In this post, we'll review a series of API-related enhancements in our most recent major update (DevExtreme v23.1).
Should you have any questions about the features/capabilities outlined in this post, please submit a support ticket via the DevExpress Support Center.
Overlay Components — Native Scrolling
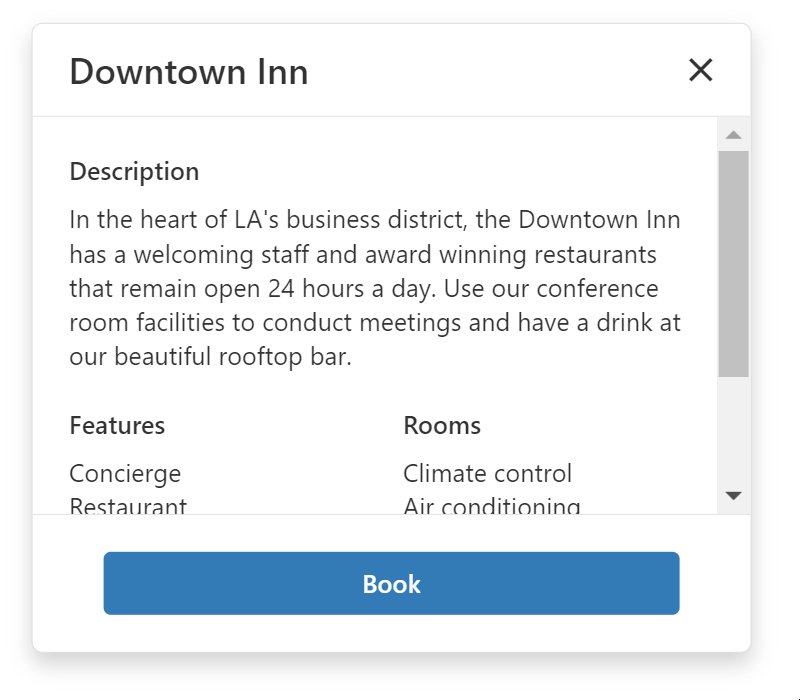
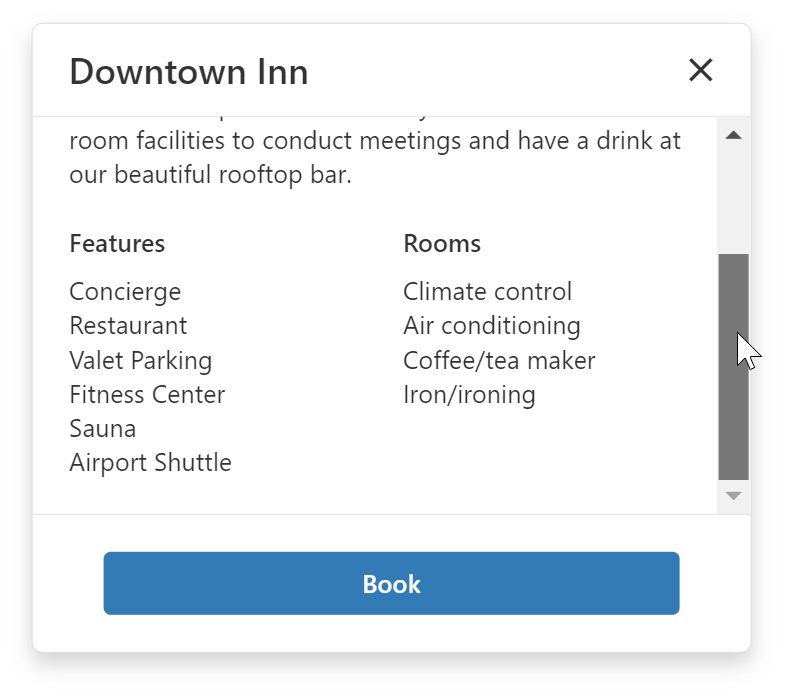
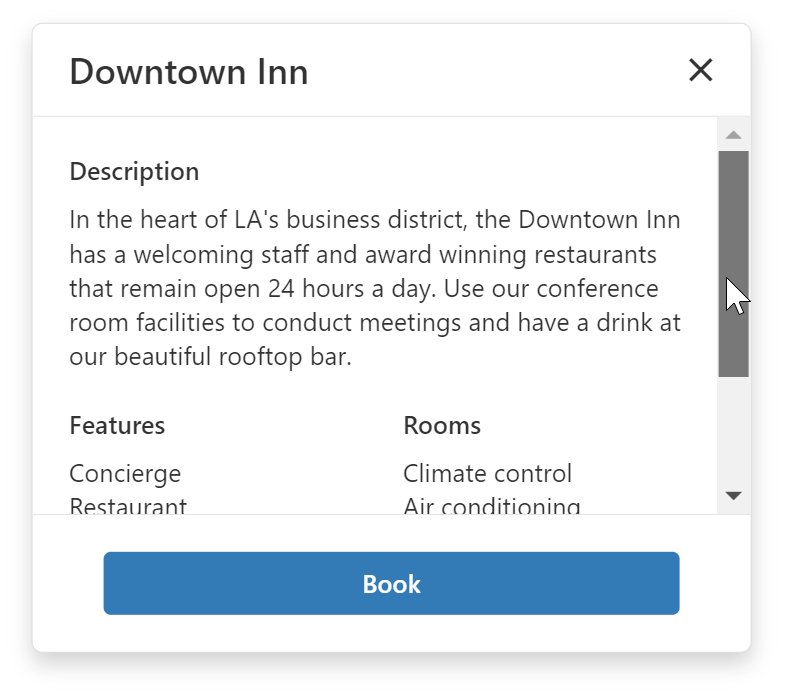
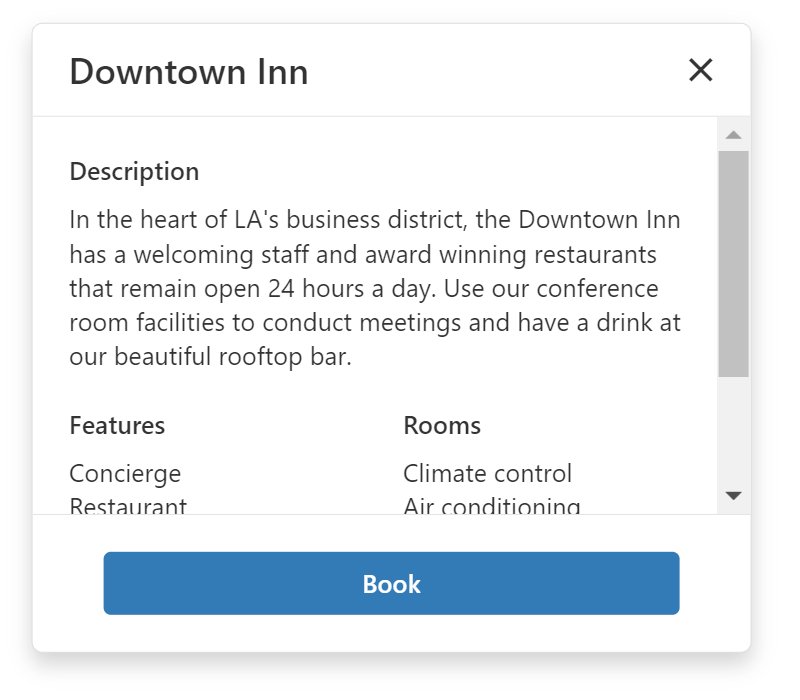
Our Popup, Popover, and Tooltip elements were updated to support native scroll operations - improving user experiences on mobile devices.
When content height exceeds that of the overlay component, these elements will now automatically utilize the browser's native scrollbar. Alternatively, you can place content inside our ScrollView component (the DevExtreme ScrollView includes features like right-to-left orientation support and content scrolling to a specific position).

Demos
Angular | React | Vue | jQuery
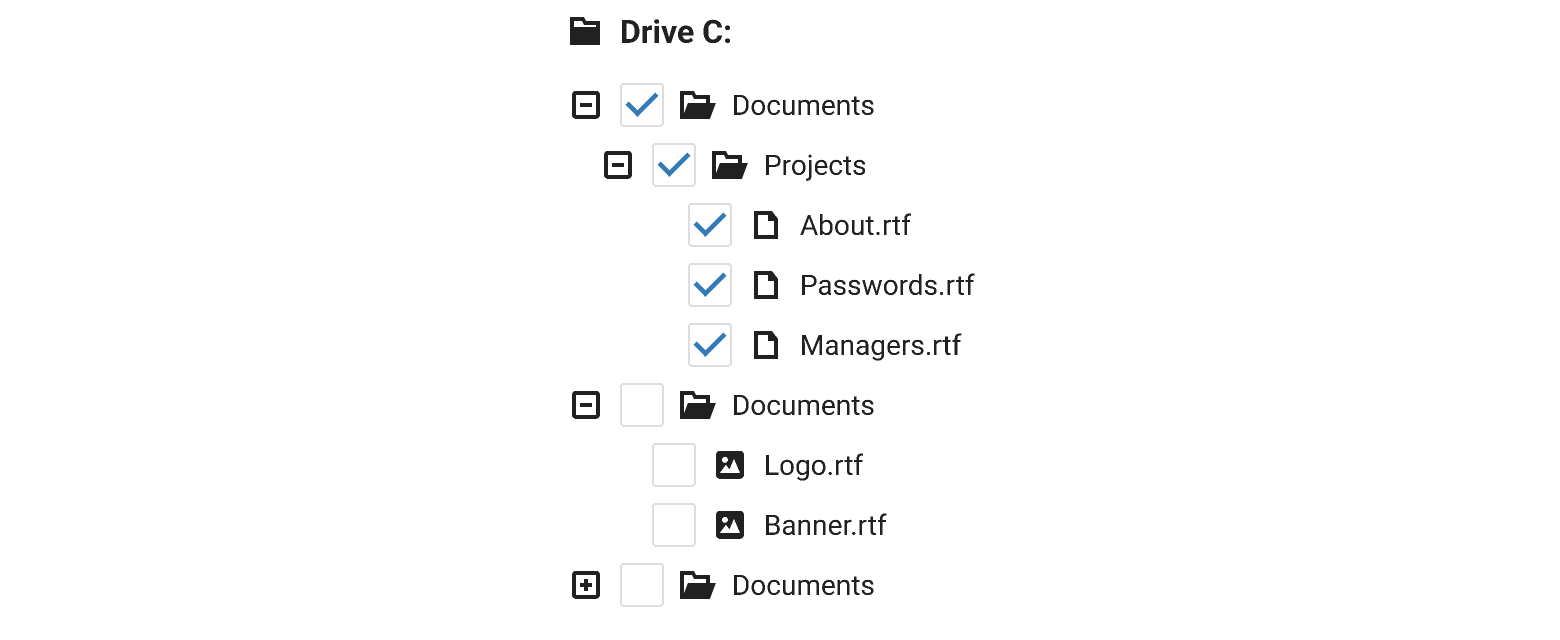
TreeView — Customize Expand/Collapse Icons
With our v23.1 release, the DevExtreme TreeView component is able to display custom expand and collapse icons.
You can use the collapseIcon and expandIcon properties to define preferred node icons. These icons can be loaded from external URLs or specified using CSS classes (useful when working with external libraries).

<dx-tree-view ...
collapseIcon="minus" "--Icon from the DevExtreme icon library"
expandIcon="https://path/to/the/expand_icon.svg" "--Icon in the SVG format"
>
</dx-tree-view>
Examples
Angular | React | Vue | jQuery
List — Select Items on Click
Our new List selectByClick setting defines whether an item should be selected when a user clicks its caption.

Demos
Angular | React | Vue | jQuery
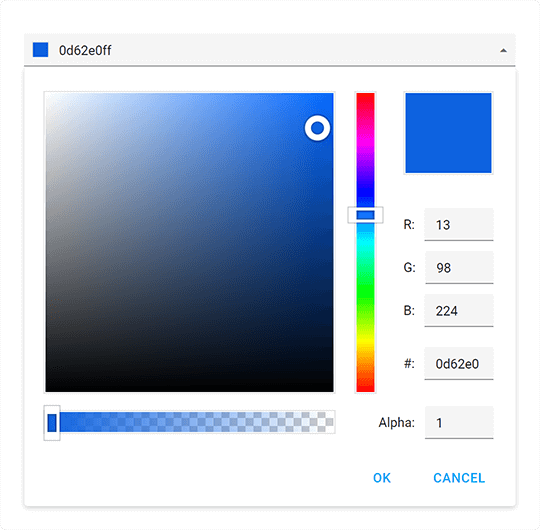
ColorBox — Hexadecimal 8-digit RGBA Format Support
You can now specify colors in hexadecimal 8-digit RGBA format. Our ColorBox component accepts the following color formats:
- 4- and 8-digit (#F00F, #FF0000FF)
- 3- and 6-digit Hexadecimal (#F00, #FF0000)
- RGB (rgb(255, 0, 0))
- RGBA (rgba(255, 0, 0, 1))
- Color Names

<dx-color-box ...
value="#0d62e0ff" "--or "#FFFF""
[editAlphaChannel]="true"
>
</dx-color-box>
Menu — Add the 'url' Option for Items
v23.1 introduced a new url option for Menu items. This enhancement eliminates the need for complex `onItemClick` event handlers. Simply use the linkAttr property to specify link attributes.
<dx-menu>
<dxi-item
icon="home"
url="https://js.devexpress.com"
>
</dxi-item>
</dx-menu>
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.