
Both of the ASP.NET Page and Tab Controls are getting performance improvements in the next release, DXperience v2010 volume 2.
We changed the rendering of our ASP.NET Page and Tab controls. These controls now use semantic rendering. And combined with advanced CSS styles results in a significant decrease of HTML output, improved performance and a reduction in the server’s workload.
Semantic Render Advantages
The primary advantages of using Semantic HTML Rendering are:
- Performance is increased because the amount of HTML output is reduced.
- Accessibility is improved because screen readers understand semantic HTML.
- SEO is improved because search engines prefer semantic HTML.
New RenderMode Property
A new property, called RenderMode, has been added to support Semantic rendering. The property allows you to choose between:
- Classic – by default. The control uses rendering based on tables.
- Lightweight – The control uses the new rendering based on divs and lists HTML elements. Therefore, the control generates semantic and lightweight HTML code.
Performance
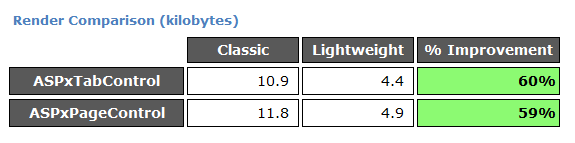
We ran some performance tests to compare the 2 rendering modes and here’s the improvement numbers:

Test notes: Test was performed in Internet Explorer with the default theme with 7 empty tabs in both Page and Tab controls.
DXperience v2010 vol 2 Release
This upgrade is part of the DXperience v2010 volume 2 release which should be out in a few weeks.
This ASP.NET Page and Tab control performance enhancement is another in the some of the performance features we’ve added with each release.
Are you excited about the improved performance of the ASP.NET tab and page control? Drop me a line below with your thoughts. Thanks!

DXperience? What's That?
DXperience is the .NET developer's secret weapon. Get full access to a complete suite of professional components that let you instantly drop in new features, designer styles and fast performance for your applications. Try a fully-functional version of DXperience for free now: http://www.devexpress.com/Downloads/NET/
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.