It's a challenging task to adapt a BI Dashboard that has many visual controls on it and shrink it to fit on mobile browsers. However, that's exactly what we did when we introduced the 'Mobile Layout' feature of the DevExpress Web Dashboard in last year's CTP.
Many of you tested the CTP and based on some great feedback, we improved the usability of the Mobile Dashboard in many areas. In the upcoming v18.1 release, we're officially releasing the Mobile Layout feature with the improved usability and a few new features too.
New for v18.1
The following are two of the most important UI/UX updates you’ll find in this release (as compared to our CTP):
- A new “list” view
- Redesigned data filtering system
List View
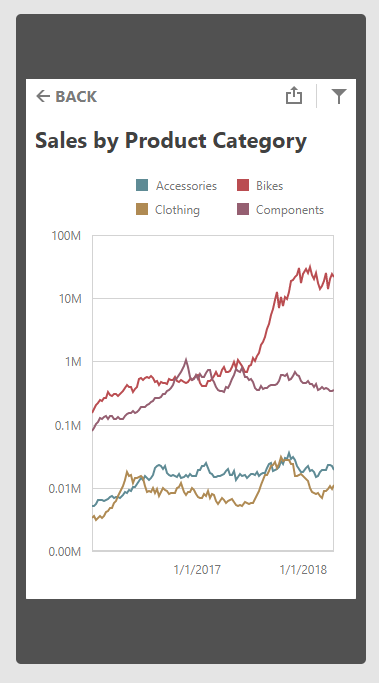
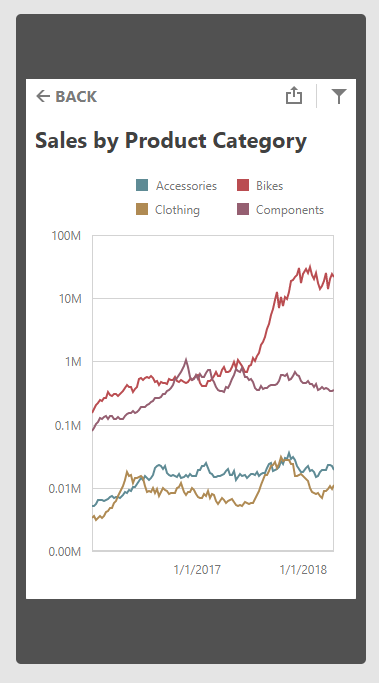
The Dashboard’s “list” view is the default view and it allows end users to view a summary of your Dashboard and to select a specific item from the complete set of dashboard items (drill down and analyze data in more detail).


As you can see in this image, end-users can select any item to activate the "item view". When loaded, they can interact with the dashboard item or go back to the “global” list view.
Filtering
Our redesigned filtering system was designed to improve cross-item interaction. We found that the CTP version could potentially confuse users (the confusion was caused by the manner in which filter items affect the dashboard items being viewed). To help address this issue, our release version includes a new “filters” view.

You can use this view to check the current filter item’s state or quickly navigate to the filter item, modify/change it or come back to the main item.

The ultimate goal with our new filtering UI is to simplify usage – eliminating the need to go back and forth between master and detail dashboard items (which we found a bit annoying in the CTP version).
Other Enhancements
Apart from these major enhancements to our Mobile Dashboard Layout, we have a lot of small changes in mobile rendering, behavior etc.
The Dashboard’s Mobile Layout is enabled by default (you don’t need to manually register an extension any longer). Simply add the viewport tag into your HTML markup to confirm that your site is mobile-ready.
To experience our Mobile Dashboard Layout first hand, please test drive the online demo.
Join the Webinar
Sign up for our upcoming “New in v18.1 - Dashboards, Reporting, Analytics” webinar where you’ll have a chance to see all the new Dashboard v18.1 items demonstrated live and ask any questions about our offerings.
Like it?
If you're a web developer with an active DevExpress Universal Subscription then download our v18.1 beta release today and start creating Dashboards today.
We'd love to hear your feedback about the our Web Dashboard's Mobile Layout feature. Drop me a line below, thanks.
Email: mharry@devexpress.com
Twitter: @mehulharry
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.