In our last post, we saw that information in parallel allows viewers to more efficiently understand data on the presentation layer.
In today's post, we'll talk about conveying information with shape (e.g., something other than a rectangle).
Non-rectangular shapes can fulfil a variety of objectives:
- Create a smaller footprint (so more background information is visible).
- Model a physical device from the real world.
- Convey information more dynamically, using conventional graphic elements
When using non-rectangular shapes it is important that the shape serve some purpose.
When the purpose is whimsy, you get windows like this:

In the ducky media player, above, we're actually creating a larger footprint instead of a smaller one. And the only device we're modeling is a bathtub, and last time I checked, this has nothing to do with playing media (at least not in my house). So from my perspective, this non-rectangular shape fails spectacularly.
And so does this one:

In the examples above, the custom shapes waste a phenomenal amount of space, and simply do not justify their non-rectangular being.
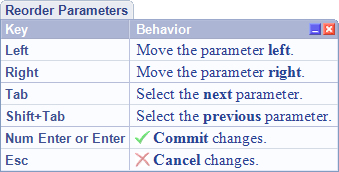
Here's another non-rectangular window:

This is the shortcuts hint from Refactor! Pro and CodeRush. This window shows shortcuts available for interactive states. The tab at the top holds the name of the interactive state.
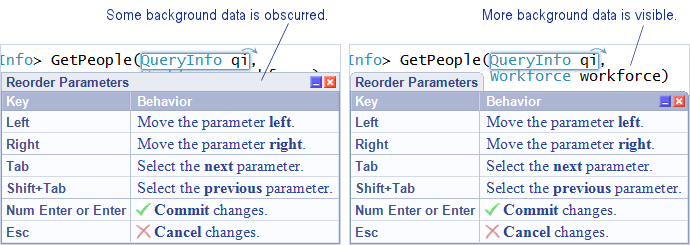
Compared to a similar design employing a rectangular window, this custom shape permits more background information to be seen:

So the benefits are minor, but then again so are the changes, and so the non-rectangular shape justifies itself.
Speaking of custom shapes and subtle changes, compare the impact of slightly rounded corners against squared-off corners:

The sharp corners attract gaze, whereas the rounded corners appear more natural, and are easier to ignore.
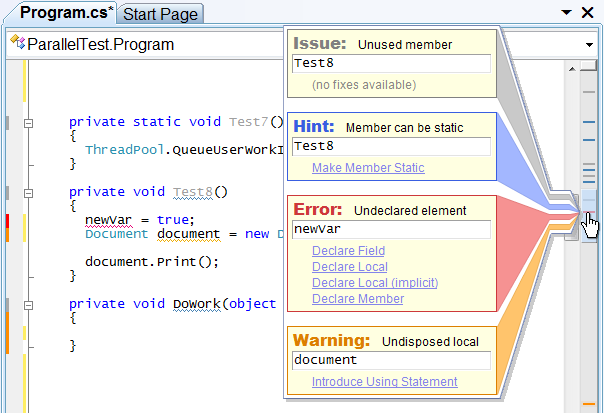
Custom shapes can also be used to reveal details of densely-packed information. The screen shot below is from the 3.3 version of CodeRush.

The document bar to the right shows code issues for the file, however when a file has more lines than there are pixels in the height of the document bar, and there are many issues in a short span of code, you can have overlap. When that happens, the most serious issue is painted in the document bar (the horizontal red line indicates the error).
Hovering the mouse over the horizontal line in the document bar reveals the details about the densely-packed information below. The custom shape effectively connects the expanded details to the compact representation. The visual connection is instantly assimilated. For this application, the benefits of that instant understanding justify the custom shape.
Here's another non-rectangular shape:

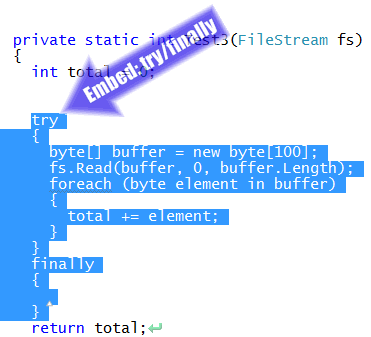
This shape appears when certain commands are executed inside CodeRush and Refactor! Pro. The arrow points at the location of the change, and the text inside holds the name of the feature applied.
More custom shapes, from Oliver Sturm's Instant Gratification plug-in for Visual Studio:



Here, the semi-opaque text layered on top of the data provides temporary status information (in this case, immediate feedback on whether the latest compile actually succeeded or not). This text is created as a window, and displayed in a semi-opaque state on top of the data below.
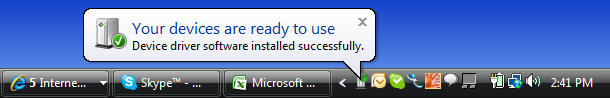
And finally, we'll wrap up with a custom shape you have probably seen before:

This shape has rounded corners and a point that connects the information contained within to the applicable task bar item below. This shape is particularly effective as it uses the conventional graphic element, the bubble call-out, to provide useful information in a non-modal way.
One interesting thing to note -- with the exception of the duck and penguin media players shown above, all examples of non-rectangular windows shown here are used in some way for discoverability, which we'll talk about much, much later in the series. :-)
From the standpoint of clarity, if you're going to use a custom shape, the most important guideline to keep in mind is this: Non-rectangular shapes should justify their existence. Justification comes from tangible benefits, such as a smaller footprint, familiarity through the modeling of a physical device, or using conventional graphic elements, such as call-outs, or large arrows, to connect information to specific points of interest on screen.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.