This blog post describes new capabilities we expect to deliver for CodeRush in 2019. Also, we have included a survey at the bottom of this blog post to help us prioritize future directions to better meet your needs. We definitely want to hear from you so let us know what you think we should prioritize.
What We Have Planned
We are pushing CodeRush further in the directions we are already leading. Web development, rich comments, navigation, and code analysis are all getting more love and attention in 2019. And we intend to keep our white-knuckle grip on performance and memory use so CodeRush continues to be the fastest IDE pro tool out there.
Here’s the breakdown of the big features we expect to release…
Code Analysis
We expect to continue our efforts improving CodeRush’s Code Analysis, adding more analyzers focused on improving the quality and robustness of your code.
Duplicate Code Detection
We first released Duplicate Code Detection in CodeRush Classic, and we’re ready to take it to the next level in the current CodeRush release (based on the Roslyn engine). We expect DCD to be capable of intelligently matching functionally equivalent code, making it easier to find ways to consolidate and improve the quality of your code bases. CodeRush Server is likely to also gain this DCD abilities. The end of 2019 may also see consolidation tools showing up in CodeRush.
CodePlaces
This tool window helps you track, organize, and quickly jump to your favorite and frequently-accessed sections of code.
Web Development
We expect to continue our push to improve the web development experience inside Visual Studio, adding refactorings, code providers, templates, selection embeddings, and navigation providers. TypeScript, JavaScript, CSS, and HTML are all expected to get more features.
VS Code Spikes
One of our possible targets for 2019 is some form of CodeRush showing up in VS Code. We will continue to explore what is possible and work with the VS Code team to help incentivize changes that can open VS Code up for powerful new add-ins. Speaking of which, if you can upvote this issue, that gets us closer to bringing CodeRush features into VS Code:
https://github.com/Microsoft/vscode/issues/63791
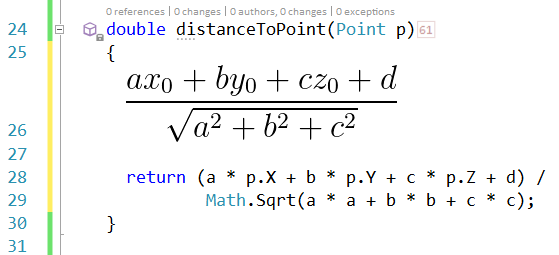
Rich Comments – Formulas and Emojis
In 2018 we introduced rich comments, which included support for images embedded in source code.

In 2019 we expect to introduce LaTeX support, so you can enter, see, and edit fully-formatted mathematical formulas wherever you want in source code comments (in C#, F#, VB, HTML, XAML, CSS, etc.). We also expect to support full-color (and possibly scalable) emojis inside source code comments.
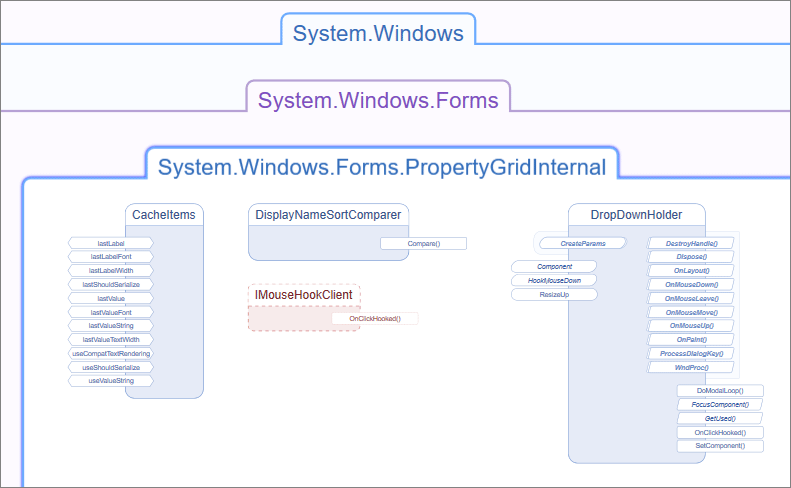
Big View
This feature lets you zoom out and zoom into your code, switching from a diagram-based view of program structure (as you zoom out) to the code itself as you zoom in. Complexity and interfaces are visible at a glance, and navigation is fast as classes are more instantly recognizable from their unique shapes.

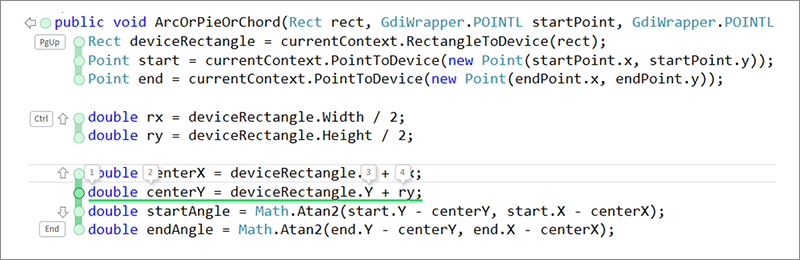
Structural Navigation
This quick mode change lets you navigate with extreme efficiency, with discoverability built in so you know exactly what key to press to get to where you want to be.

Code Formatting
2019 is the year we expect to finalize and really polish CodeRush’s Code Formatting feature, making sure it solidly delivers every formatting option you want.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.