Check out the screencast and Code Central sample below to learn how to add the jQuery AutoComplete Plugin to a DevExpress ASP.NET TextBox control.

Introduction
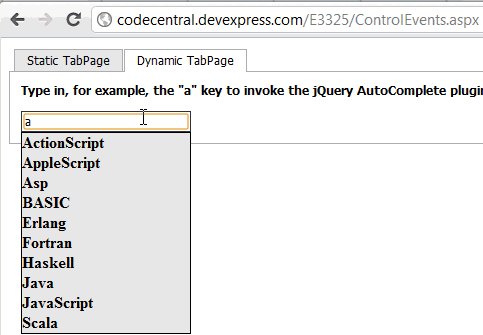
Autocomplete an input field to enable users quickly finding and selecting some value, leveraging searching and filtering.
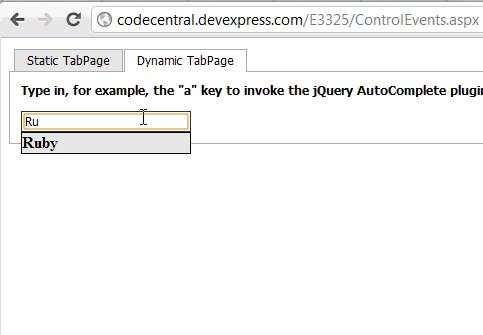
By giving an autocompleted field focus or entering something into it, the plugin starts searching for matching entries and displays a list of values to choose from. By entering more characters, the user can filter down the list to better matches.
This can be used to enter previous selected values, eg. for tags, to complete an address, eg. enter a city name and get the zip code, or maybe enter email addresses from an addressbook.
Both local and remote data can be used: Local is good for small datasets (like an addressbook with 50 entries), remote is necessary for big datasets, like a database with hundreds or millions of entries to select from. -jQuery docs
How-To
There's 3 main steps to adding the jQuery AutoComplete to the DevExpress ASPxTextBox control:
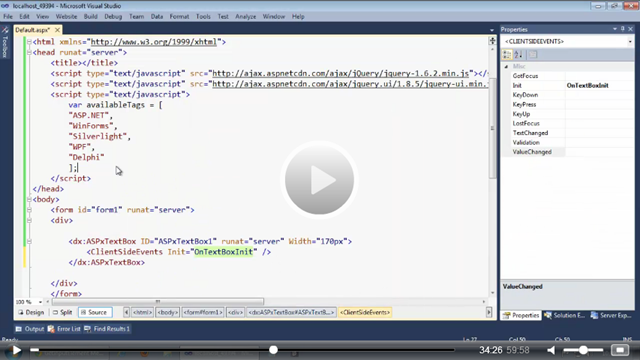
1. Define your source of data. It can be a JavaScript string, array, or even a callback. In this sample, I've got a simple string array of different computer languages:
<script type="text/javascript">
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
</script>
2. Here's the important part. Since jQuery is a client-side only technology, it works with HTML elements. So the jQuery AutoComplete plugin will require the input element that it will be attached to. In our case, we need to get the client-side reference to the ASPxTextBox.
And the DevExpress ASP.NET controls make it easy because they have great client-side support. The ASPxClientTextBox, the client-side object that represents the ASPxTextBox, exposes the GetInputElement method for us. This gives us access to the underlying INPUT element of the ASPxTextBox. Using the GetMainElement method, we'll pass it to the
For the DevExpress ASPxTextBox, define a client-side 'INIT' event handler like so:
<dx:ASPxTextBox ID="textBox" runat="server" Width="170px">
<ClientSideEvents Init="OnTextBoxInit" />
</dx:ASPxTextBox>
<script type="text/javascript">
function OnTextBoxInit(s, e) {
//http://jqueryui.com/demos/autocomplete/
//http://docs.jquery.com/UI/Position
$(s.GetInputElement()).autocomplete({
source: availableTags,
position:
{
my: "left top",
at: "left bottom",
of: s.GetMainElement()
}
});
}
</script>
In the code above, the OnTextBoxInit method calls the jQuery AutoComplete plugin and passes it the 'availableTags' string array as a source of data. To properly position the plugin over the TextBox, we pass the 'position' attributes.
3. Finally, theme the list of items being displayed using the jQuery AutoComplete plugin's CSS styles:
ul.ui-autocomplete
{
border: solid 1px #000000;
list-style-type: none;
margin: 0px;
overflow: auto;
padding: 0px;
width: 168px;
}
ul.ui-autocomplete a.ui-corner-all
{
background-color: #EEEEEE;
display: block;
font-weight: bold;
}
ul.ui-autocomplete a.ui-state-hover
{
background-color: #0A246A;
color: #ffffff;
cursor: pointer;
display: block;
}
And that's it. Now when you run the sample, your end-users will get a nice list of items that matches the text entered into the TextBox.
Download Source Code
Download and play with a sample version of this now on your local machine. Click on this Code Central sample:
ASPxTextBox - How to attach the jQuery AutoComplete plugin
If you're not sure how to use CodeCentral then watch this short how-to use code central video.
Watch The Screencast
Watch part 2 of the 'Using jQuery with DevExpress ASP.NET Controls' webinar video and you'll see a video version of how to add the jQuery AutoComplete plugin:

Got Lots of Data?
 The jQuery AutoComplete is a great solution for relative small amounts of data. However, if you have a large set of data, say about 20,000 records, then I recommend you consider a different approach.
The jQuery AutoComplete is a great solution for relative small amounts of data. However, if you have a large set of data, say about 20,000 records, then I recommend you consider a different approach.
Use the DevExpress ASP.NET Combo Box because it supports binding to a large set of data and filtering with ease and fast performance!
See the DevExpress ASP.NET Combo Box in action here: Combo Box - Filtering Large Data Source
Summary
Learn how to use the jQuery AutoComplete plugin with a DevExpress ASP.NET TextBox.
Download and play with a full working sample.
Watch the jQuery with DevExpress Part 2 webinar video to learn step by step and get a better explanation.
Drop me a line below with your thoughts on the slick jQuery AutoComplete plugin and DevExpress ASP.NET TextBox integration. Thanks!

Save time and money...
Save time and money with high quality pre-built components for ASP.NET, Windows Forms, WPF, Silverlight and VCL as well as IDE Productivity Tools and Business Application Frameworks, all backed by world-class service and support. Our technologies help you build your best, see complex software with greater clarity, increase your productivity and create stunning applications for Windows and Web in the shortest possible time.
Try a fully-functional version of DXperience for free now: http://www.devexpress.com/Downloads/NET/
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.