One of our primary goals when developing the Scaffolding Wizard was to generate apps that support the widest possible usage scenarios - without writing any additional code. One feature that was missing in previous versions was layout serialization. With the latest enhancements to our MVVM toolbox, apps built using our wizard can fully leverage the end-user customization power of our controls.
Layout Serialization - Save and Restore Control State
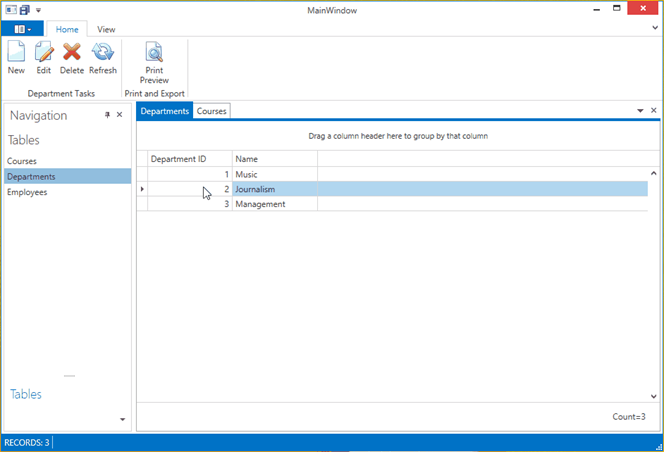
Any runtime customization applied to controls such as the DevExpress Grid or Layout Control will automatically be saved to a user settings file when the application is closed. When you reopen the application, all settings are restored, including previously active documents and their positions.
On the view side, we include a LayoutSerializationService that is responsible for saving the layout of all supported controls down the visual tree from the object it is attached to. End-users can now customize entity edit views by using the customization features of the Layout Control. The layout of open documents, such as docking states, position and size will be serialized automatically and persist across application restarts.

Google Chrome Inspired App Template
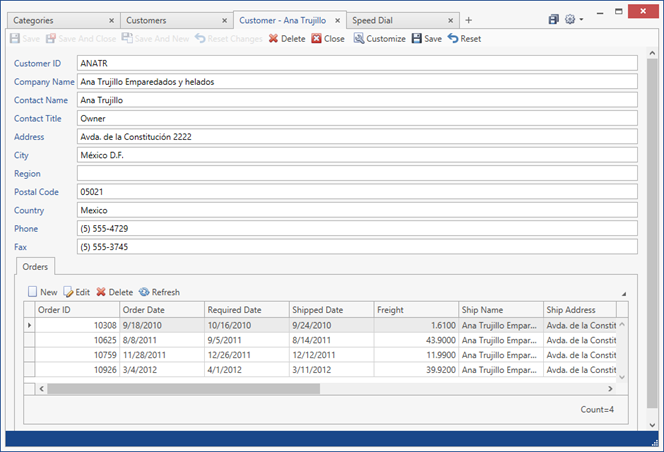
A couple of weeks ago, I blogged about our new Tab Control - a UI component that closely resembles the tab control found in modern web browsers. Scaffolding users can incorporate this new control and create apps that look, feel and behave like a web browser by utilizing the new Web Browser Scaffolding View.
Standard features found in web browsers, such as tab reordering, “new page” tab and dragging a tab to a new window, are all available. This UI implementation offers the maximum use of screen real estate and is well-suited for apps that must run on smaller screens/devices. Like other Scaffolding Views, this view is based on the same set of View Models and thus relies on DocumentUIManagerService to manage opened tabs.

WPF Grid Control Instant Feedback Mode
By limiting the number of queries from the database, Instant Feedback Mode allows the DevExpress Grid to display the contents of extremely large datasets. The Grid Control can bind to a table with millions of rows and be as responsive as if there were only a few hundred. Instant Feedback Mode supports both Entity Framework and WCF Data Contract services.
With this release, any scaffold collection view model can take advantage of Instant Feedback mode by substituting its base class with InstantFeedbackCollectionViewModel. This new class is generated along side of the CollectionViewModel class and serves as a drop-in replacement. The use of InstantFeedbackCollectionViewModel is the easiest way to take advantage Instant Feedback mode, while maintain all the advantages of MVVM patterns.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.