Our upcoming release v1.2 of the React Grid contains two new big features: support for hierarchical data, and banded columns.
Hierarchical Data Support
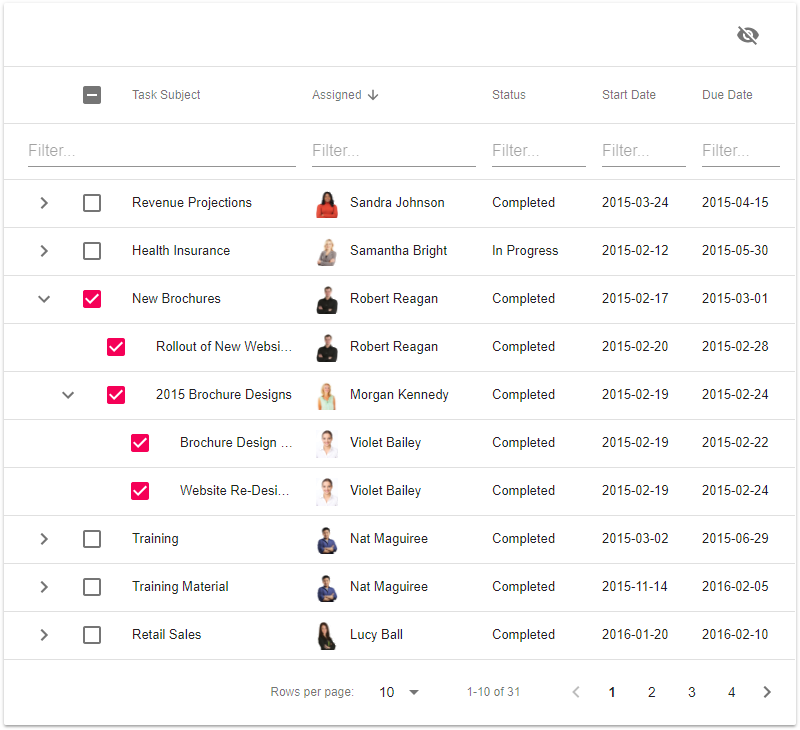
Hierarchical data can be displayed in a tree structure. This feature is made available through three new plugins: TreeDataState, CustomTreeData and TableTreeColumn.

A guide for the Tree Data feature as well as an online sample are already available. You can see in the demo that other Grid functionality like Sorting, Filtering, Selection etc. can be used in conjunction with Tree Data.
Banded Columns
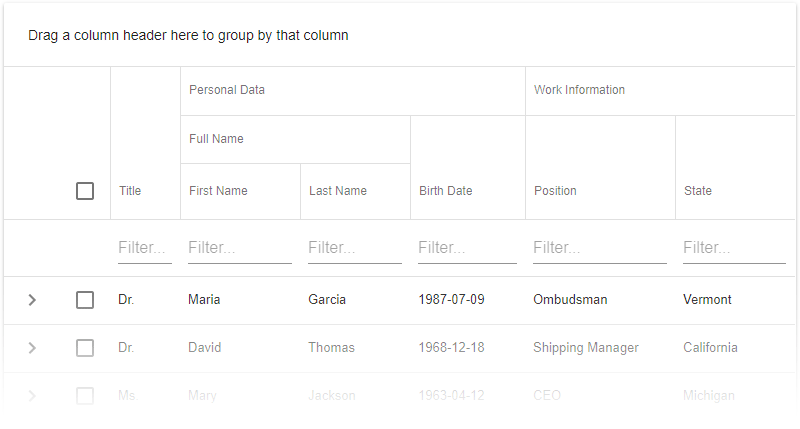
The second big new feature is Banded Columns, which are visual groups of columns. The TableBandHeader plugin is responsible for the implementation.

A guide page is available for Banded Columns, which includes samples. This online demo also includes a Banded Columns configuration. Note that columns can still be resized and rearranged when they are included in a band!
Availability
At this time, a beta version of React Grid v1.2 is available. You can install it using the next tag:
npm i --save @devexpress/dx-react-core@next @devexpress/dx-react-grid@next
npm i --save @devexpress/dx-react-grid-material-ui@next
As usual, any feedback is greatly appreciated!
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.