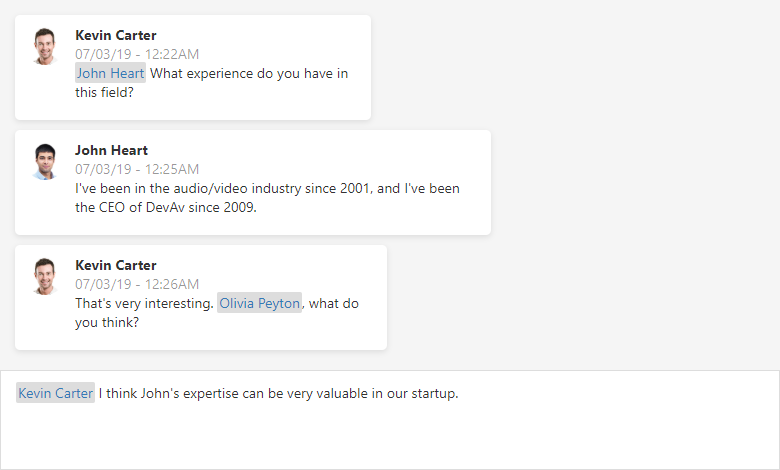
Finally, it is also possible to change the appearance of a mention in the document by setting the template. For example:
mentions: [{
...,
displayExpr: 'Name',
valueExpr: 'ID',
template: ({ id, value }) => `<a href="https://.../users/${id}>${value}</a>"`
}]
Try It Yourself
The public beta version of v19.1 includes the Mentions feature. Use the npm pre-release package:
npm install --save devextreme@19.1-next
What Do You Think?
We appreciate your feedback! Please feel free to comment below or to take part in the discussion in this GitHub issue. Your response to this quick survey would also be very useful:
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.