In the v19.1 timeframe we started work on ExcelJS-based export functionality for the Data Grid widget, and you may remember that we previously posted about our early results. We have had lots of feedback since then, and we’ve been able to address common questions by creating additional demos, improving and extending our implementation as we went along.

As before, the Widget Gallery includes the section Advanced Document Customization, where you can see how the new functionality works with all supported platforms, including Angular, Vue, React, jQuery and ASP.NET MVC and ASP.NET Core.
To prepare the demo scenarios below, we have created a set of tickets in Support Center. Please click here to see the list and find the use cases you are most interested in.
Please note that the ExcelJS Export functionality is still in CTP stage at this time. Don’t hesitate to get back to us with your scenarios and we will do your best to help you!
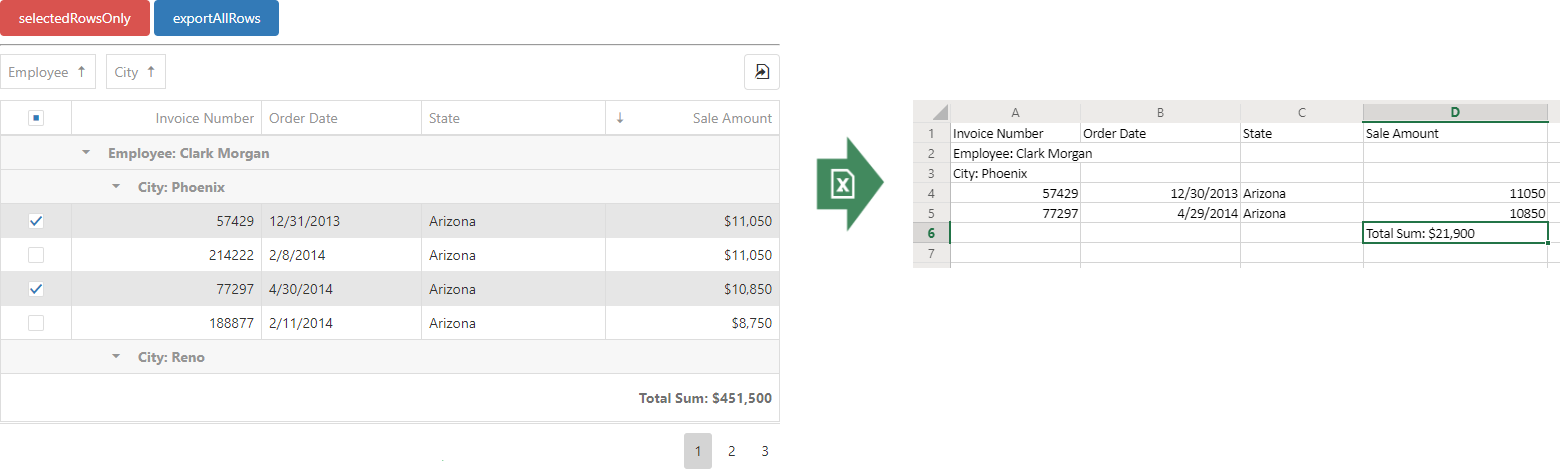
Export Only Selected Rows
We added an option to export only the rows selected by the user:
DevExpress.excelExporter
.exportDataGrid({
component: $('#gridContainer').dxDataGrid('instance'),
worksheet: worksheet,
selectedRowsOnly: true
})
.then(function() {
// ...
});

Please follow this link for a CodePen demo.
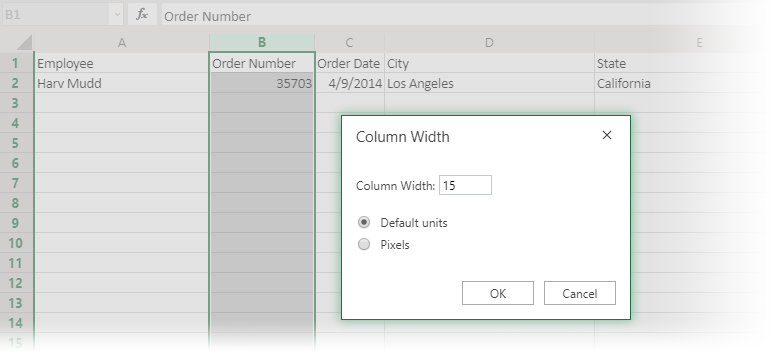
Column Sizing
We extended the exportDataGrid function to automatically initialize Excel column widths to correspond to the widths used by the Data Grid. It is possible to disable this behavior by setting keepColumnWidths to false:
DevExpress.excelExporter.exportDataGrid({
keepColumnWidths: false
// ...
});
Using ExcelJS functionality, you can then configure specific Excel column widths:
1
2
3
4
5
6
7
8
9
10
11
12
13
var workbook = new ExcelJS.Workbook();
var worksheet = workbook.addWorksheet('Main sheet');
worksheet.columns = [
{ width: 25 },
{ width: 20 },
{ width: 20 },
{ width: 30 },
{ width: 30 },
{ width: 15 }
];
// ...

Please see the documentation page ExcelJS: Columns and our CodePen demo.
Customize Cells
By passing a function to the customizeCell option of exportDataGrid, you can apply flexible customizations to individual cells. We have created samples that use this approach to support several use cases:
Cell Alignment

Please see ExcelJS: alignment and our CodePen demo.
We plan to improve implement automatic alignment in the future, so that column alignment in the Data Grid is reflected by the Excel export.
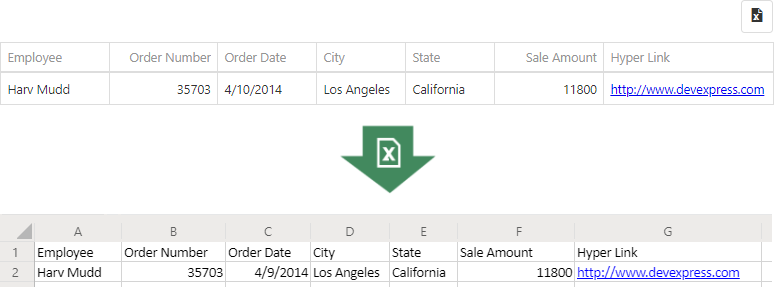
Hyperlink Export

Excel cells can be formatted as hyperlinks using this structure:
excelCell.value = {
text: 'text value',
hyperlink: 'https://myurl.com'
};
Please see ExcelJS: Hyperlink value and our CodePen demo.

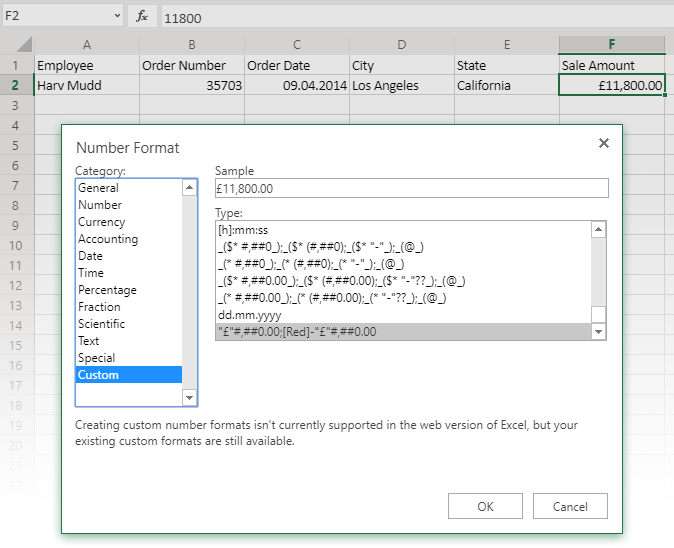
This CodePen demo shows how you can customize cell formats for data cells.
Click here for a second CodePen demo that shows how to customize the cell format of a group summary cell.
Please also see the documentation pages ExcelJS: Styles and ExcelJS: Number Formats.

We created a demo that shows how you can embed Excel formulas in the export file, dynamically referring to exported data cells.
Please see the related documentation pages Formula Value, ExcelJS: Styles, ExcelJS: Number Formats and our CodePen demo.

We created this CodePen demo to show how you can run an export using a simple external button as a trigger.
Take Advantage of ExcelJS Functionality
ExcelJS has lots of built-in functionality that is available to you within an export process. We created the following demos to illustrate some common use cases:
Try It Today
All new features are now available in our release v19.1.6. Please keep in mind the CTP status of the ExcelJS Export feature set. Once more, your feedback is very welcome!
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.