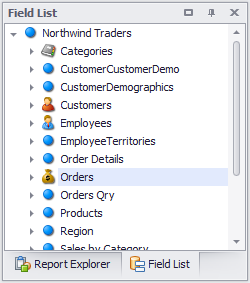
Coming in v2010 vol 2 we have added the ability to provide custom images for field list elements in the end-user report designer. Take a look:

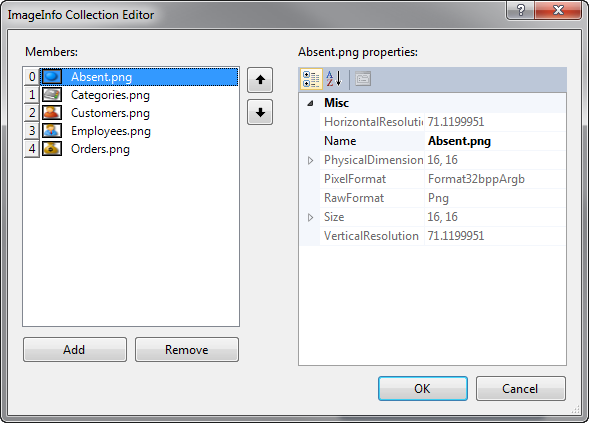
The best way to do this is to add a new component and drag on an image collection (you could also create an image collection from scratch) and then inherit from the IFieldListService interface that lives in the DevExpress.XtraReports.UserDesigner namespace. If you go the component route, you select images just as you would expect:

Once you implement the interface, there are only 4 methods that need to be overridden. The one of most interest is the GetColumnImageIndex function that returns the index of the images. Take a look:
1: public int GetColumnImageIndex(PropertyDescriptor property, string dataMember, bool isList)
2: {
3: if (dataMember == "Categories")
4: return 1;
5: if (dataMember == "Customers")
6: return 2;
7: if (dataMember == "Employees")
8: return 3;
9: if (dataMember == "Orders")
10: return 4;
11:
12: return 0;
13: }
As always, if there are any questions and/or comments, do feel free to get a hold of me!
Seth Juarez
Email: sethj@devexpress.com
Twitter: @SethJuarez
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.