DevExpress Reports now ships with two new components: Blazor Document Viewer and Blazor Report Designer. If you currently own a DevExpress Subscription (such as Universal, DXperience, ASP.NET, Reporting), you can download DevExpress Reports for Blazor (v20.1.4) today.
DevExpress Reports for Blazor - What’s Inside
As you know, the DevExpress Reporting platform can be integrated into any JavaScript-based application with ease (see JavaScript Reporting for more information). Last year, we published a post that described how to integrate DevExpress Reporting into Blazor apps using mainly JavaScript. This, of course, was a temporary solution.
In our v20.1 release cycle, we’ve added two new components (Blazor Report Viewer and Blazor Web Report Designer) so you can leverage the capabilities of DevExpress Reports in your next Blazor project.
Blazor, Microsoft’s newest web development framework, offers C# developers the ability to create web apps with minimal need for JavaScript. To that end, our new Blazor Reporting controls hide as much JavaScript and CSS as possible. Yes, with our Blazor wrappers for the DevExpress HTML5 Document Viewer and Web Report Designer, you’ll have minimal exposure to JavaScript.

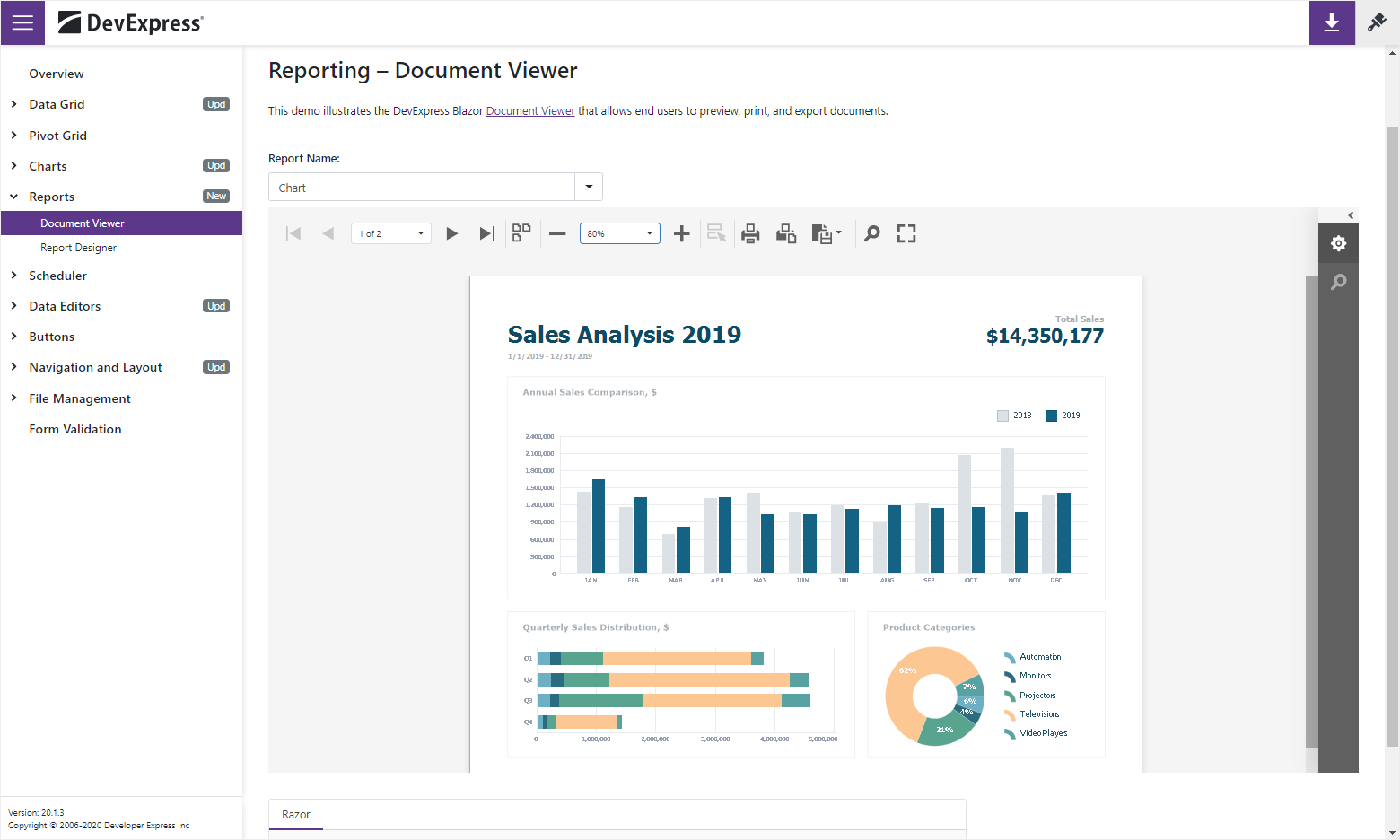
Our suite of Blazor Report components perform all initialization steps automatically and you can now integrate them into your Server-Side Blazor apps with ease. Online demos are available here: DevExpress UI Components for Blazor - Reporting.
Limitation
Please note that our Blazor Reporting components currently support server-side Blazor (document generation is performed at backend). Our long-term vision is to deliver a document generation engine compatible with Blazor WebAssembly. We’ll keep you posted once we have any news in this regard.
Download via Nuget
We deliver Reporting for Blazor via the DevExpress.Blazor.Reporting NuGet package. The versioning for this package mirrors the rest of our .NET Reporting tools (they will retain versioning in future builds for the sake of simplicity). Updates we introduce to our reporting platform will also be available as a part of the DevExpress.Blazor.Reporting package (since the base DevExpress.Reporting.Core package is used internally).
Install the DevExpress.Blazor.Reporting package to use our reporting tools inside a Blazor application. The DevExpress.Blazor.Reporting package is not dependent upon the DevExpress.Blazor package used by other DevExpress Blazor UI components.
Licensing
Reporting for Blazor is a part of our Web Reporting component package. You need to acquire a license to use this product. If you are evaluating the product, simply activate a trial in our NuGet feed to obtain access for eval purposes.
If you’d like to design reports within Visual Studio, you’ll need to download the DevExpress Unified Installer.

Our Visual Studio Report Designer is not available via Nuget. Once again, if you don’t own a license, you can download our free 30-day trial to evaluate the product.
How to Use?
To get started, you must first create ASP.NET Core 3.1 Blazor Server App and install the NuGet package I mentioned above.
- Once installed, navigate to the Startup.cs file and register our reporting components as follows:
public void ConfigureServices(IServiceCollection services) {
services.AddDevExpressBlazorReporting();
}
public void Configure(IApplicationBuilder app,
IWebHostEnvironment env) {
app.UseStaticFiles();
app.UseDevExpressBlazorReporting();
}
- Once complete, modify the _Imports.razor file to register
DevExpress.Blazor.Reporting namespace:
@using DevExpress.Blazor.Reporting
- Add the Document Viewer and End-User Report Designer controls to your Blazor application. Our Web Reporting components require unique report identifiers to retrieve reports, so I recommend that you implement and register a custom report storage as described in the following help topic: Implement a Report Storage.
Note: If you're going to only use the Document Viewer component then be sure to implement the `IsValidUrl` and `GetData` methods.
Your Feedback Counts
Your feedback will drive development plans in both the short and long-term. Do you expect to customize the UI of our Blazor Reporting Components? Let us know what you need from API perspective. If you are looking for theming capabilities - specify the themes you are most likely going to use in your Blazor app.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.