We know that many of you leverage the capabilities of DevExpress Reports to generate invoices, receipts and payment slips. Those that require QR-bill support, will be happy to know that DevExpress Reports now includes QR-bill support via a new report control.
For more information on QR-bill and Switzerland’s new payment standard, please follow this link: QR-bill.
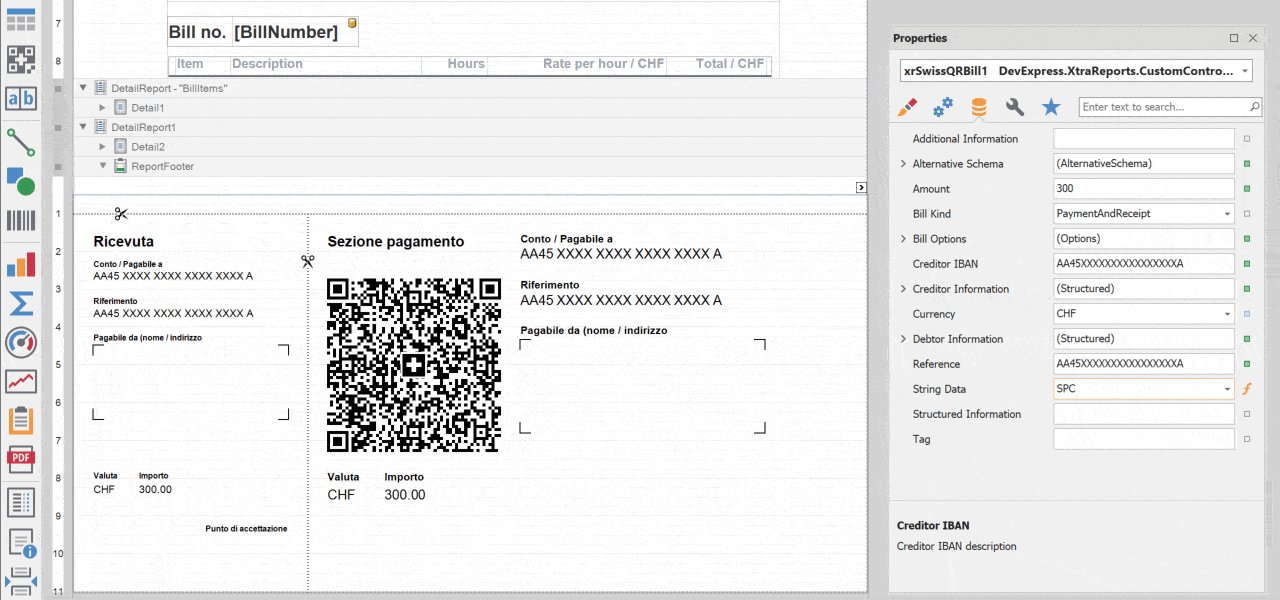
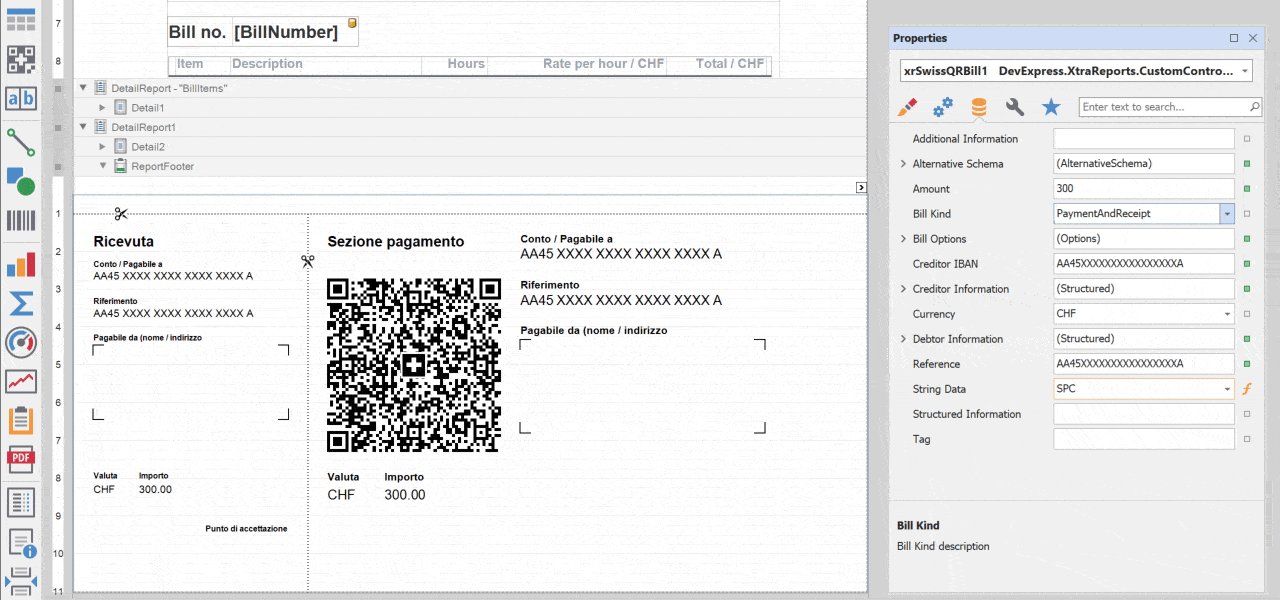
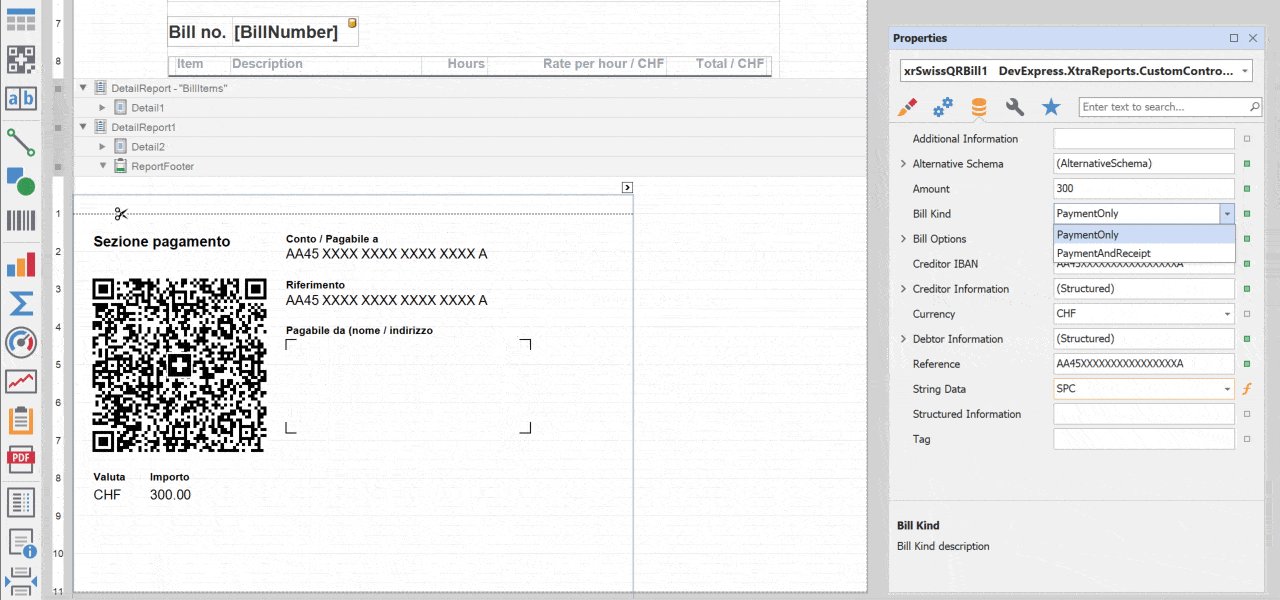
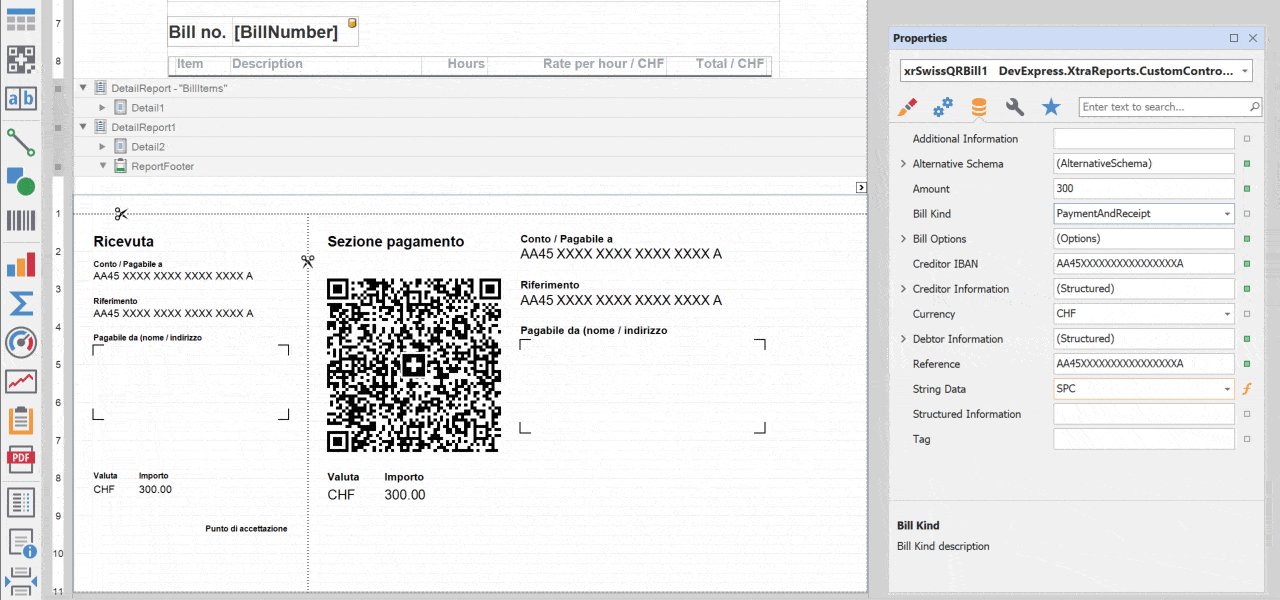
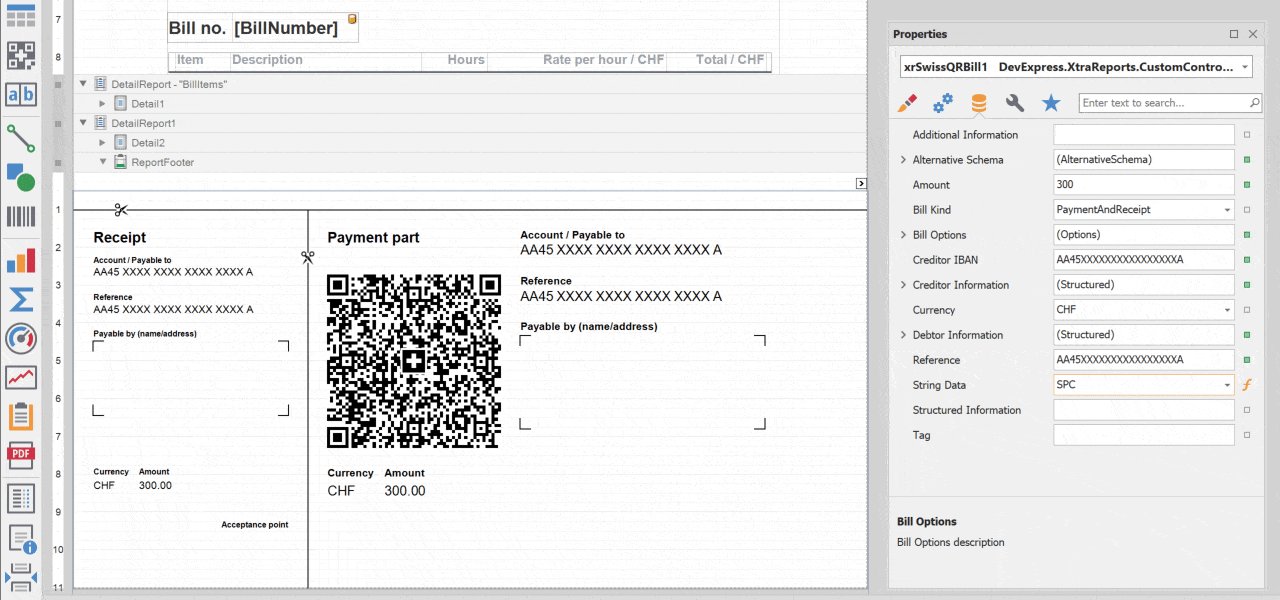
Swiss QR-bill Control - Key Features
- Swiss QR-bill control manages inner elements automatically based upon displayed data.

- The control is bound to a string field, and you can extend it with other fields when necessary.

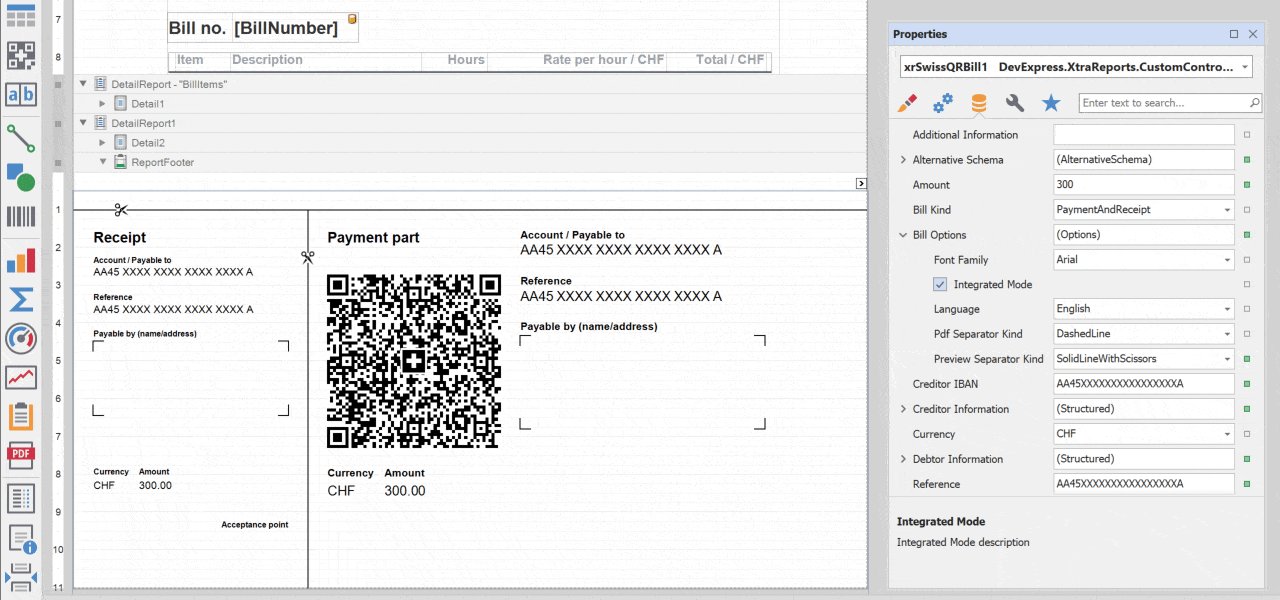
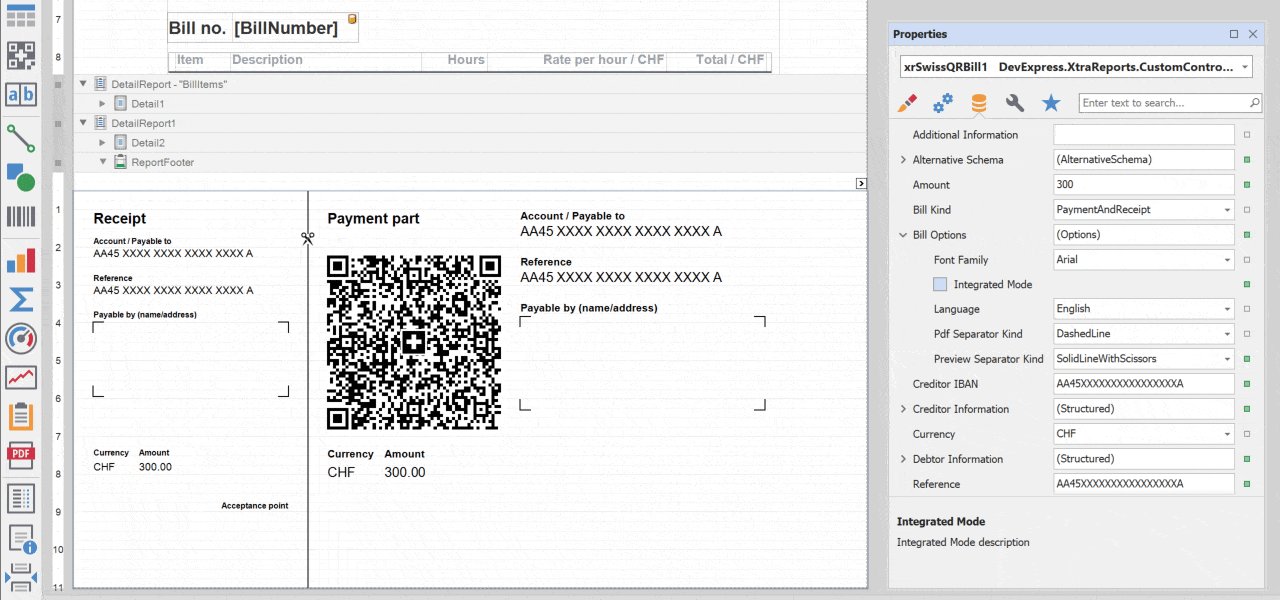
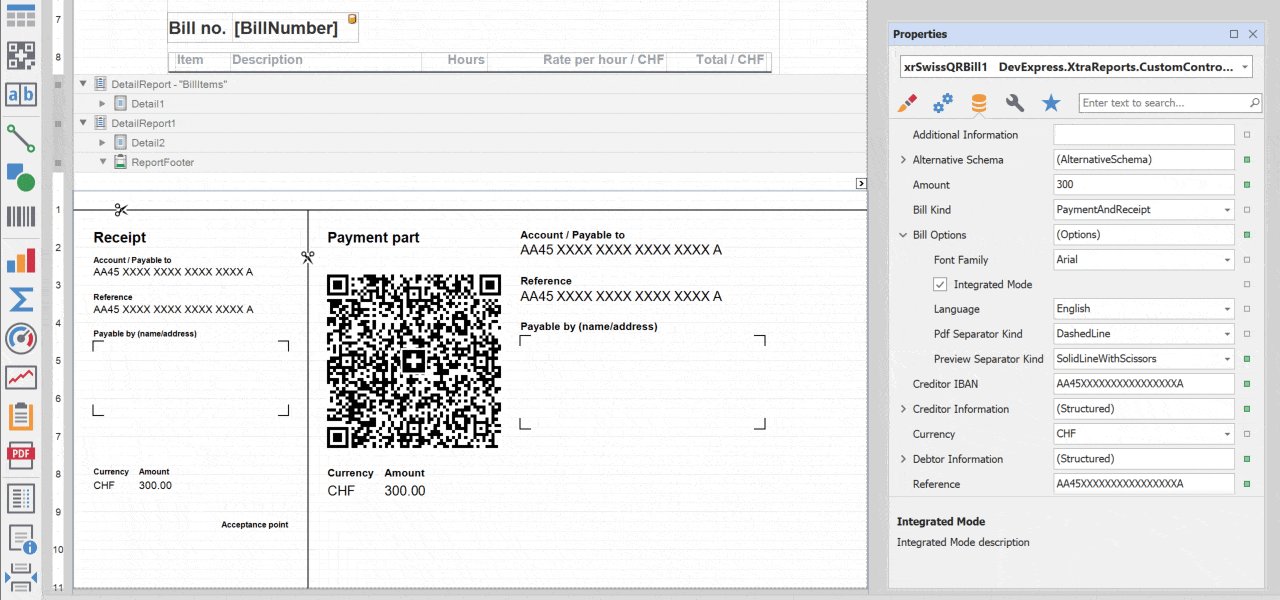
- PDF and print preview settings include options for tear lines so you can decide how to arrange lines.

- Ability to print on A4 and A6 landscape paper.

- Arrange bills individually (i.e. on one order - one receipt; or arrange multiple bills on the same page).

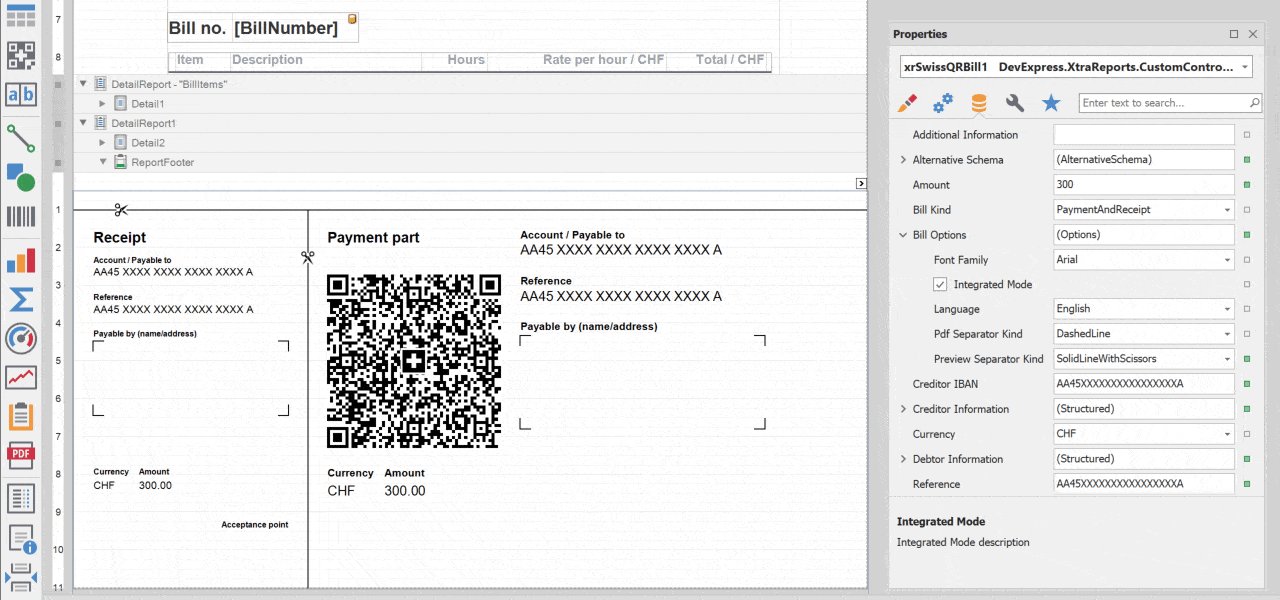
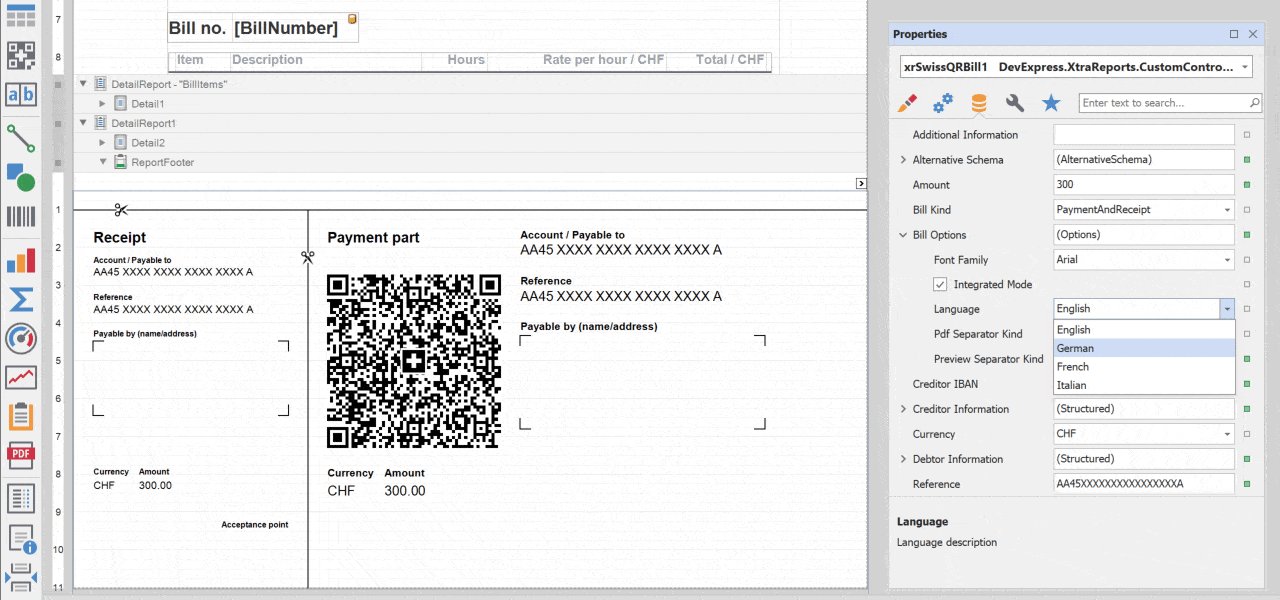
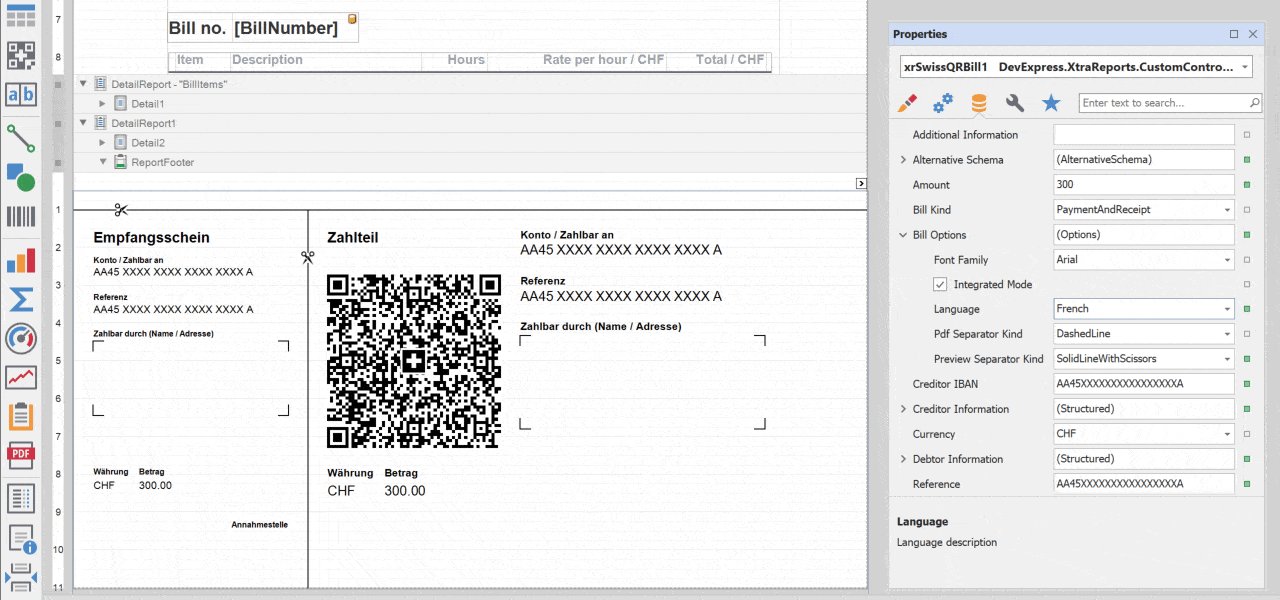
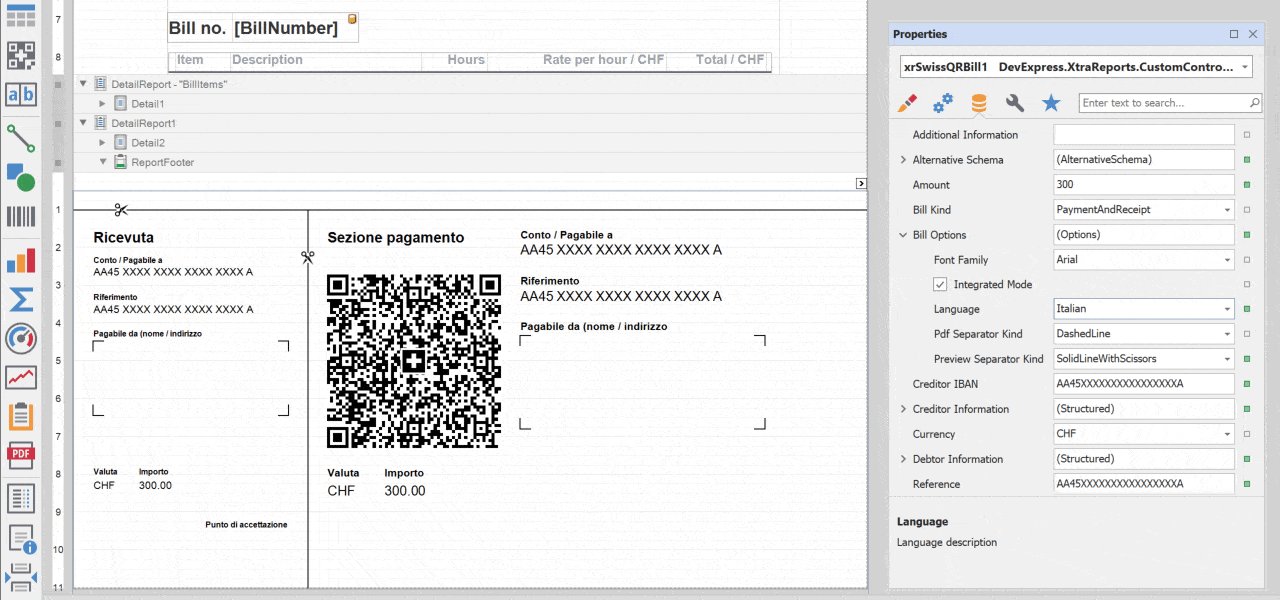
- Support for languages specified in the QR-Bill standard.

- Smart Tag actions available at design time.
We’ve created a complete sample project for WinForms and our Visual Studio Report Designer. To download, simply point your browser to the following GitHub repository: DevExpress Reports - Custom Controls. You will also find a detailed technical description in the readme file within the repository.
Note: You need to use v20.1.6 to compile the sample project and use this functionality within your application.
Your Feedback Matters
As always, we welcome your thoughts. Please explore the capabilities of the QR-bill control and share your experiences with us.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.