The
new HTML5
/ JS Report Document Viewer was introduced in our v15.1 release. This new report viewer is reliant on
client-side logic and several enhancements to XAF’s ReportsV2 module were
required for its integration.
To use the new DevExpress
HTML5 Report Viewer, install our most recent service update (v15.1.5)
and set the ReportsAspNetModuleV2.ReportViewerType property to the
“HTML5” in the Application
Designer:

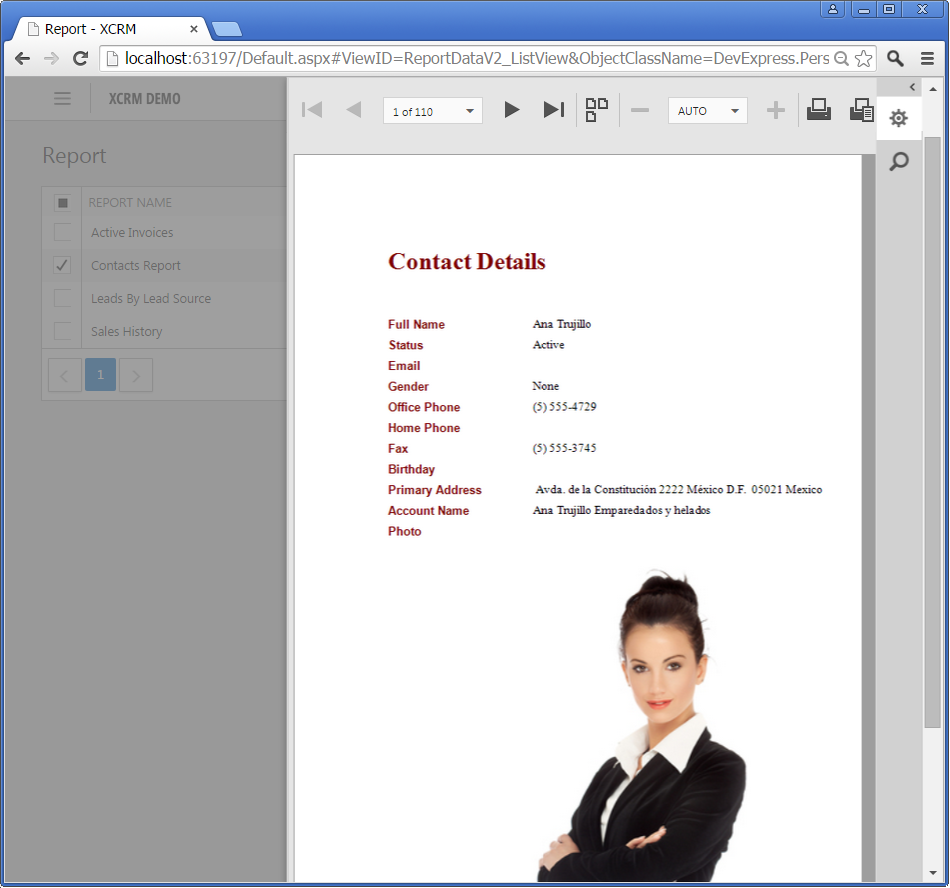
To preview the appearance and functionality
of the report viewer in your web app, simply preview an existing report:


Note:
1. The new report viewer does not use ASP.NET
WebForms editors for its report parameters. As such, the WebReportServiceController.CustomizeParameterEditors event is not used.
2.
The new report viewer is not used by default and is an option at this
point in time. We hope you can test its functionality and provide us with early
feedback so we can continue to refine and perfect its use. Once we finalize
integration, we will likely enable HTML5 mode by default since it will more
nicely suit the
improved Web UI (CTP) we are developing for v15.2.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.