We are about two months away from the official v19.1 launch, so we wanted to share our progress and let you test major new functionality in our Reporting Tools before we wrap up another development cycle.
If you are an active Universal or DXperience subscriber and would like to test upcoming v19.1 features prior to the official release, you can download the CTP build from the DevExpress Download Manager and test the features described in this blog post. Let us know how well the new functionality address your requirements. This might help us fine-tune the implementation before the official release.
If you are using a trial and want to try this feature today, you can purchase a DevExpress Universal or DXperience license online (this will give you access to early builds such as this CTP). If you own a non-Universal subscription and are ready to upgrade, email us at clientservices@devexpress.com for preferential upgrade pricing.
Table of Contents
All Platforms
Data Federation Data Source
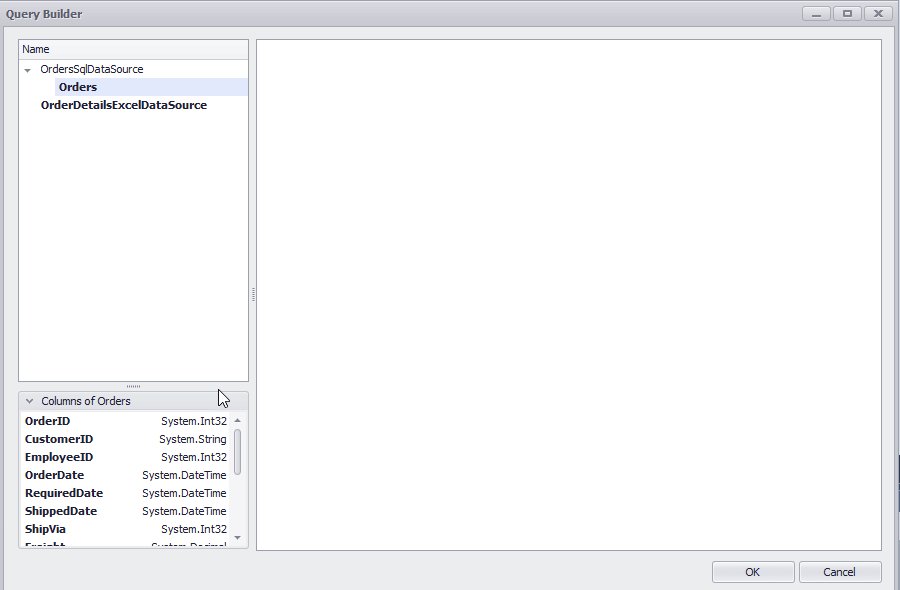
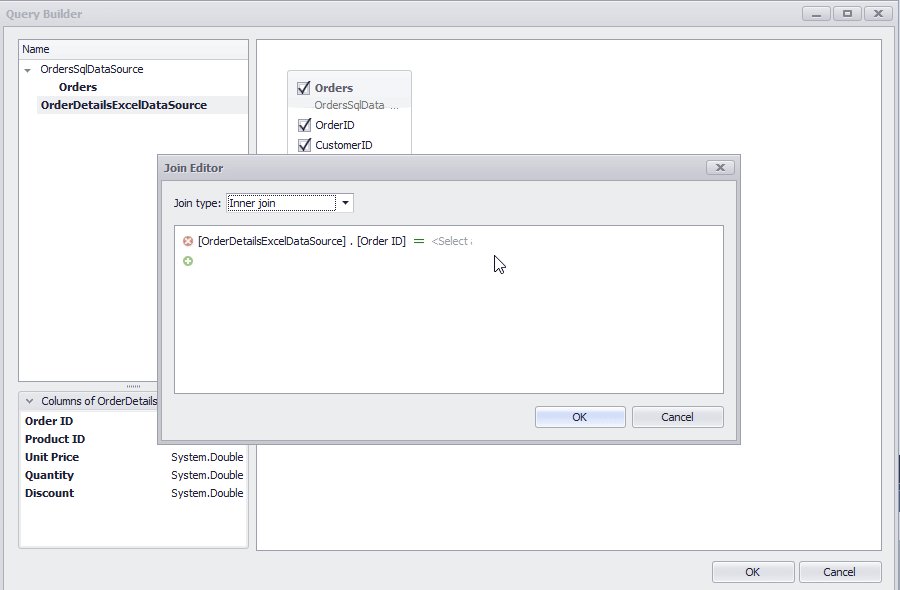
This new data source type allows you to combine several built-in data sources such as SqlDataSource, ExcelDataSource, JsonDataSource, etc. and define joins or relationships between their queries and collections.
The data source wizard shipped in this CTP provides the capability to define joins:

You can construct master-detail relationships between different data sources of the FederationDataSource. Use the FederationDataSource.Queries collection to add sources and the FederationDataSource.Relations property to define the relationship:

JSON Data Source – Authentication Support
The Web Service Endpoint (URI) option of the Json Data Source Wizard now provides you with an ability to choose one of the built-in authentication settings:
-
Basic HTTP Authentication
-
Token-Based Authentication
-
Query String Parameters

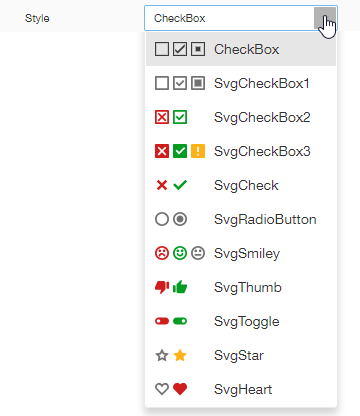
XRCheckBox – SVG Glyphs
The XRCheckBox control now supports SVG glyphs for each checkstate. You can use the GlyphOptions.Style property to select the default glyph set or newly introduced styles:


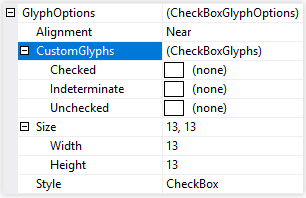
The GlyphOptions.Size and CustomGlyphs properties allow you to define a custom size and upload custom images for each checkstate:

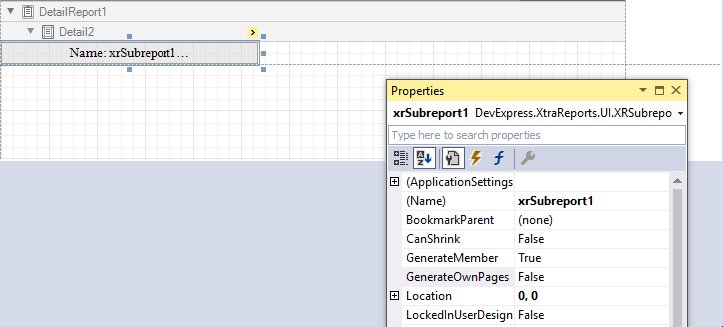
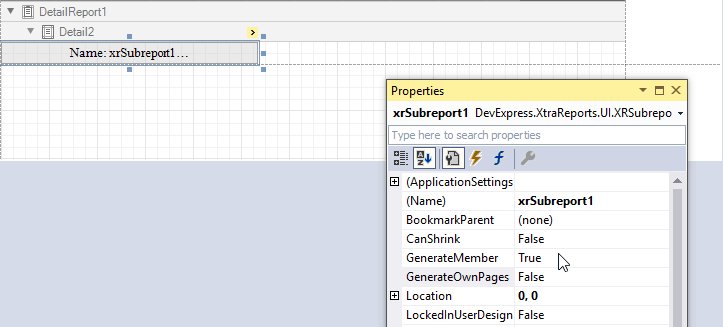
End-User Report Designer – Combine Multiple Reports into One
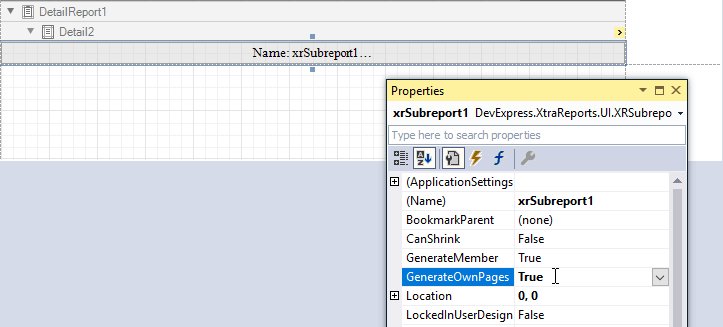
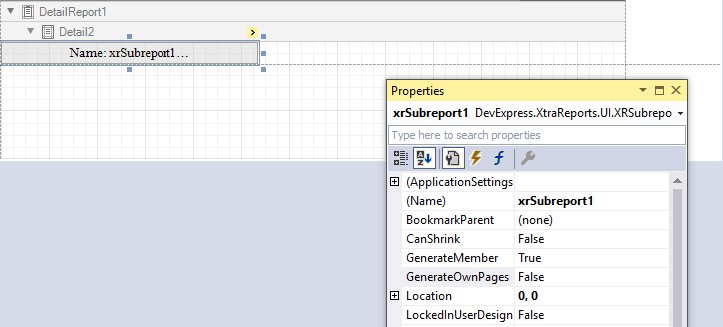
Different documents can be combined using Subreports, the document generation engine inserts subreport pages into the location of the XRSubreport’s control on a master document and takes into consideration the subreport’s source page settings. When the new XRSubreports.GenerateOwnPages property is enabled the XRSubreport control automatically stretches to a page width and disables its resizing.

There are plans to introduce another way to merge reports in the End-User Report Designer. For instance, provide a mode that transforms MDI to SDI.
Open tabs would define the order of the merged reports.The report designer would treat the first tab as a master report and append all reports in subsequent tabs to the master report pages.
Cast your vote in the below survey to let us know whether you and your end-users would like to see this functionality:
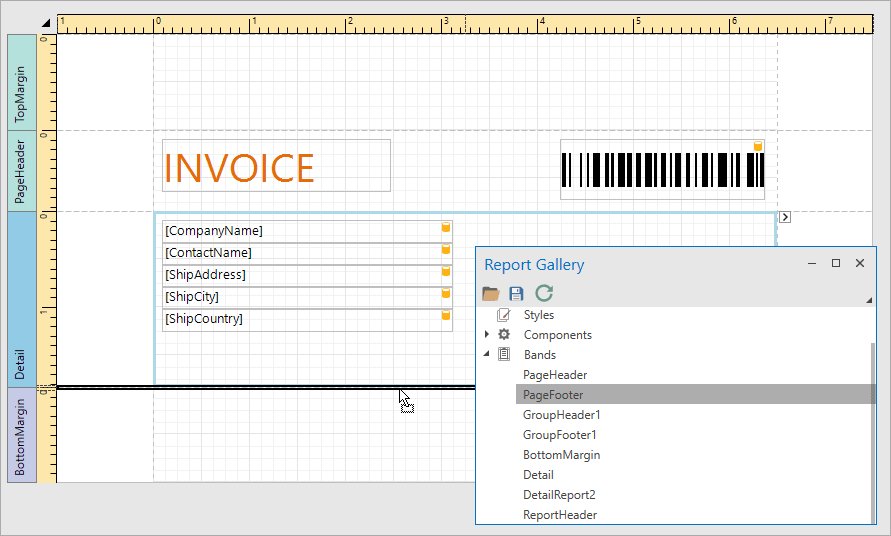
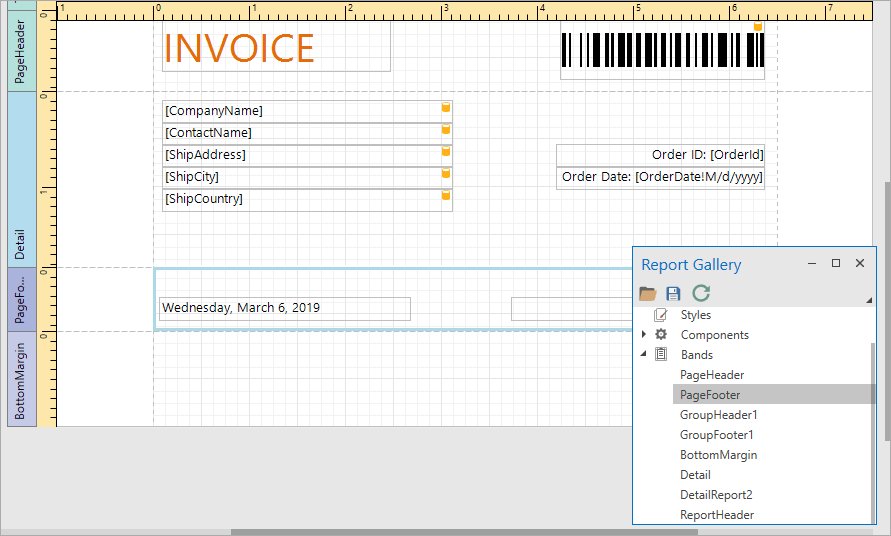
End-User Report Designer – Create and Store Band Templates using the Report Gallery
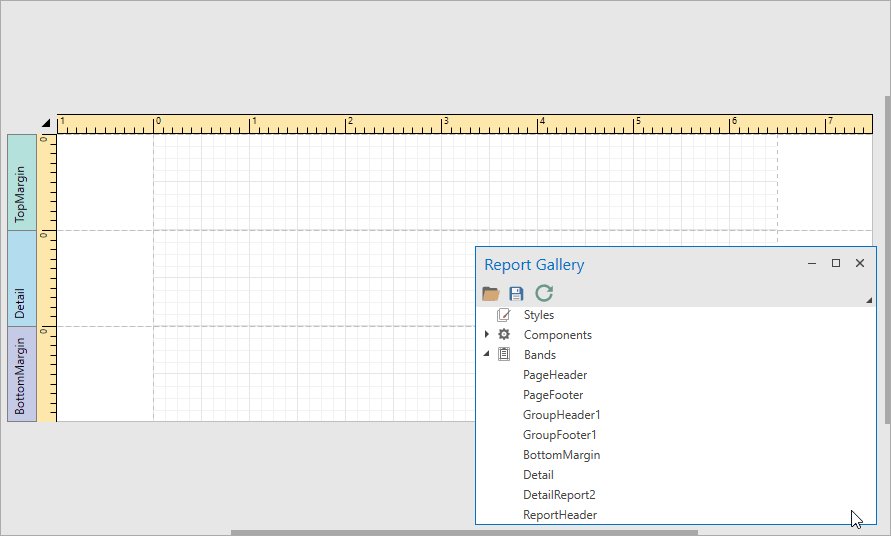
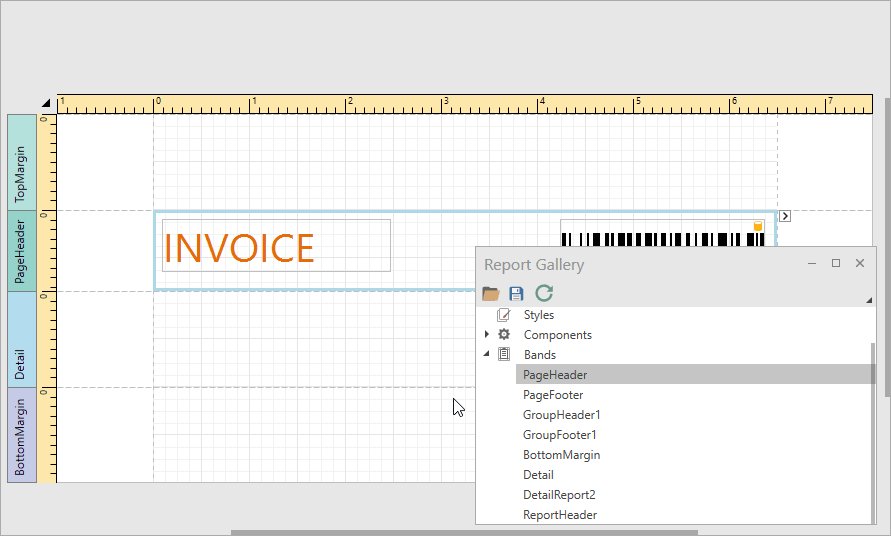
The Report Gallery in the End-User Report Designer has been extended to include band templates, such as designed report headers or footers. In addition, a custom report gallery storage is now available: you can now register a storage specific to an organization allowing all users to share and use gallery items in different reports. The gallery toolbar allows end-users the option to save / open a local copy of a gallery and synchronize changes between current gallery and the storage.

Print Dialog - An Ability to Specify Printing Order and Print Repeated Pages
The print dialog preserves specified order of pages while printing a document and supports repeated page printing. Page-by-page export modes consider this behavior as well.

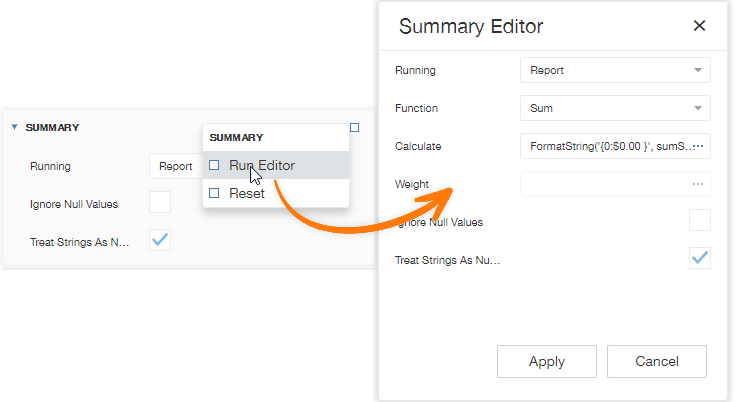
Report Designer - Summary Editor Form and Weighted Average Summary Function
We implemented the Summary Editor Form that allows you to create a simple summary without the need to open the Expression Editor. You can also create a weighted average summary using the Summary Editor Form.

A similar editor is also available in Web Report Designer:

Visual Studio Report Designer
DX Image Picker Editor for Image-Typed Properties of Report Controls
The XRPictureBox.ImageSource property editor in Visual Studio is now the DX Image Picker. This editor allows you to store images used in reports in a project resource file (*.resx) and share them across different reports.
You can select and use an SVG image included into the DevExpress.Images assembly inside the report.

WinForms
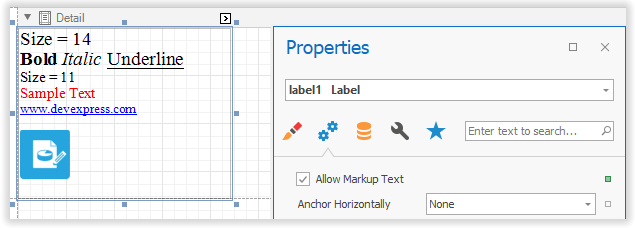
XRLabel - HTML-Inspired Text Formatting
The XRLabel now exposes the AllowMarkupText property. You can use the subset of pseudo-HTML tags currently supported by the WinForms controls to display formatted content in XRLabel.

End-User Report Designer Enhancements
-
An ability to specify the default page settings for a new report
The XRDesignMdiController class exposes the DefaultReportSettings property. The End-User Report Designer considers inner properties of this class type (ReportUnit, PaperKind, PageWidth, PageHeight, Landscape, RollPaper, Margins) while creating a new report using “New Report” and “New Report via Wizard” commands:

-
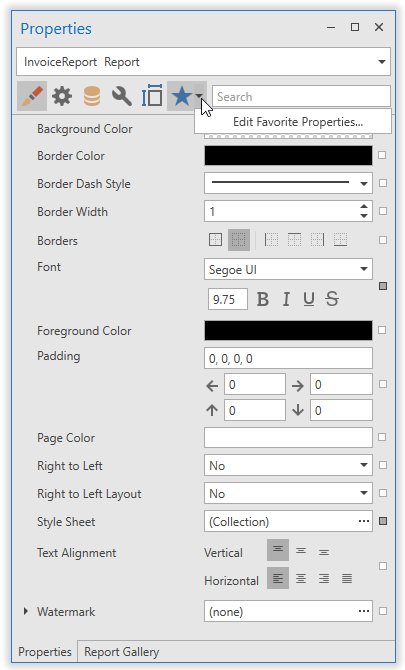
Properties Panel - Magnifier button for color properties
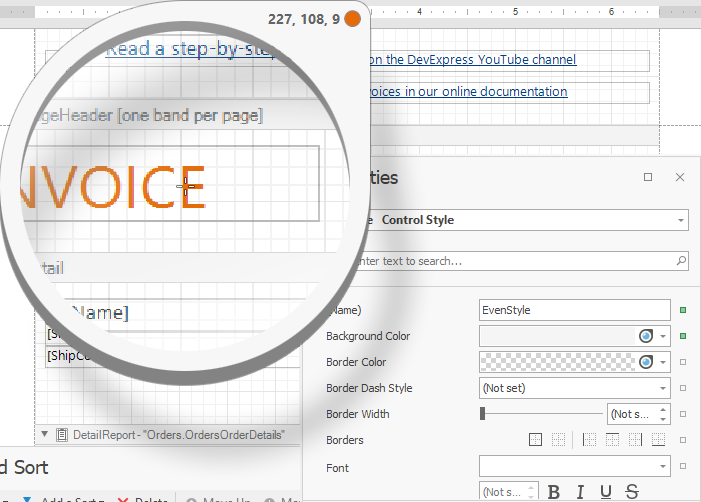
The magnifier button in the property editor invokes the Magnifier Dialog and allows you to pick a color from any screen pixel and quickly create a style. This is useful when viewing an image with the designed template and End-User Report Designer applications opened side by side.

-
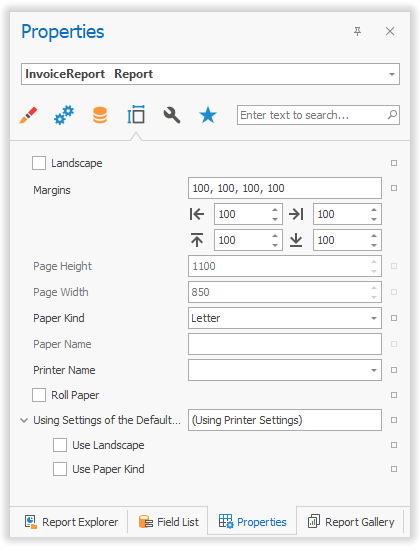
Properties Panel – New Page Settings tab for a report
The new tab allows end-users to quickly set up page settings in a report. The properties panel also features an updated behavior tab icon.

-
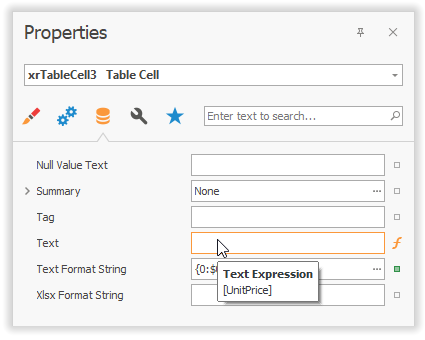
Properties Panel – Displaying expressions in tooltips
End-users are no longer required to open the Expression Editor to check what expression is assigned to a property. They can see an expression in a tooltip instead:

WPF
End-User Report Designer – Report Gallery
Report Gallery is now available in WPF Report Designer and mimics all features from its WinForms counterpart including the new band templates feature.

End-User Report Designer – JSON Data Source
The Json Data Source including authentication functionality is a part of the Data Source Wizard in WPF Report Designer.
End-User Report Designer – Tabs for Property Categories in Properties Panel
The properties panel in WPF Report Designer displays property category tabs like in the WinForms End-User Report Designer:

End-User Report Designer – Dock Panel Management Properties
The WPF Report Designer exposes the following properties to allow you to manage dock panel visibility and behavior:
-
FieldListOptions (Visibility, ShowComplexProperties, PropertiesSortOrder}
-
ReportExplorerOptions (Visibility)
-
PropertyGridOptions (Visibility, UseTabbedView, ShowExpressionsInTabbedView)
-
ReportGalleryOptions (Visibility, Storage)
-
GroupAndSortPanelOptions (Visibility)
Sample code:
<dxrud:ReportDesigner PropertyGridOptions="{dxrud:PropertyGridOptions UseTabbedView=True}"
ReportExplorerOptions="{Binding ReportExplorerOptions}">
<dxrud:ReportDesigner.FieldListOptions>
<dxrud:FieldListOptions Visibility="Hidden" ShowComplexProperties="First" />
</dxrud:ReportDesigner.FieldListOptions>
</dxrud:ReportDesigner>
Web
New Report and Data Source Wizard
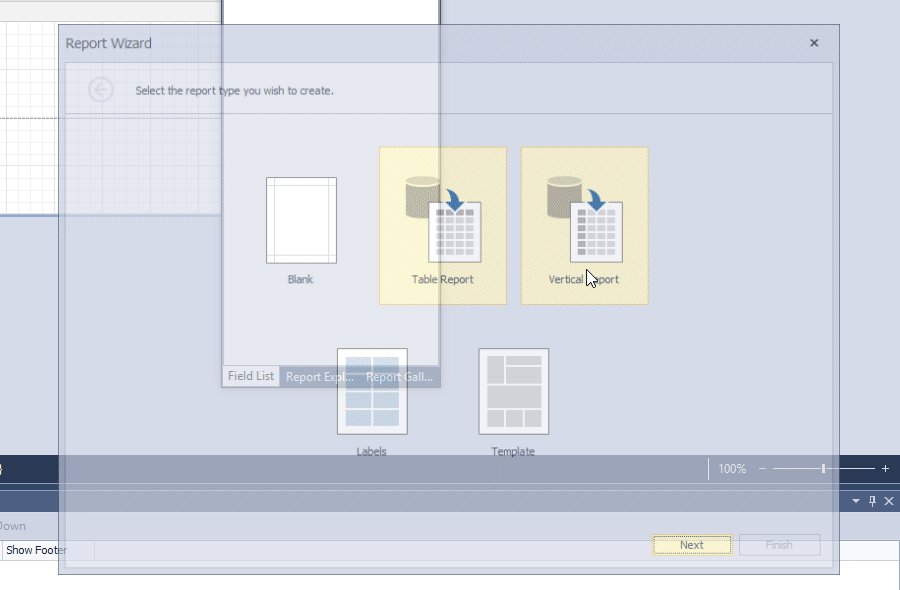
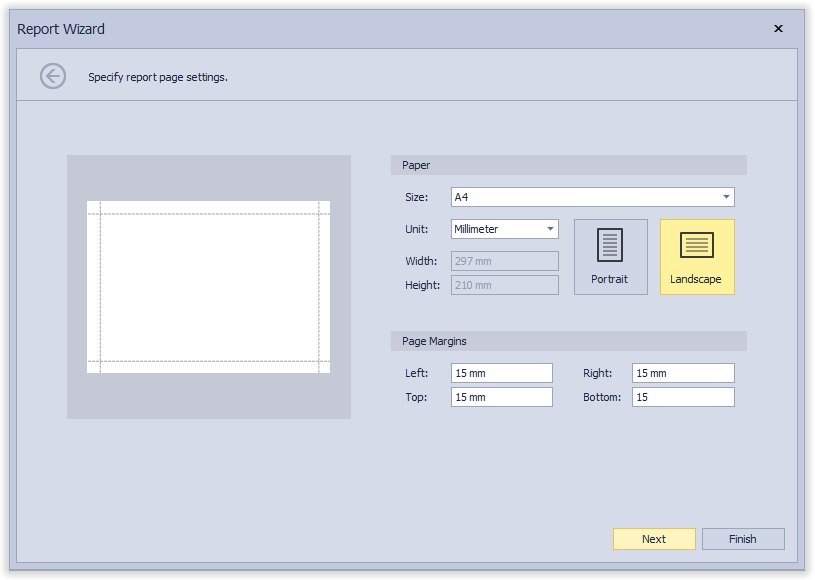
The Web Report Designer menu and Report Wizard has been overhauled to reduce the number of wizard pages and amount of time required to create a report. The Report Wizard opens in full-screen mode and guides you through the steps. See the wizard in action below:

This is an experimental feature, and we are eagerly waiting for your feedback:
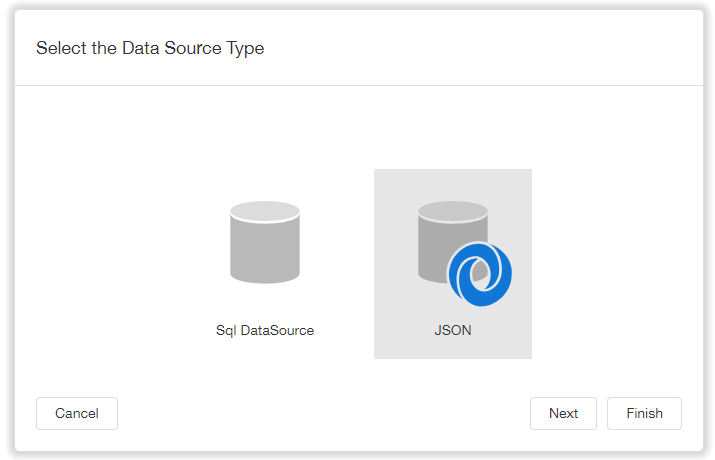
JSON Data Source
This data source type is now available in Web Report Designer.

Web Report Designer – Cached Report Source Support
Web Report Designer now allows you to use the Cached Report Source component in the built-in Document Viewer. This reduces the memory consumption while previewing reports bound to large data sources. The component caches each generated page to a file or database storage. Only pages displayed in a Document Viewer are stored in memory. To enable this functionality, inherit the PreviewReportCustomizationService class in the following manner:
public class MyPreviewReportCustomizationService: PreviewReportCustomizationService {
public override CachedReportSourceWeb CreateCachedReportSource(XtraReport report) {
return new CachedReportSourceWeb(report);
}
public override void CustomizeReport(XtraReport report) {
//This method allows you to modify an XtraReport class that’s about to be shown in the print preview
}
}and then register it in the Application_Start method:
DevExpress.XtraReports.Web.ReportDesigner.DefaultReportDesignerContainer.Register();
In ASP.NET Core applications, use the ConfigureServices method from the Startup.cs code unit and add a service as a scoped:
services.AddDevExpressControls();
services.AddScoped();
NOTE: Preview builds for v19.1 are provided solely for early testing purposes; they are not ready for production use and must not be shared with others, as any other pre-release versions of our software. This build can be installed side by side with other DevExpress major versions. Many other installation parts may not be ready yet or even be broken, so we would kindly ask you to research and test only the functionality discussed in this article. Your application must be upgraded to the new version using the Project Converter, as you would normally do when migrating to a new DevExpress version: Installation > Upgrade Notes. Always backup your application and other important data before installing any preview builds and actual testing
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.