We developed a new mechanism that allows you to create multiple palettes for our themes and switch between them easily, even at runtime. This means that we can provide additional color options for our WPF application themes, and integrating corporate colors into your application is straight-forward.
Predefined Palettes
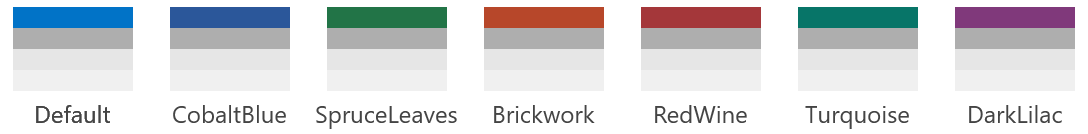
The Office2016SE, VS2017, and Office2019 themes now ship with a choice of six palettes:

For each palette, our theme mechanism can generate a dynamic theme with palette colors. These dynamic themes will show up in the list of themes and can then be used as regular themes in your application, triggering theme change events and affecting any code that checks the currently applied theme name.

Since not every application needs dynamic themes, they are turned off by default. You can register them by calling the method RegisterPredefinedPaletteThemes in code:
Theme.RegisterPredefinedPaletteThemes();
Once this registration has taken place, the dynamic themes appear in the built-in Ribbon gallery:

It is also possible to switch palettes in code:
Theme.RegisterPredefinedPaletteThemes();
ApplicationThemeHelper.ApplicationThemeName =
PredefinedThemePalettes.RedWine.Name + Theme.Office2019Colorful.Name;
If you don’t need all the palettes, create themes for specific palettes manually:
var theme = Theme.CreateTheme(
PredefinedThemePalettes.RedWine, Theme.Office2019Colorful);
Theme.RegisterTheme(theme);
ApplicationThemeHelper.ApplicationThemeName = theme.Name;
Introducing Corporate Colors
A crucial part of the Theme Palette mechanism is customization. You can create a custom palette based on any of the predefined palettes, modify its colors, and create a new dynamic theme:
var palette = new ThemePalette("WhiteWine", PredefinedThemePalettes.RedWine);
palette.SetColor("Backstage.Window.Background", Colors.Beige);
var theme = Theme.CreateTheme(palette, Theme.Office2019Colorful);The Theme Designer application now allows you to import colors from predefined palettes into your custom theme.

In addition, Theme Palettes can help you introduce corporate colors even if you don’t plan on maintaining a custom theme. You can edit default theme colors or colors from one of the predefined palettes in the Theme Designer to match your corporate theme and export the result into a .cs file:
public class Office2019CorporateThemePalette : ThemePalette {
public Office2019CorporateThemePalette() : base("Office2019Corporate") {
SetColor("Backstage.SelectionBackground",
(Color) ColorConverter.ConvertFromString("#FF004B1C"));
SetColor("Backstage.Window.Background",
(Color) ColorConverter.ConvertFromString("#FF217346"));
SetColor("Focused",
(Color) ColorConverter.ConvertFromString("#FF217346"));
...
}
}Using the code from the exported .cs file, you can apply your unique colors to standard DevExpress themes:
var palette = new Office2019CorporateThemePalette();
var theme = Theme.CreateTheme(palette, Theme.Office2019Colorful);
Theme.RegisterTheme(theme);
ApplicationThemeHelper.ApplicationThemeName = theme.Name;
This approach allows you to create a unique appearance for your application without the need for a custom theme and does not require any extra work when you migrate from one DevExpress version to another.
We Are Looking Forward To Your Feedback
Which predefined palettes would you like to see us introduce in the future? Are you going to create custom palettes in the Theme Designer? Please let us know in the comments below or send your feedback to wpfteam@devexpress.com.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.