In this post, I’ll highlight a number of usability enhancements introduced in our most recent release (v19.2).
Updated Project Templates
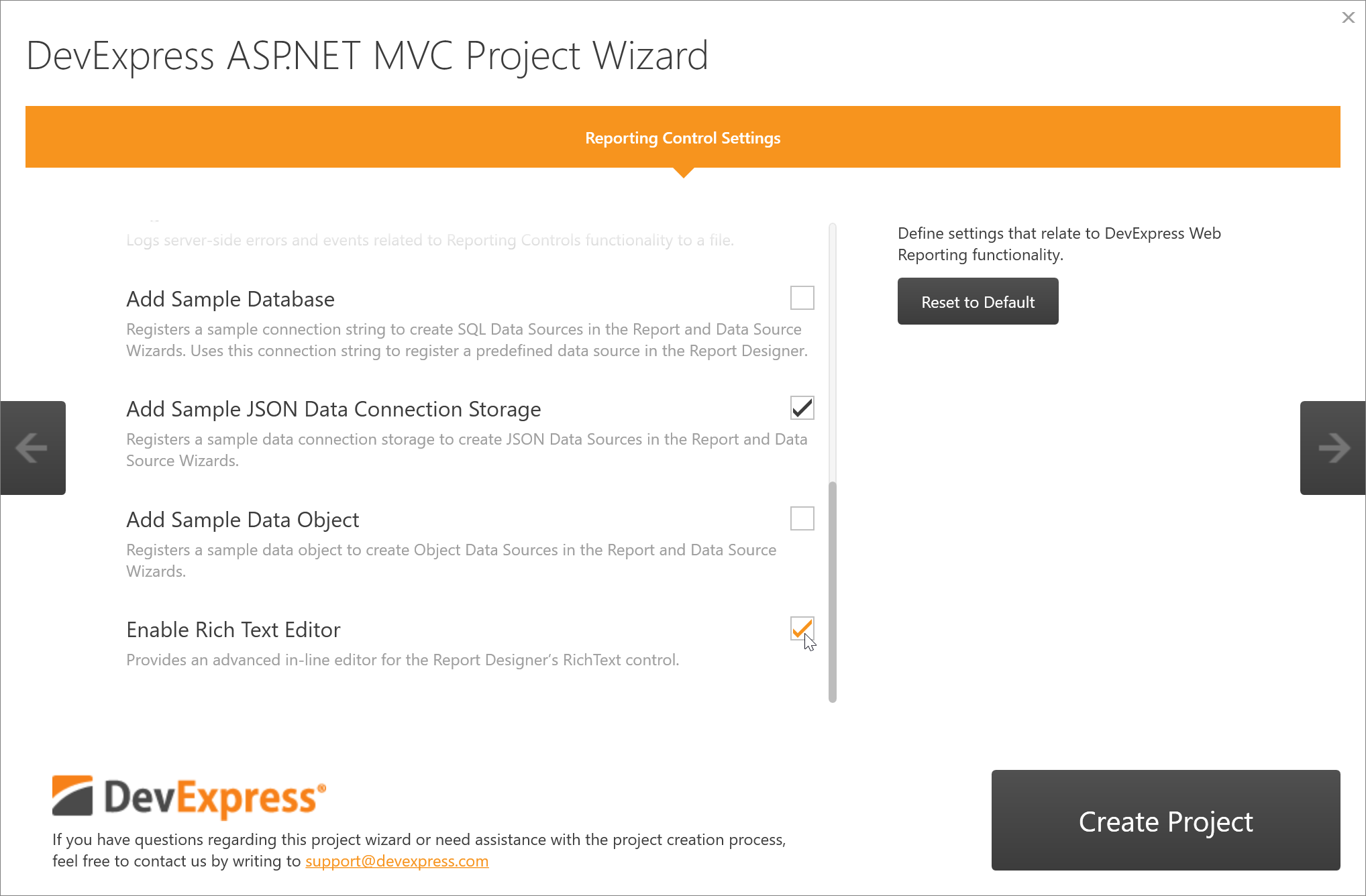
Our Report Template Gallery allows you to quickly create a custom web app with both a report viewer and report designer. In v19.2, we extended these project templates to help you leverage new Web Report Designer features. Use the following settings in the Project Wizard to add the appropriate extensions to your application.

- Add Sample JSON Data Connection Storage. Select this option to register a default implementation of the
IDataSourceWizardJsonConnectionStorage interface. Once implemented, this interface allows you to use new JSON Data Sources within the Web Report Designer.
- Add Sample Data Object. This option registers the default implementation of the
IObjectDataSourceWizardTypeProvider interface. This interface provides the list of data object types to display within the Report Wizard/Data Source Wizard and allows you to bind reports to Object Data Sources.
- Enable Rich Text Editor. This option enables our new in-line Rich Text Editor for the Web Report Designer’s Rich Text control. Note that this editor requires the
devexpress-richedit NPM package.
Refer to the Create an ASP.NET Core Application with a Report Designer help topic to learn more about the other options.
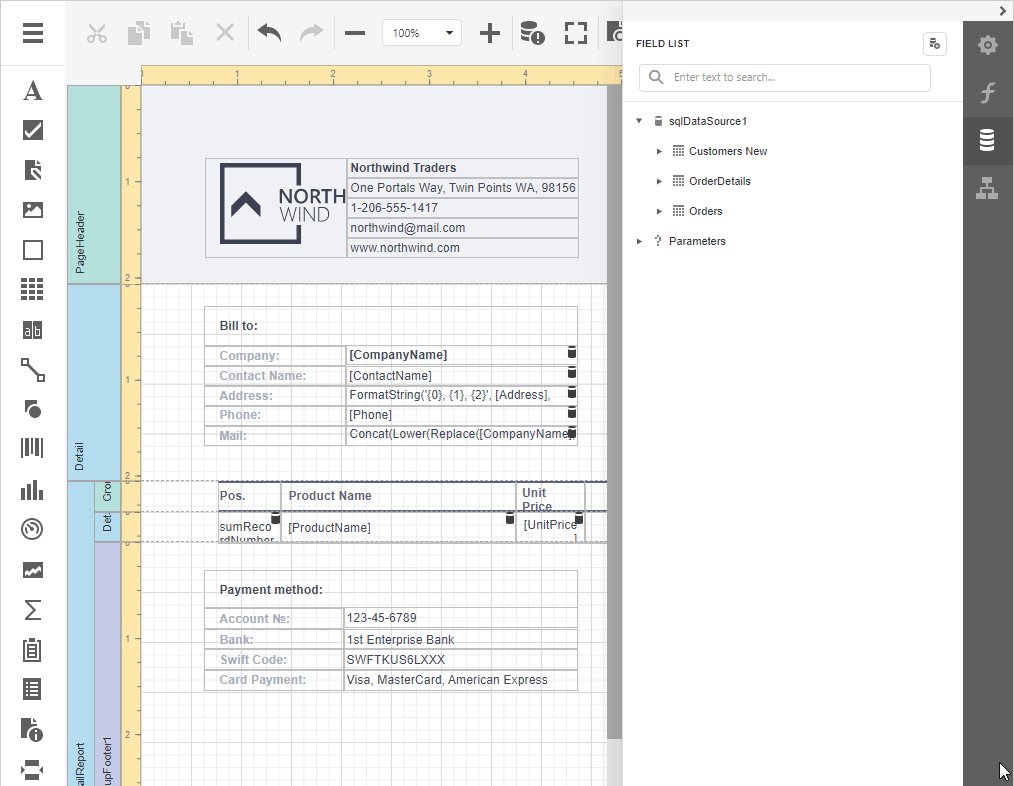
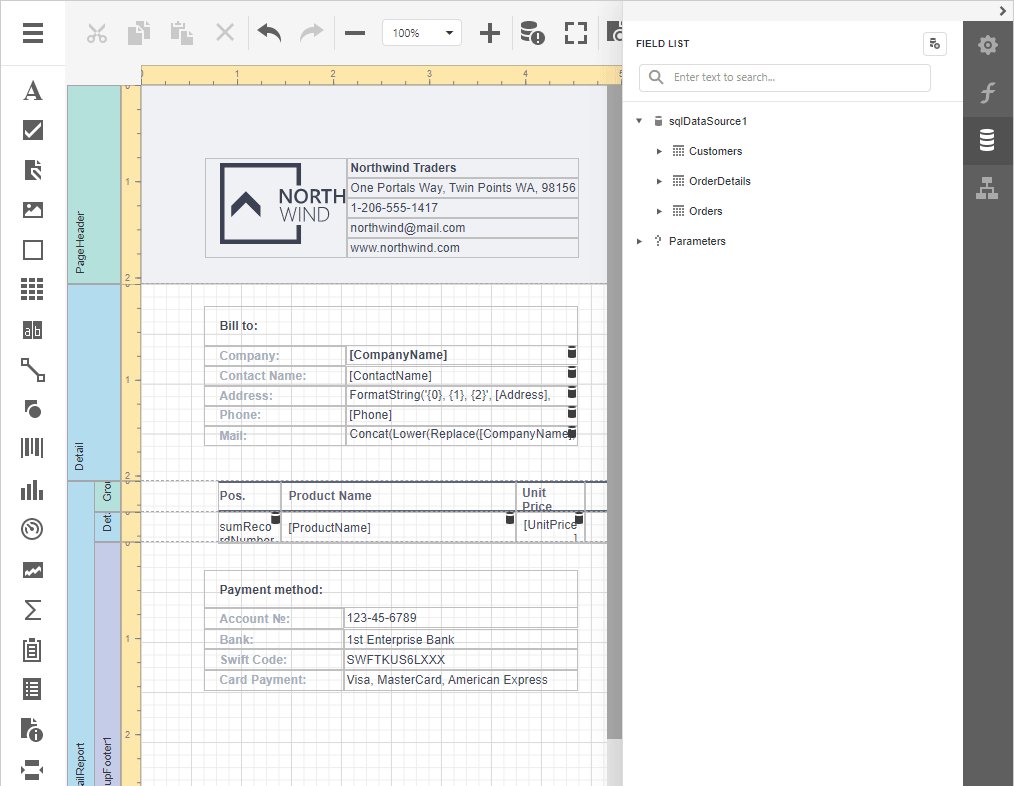
Report Designer - Search in Lists
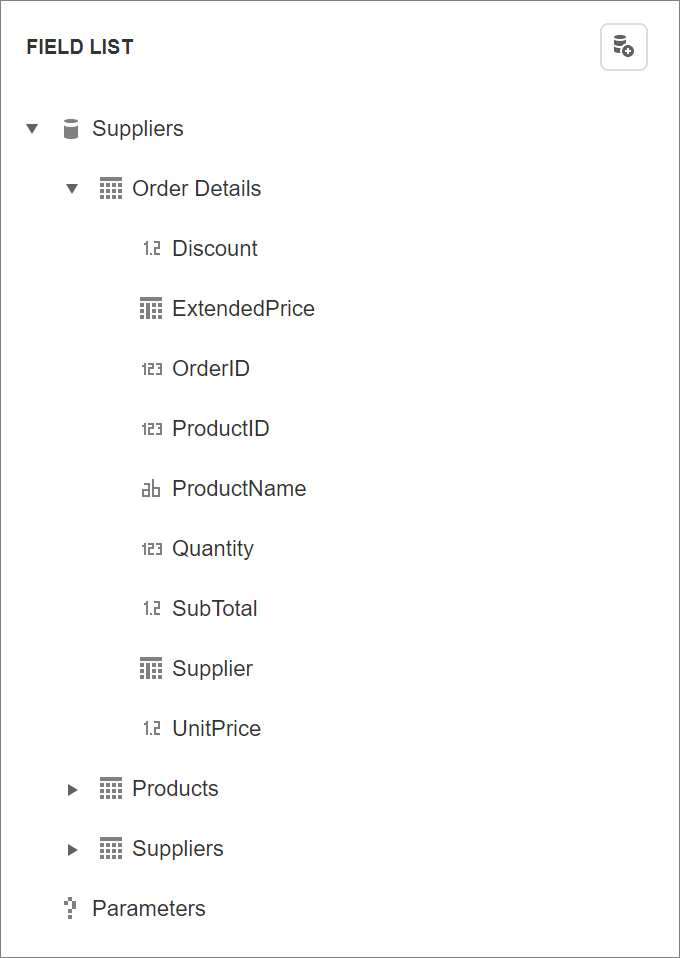
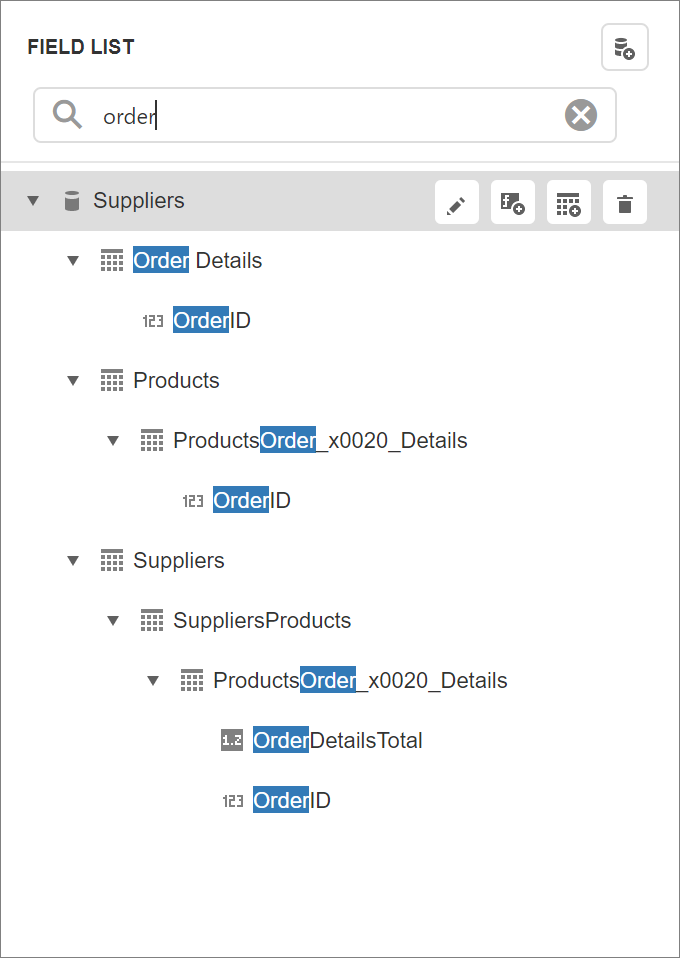
You can now locate items using our incremental search panel. The incremental search panel is included in the following UI elements:
| v19.1 and Earlier |
v19.2 |
 |
 |
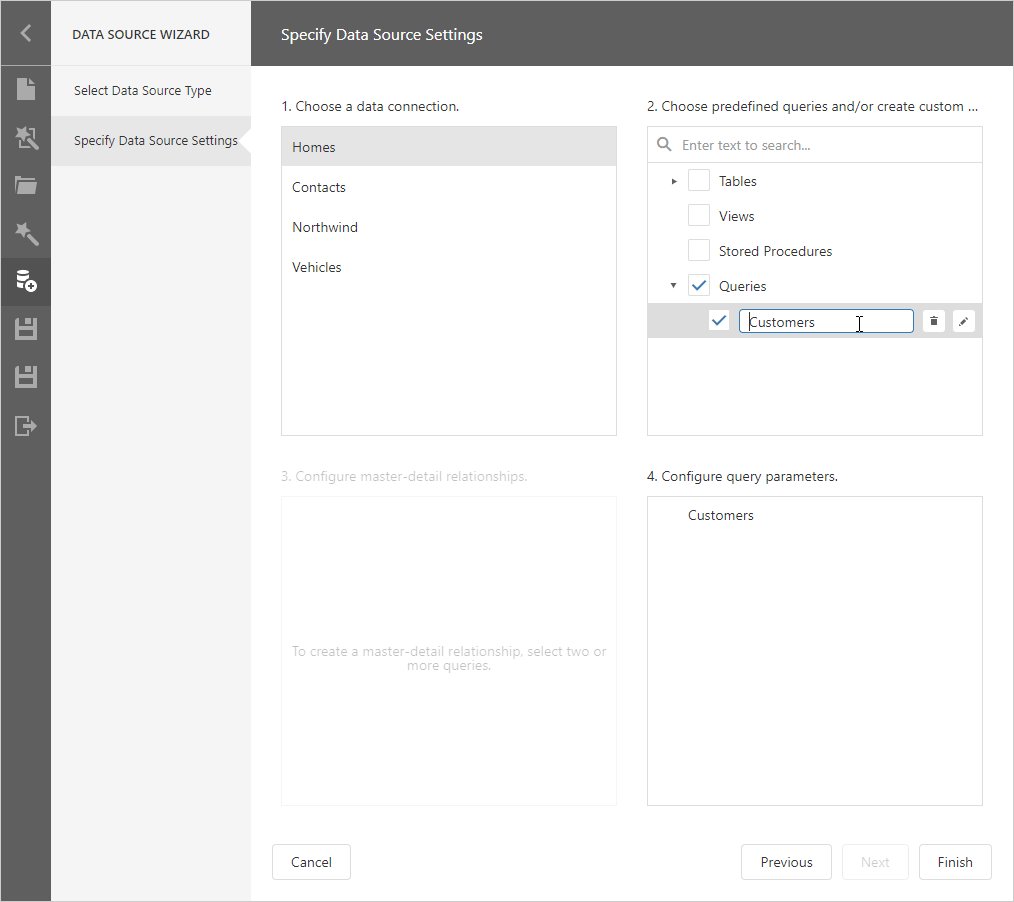
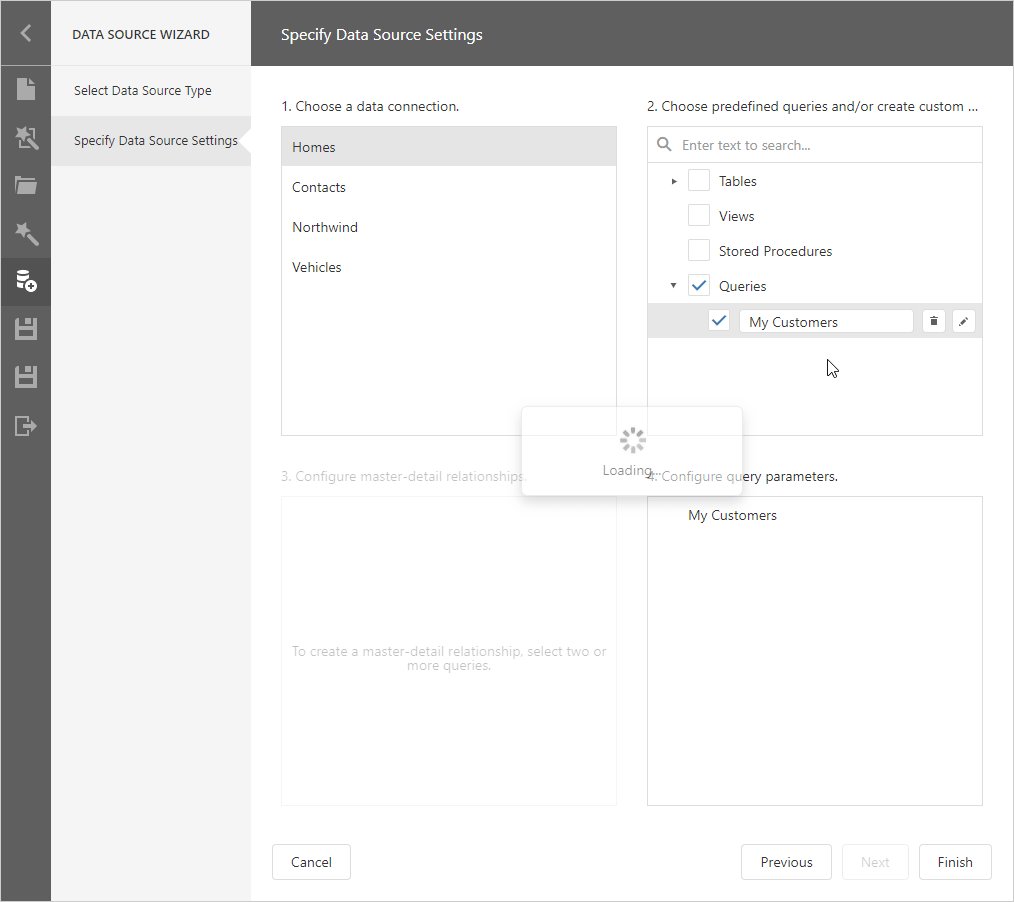
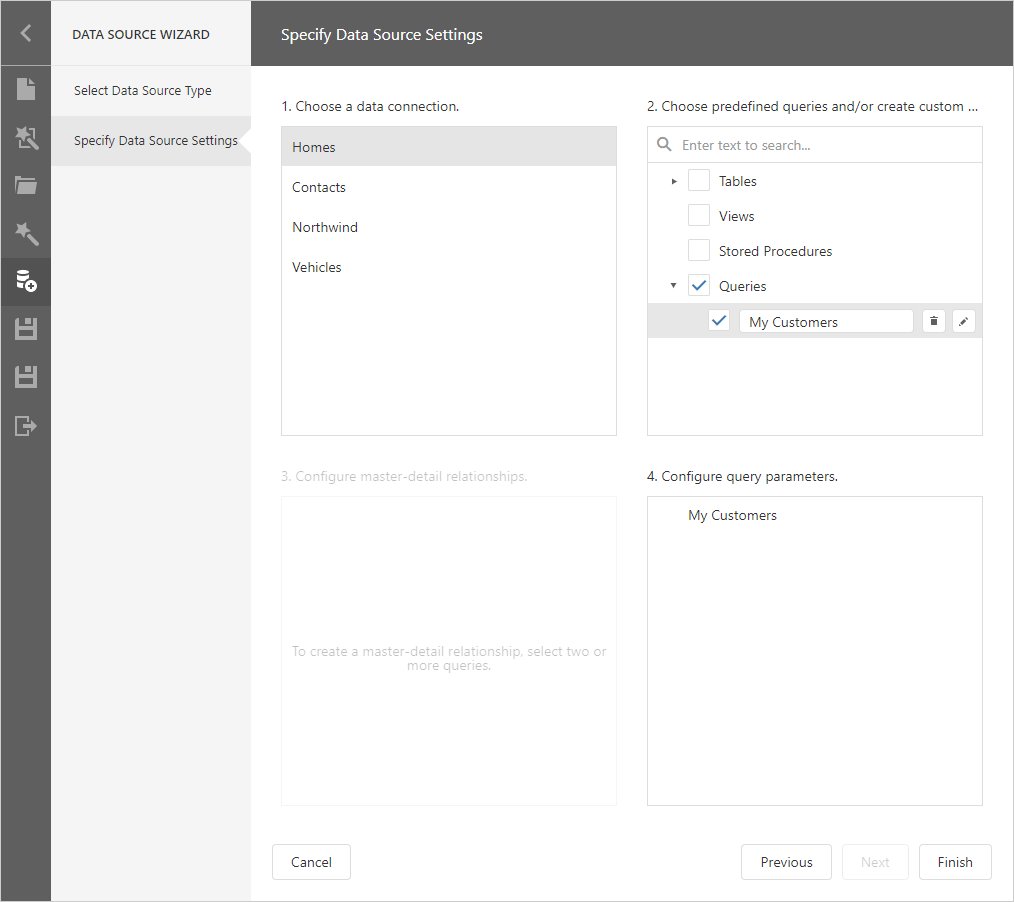
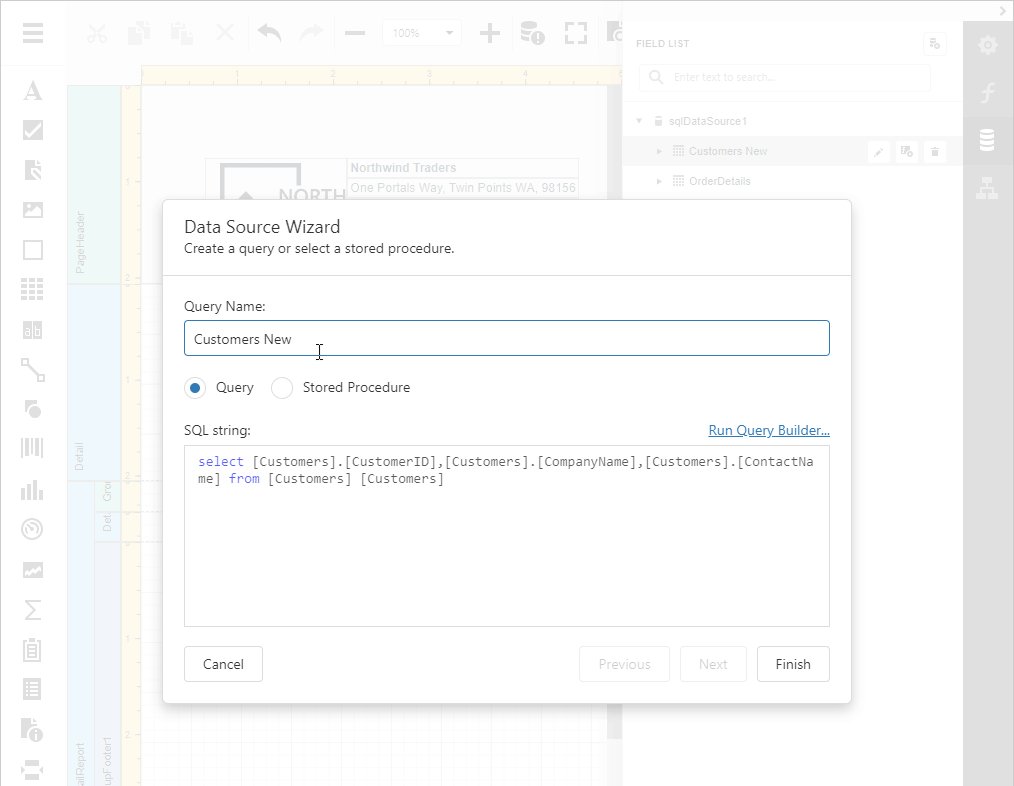
Report Designer - Rename Custom Queries
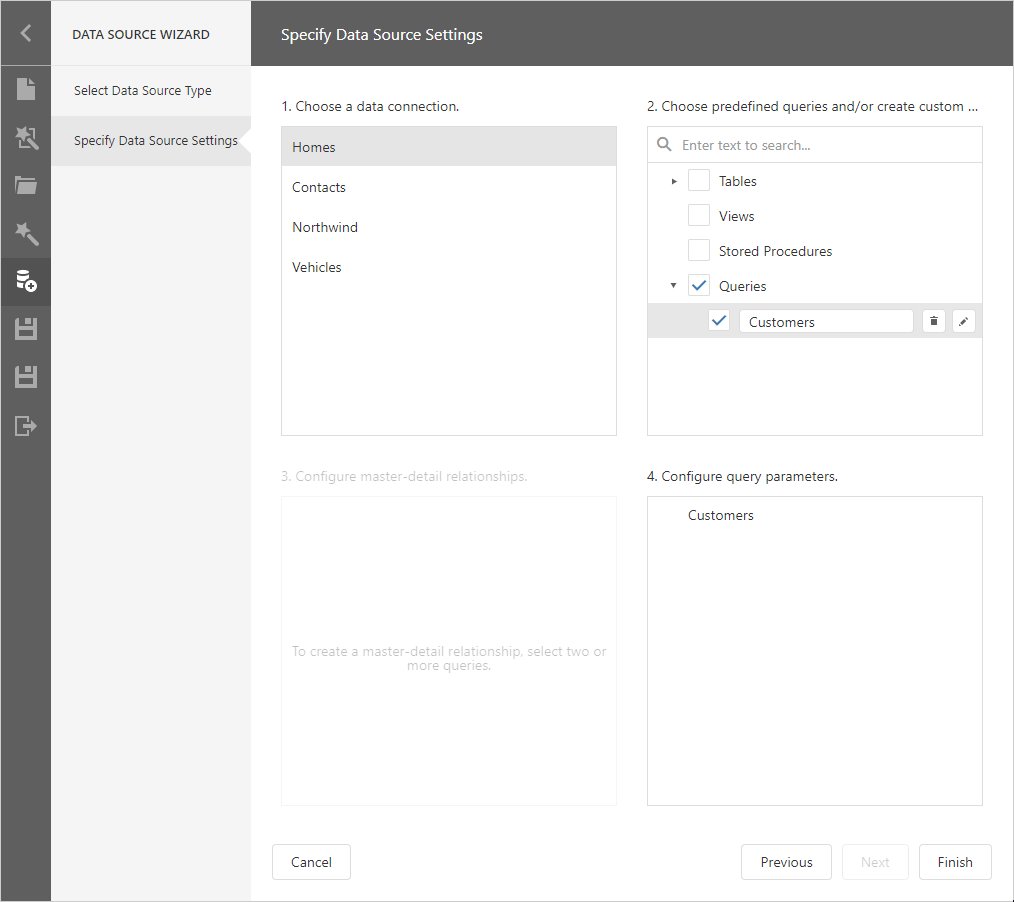
The Data Source Wizard now allows you to input a custom name for a SQL query:

We also reduced the number of steps required to modify a query name. You no longer need to open the Query Builder to change a query name. We updated the Edit Query dialog and gave you the ability to edit query names and search through your stored procedures list:

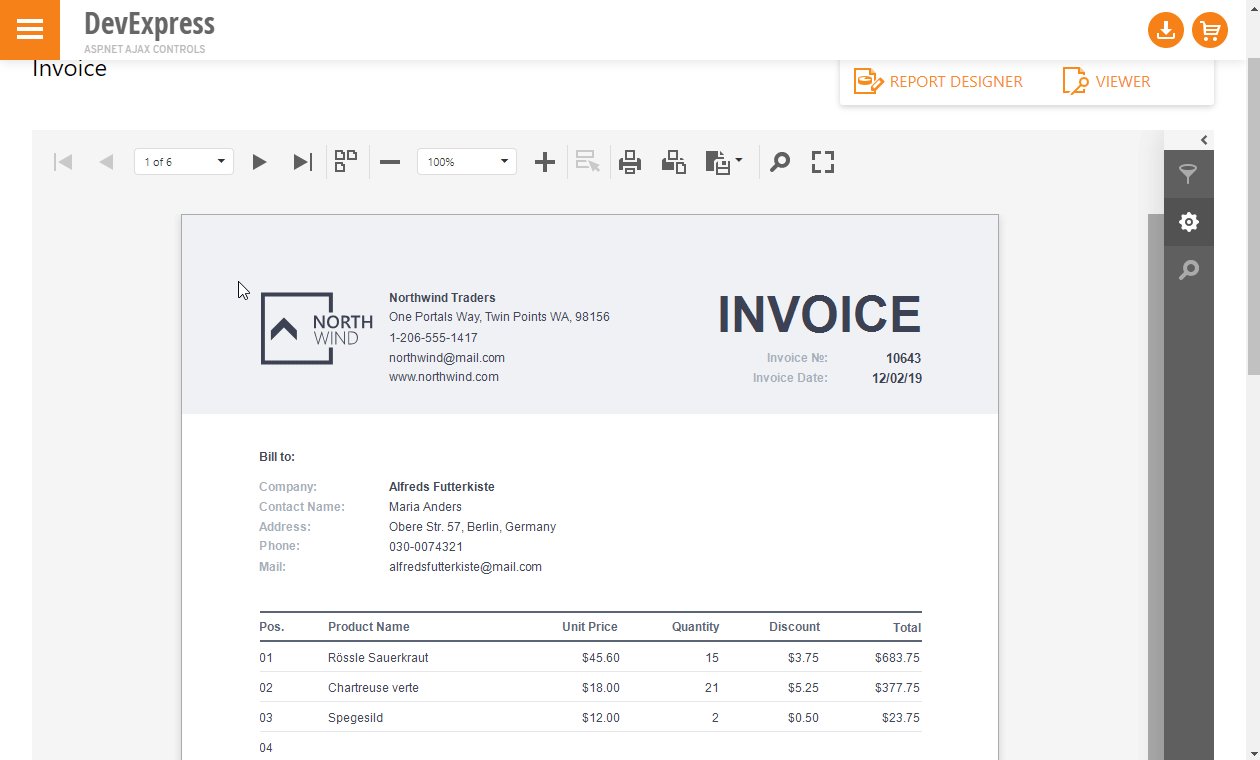
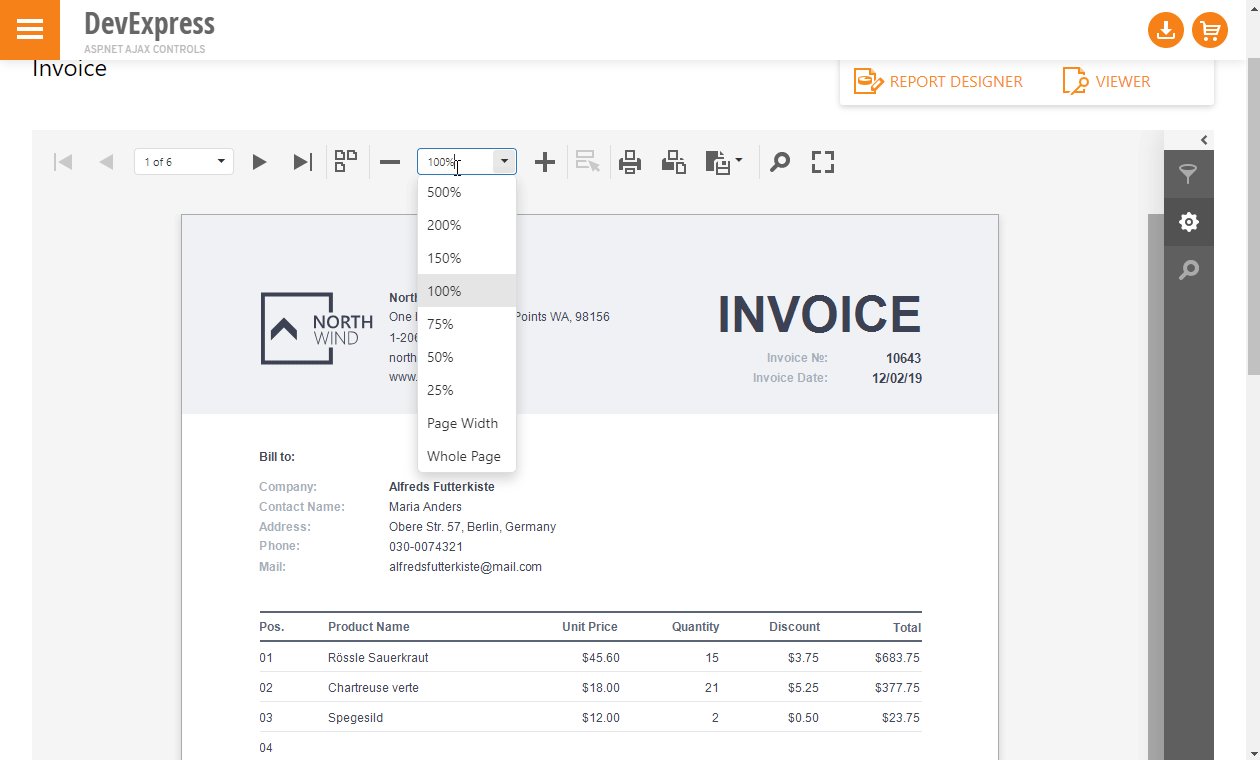
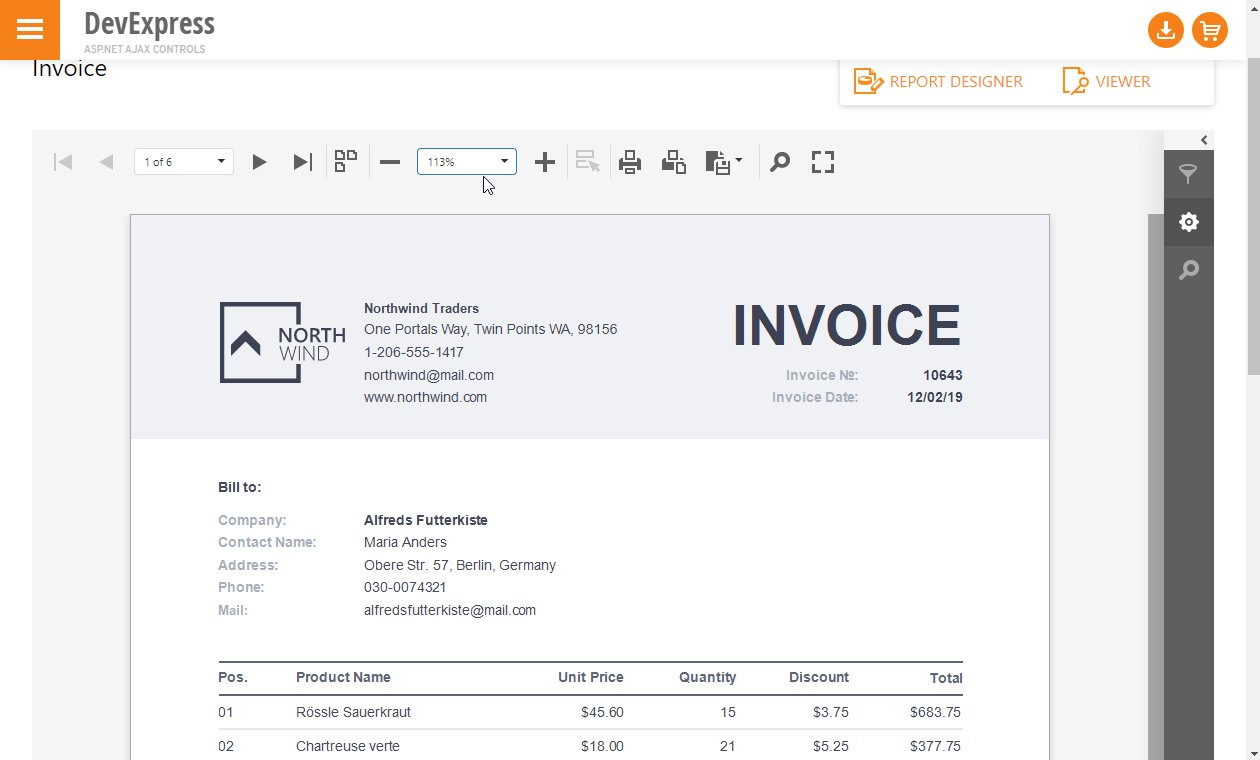
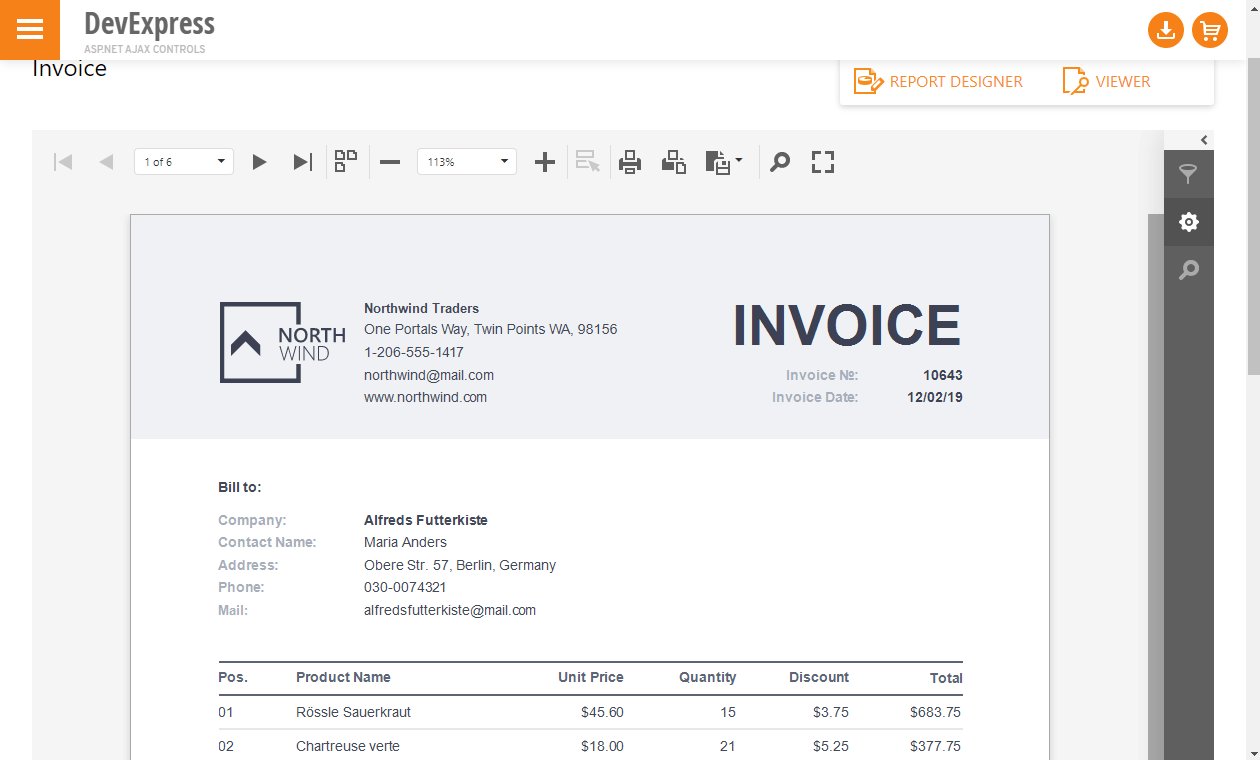
Document Viewer - Custom Zoom Factor
You now have the ability to specify a custom zoom factor for documents displayed within the Document Viewer (you can enter a custom zoom factor as needed).

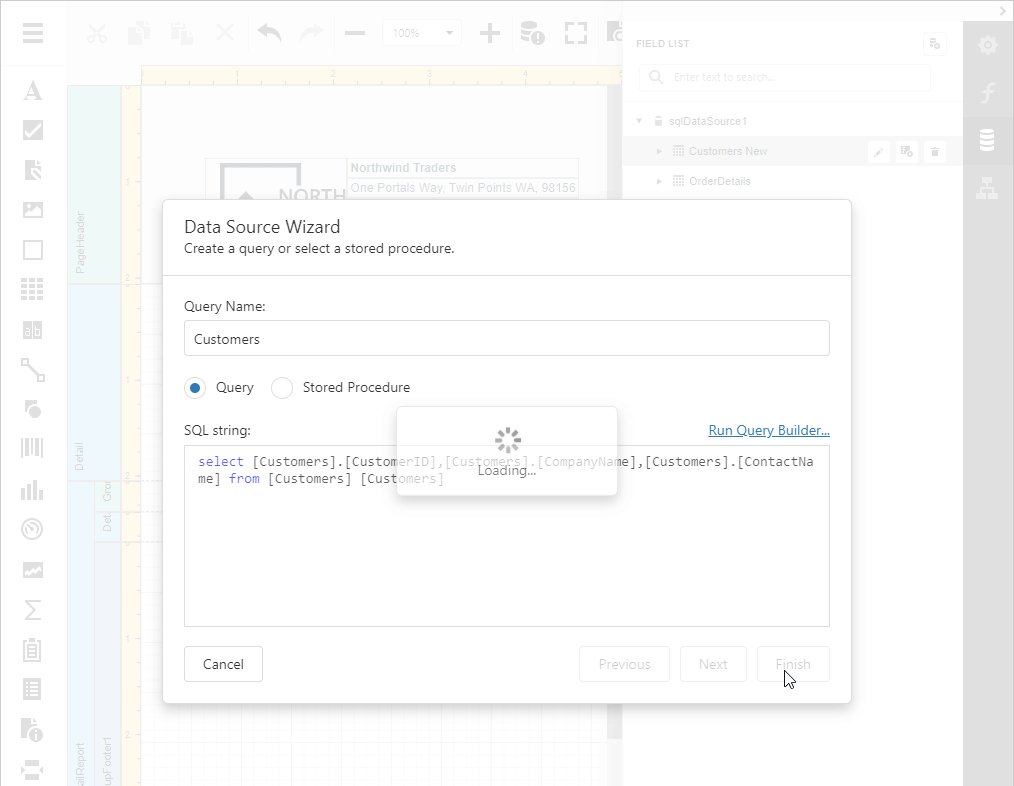
Document Viewer – Progress Bar Position
Our Web Document Viewer displays a document generation progress bar in floating mode. When a user scrolls the viewer, the progress bar is always shown at the bottom so that users can see it and know the status of the document generation progress:

You can also use the SettingsProgressBar.Position property to define progress bar position.
Your Feedback Matters
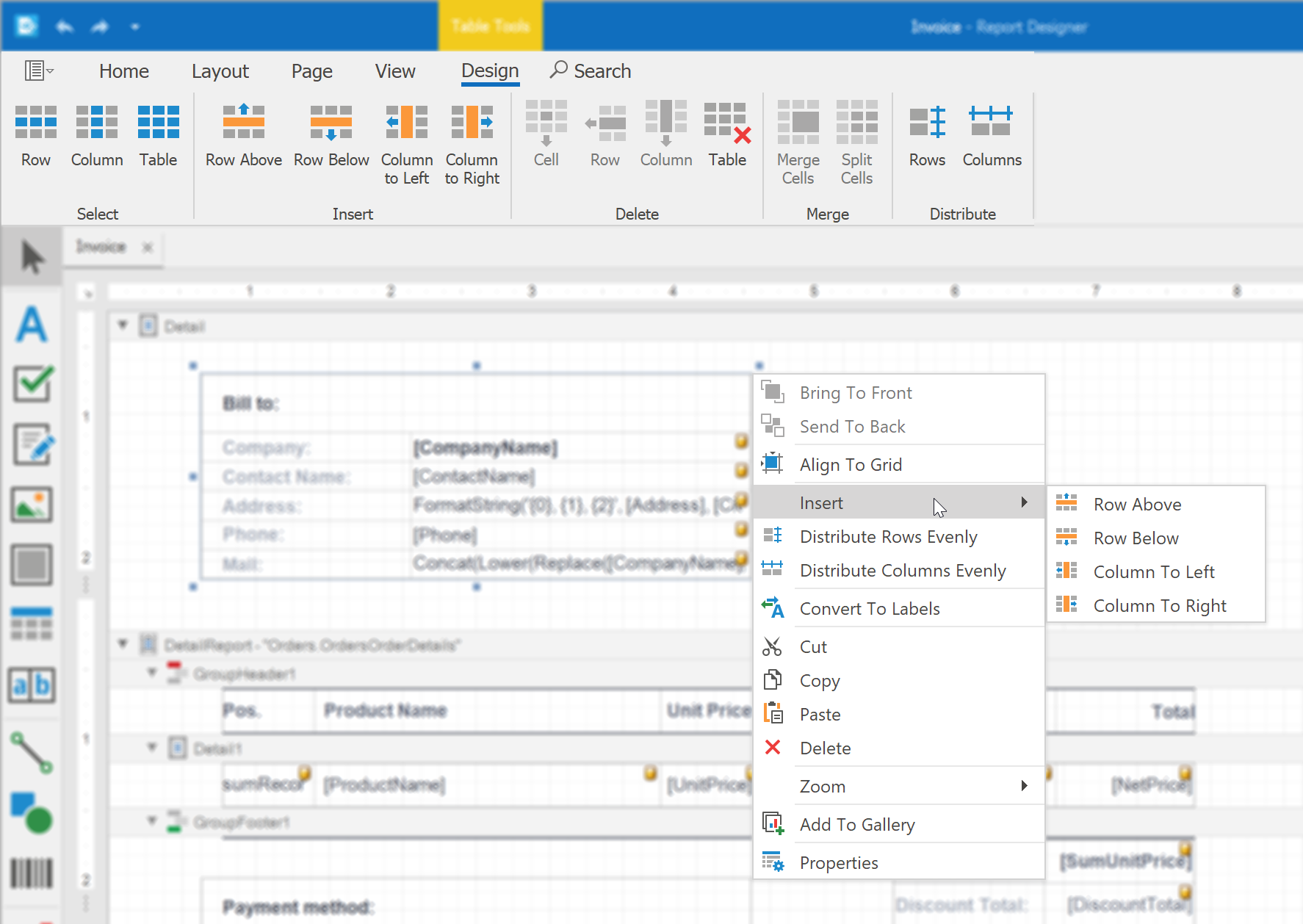
Since feedback drives our development efforts, we’d love to hear your thoughts regarding the Actions section of our Designer’s Properties Panel:

As you may already know, actions allow users to:
- Add a report band.
- Add/remove a row and/or table column.
- Align a report control to the designer’s grid or center it vertically and/or horizontally within a parent container.
- Send an overlapped control to back or bring it to the front.
This control-specific and selection-driven section mimics ribbon contextual tabs and context menu entries you can find in our desktop Report Designer components:

Our 2020 roadmap survey told us that almost 60% of our users do not want DevExpress to replace the Actions panel with the Compact Ribbon Toolbar. To help us determine the best course of action, please complete this short survey regarding the Actions panel:
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.