Based on great customer feedback, the upcoming release of our HTML5 Grid will include a number of usability and performance enhancements.
#1 - The Built-in Edit Form
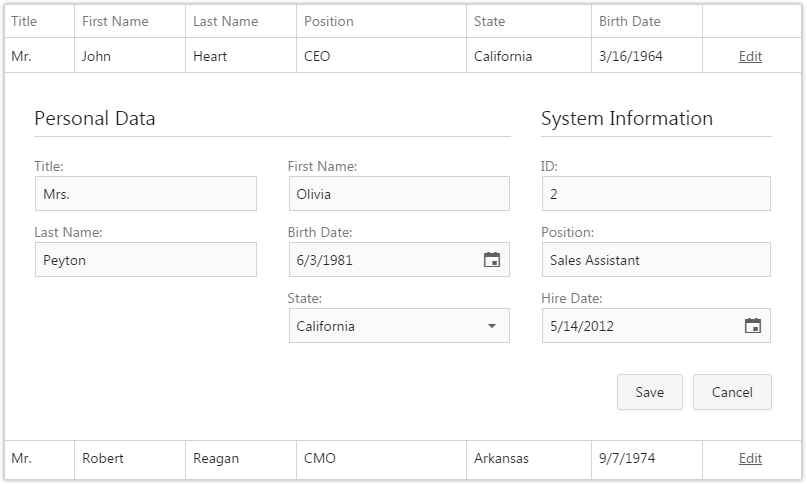
As you can see in the image below, v15.2 includes a new Grid based “form” editing mode, allowing users to edit grid values directly within the grid's layout..

This new capability is made possible by the soon-to-be-released dxForm widget . As you'd expect, you can customize the edit form to your needs by specifying the desired dxForm configuration object.

#2 - Filtering by Range
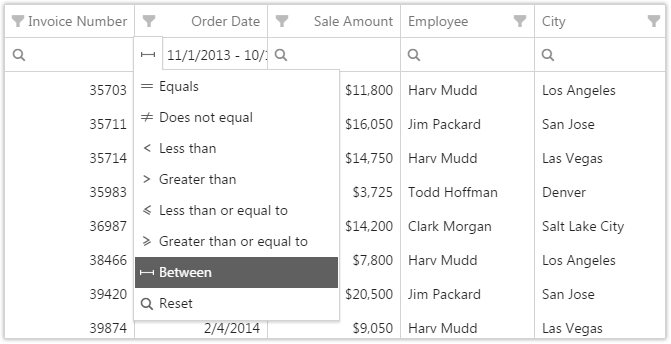
You can now filter numeric or date columns by range using the new "between" filter row operator.

#3 - Column Header - Filter Customization
This release allows you to customize header filters for each column individually. You can specify custom header filter items by using one of the following options:
- Specify a custom data source
- Modify the default data source
- Specify group intervals for numeric and date columns

#4 - Performance Enhancements
The DevExtreme HTML 5 Data Grid is now significantly faster than its predecessor...
- Nearly twice as fast for common usage scenarios (rendering, data refresh, etc)
- Data caching support prevents unnecessary requests from remote data storage. This new feature improves performance for a number of built-in grid operations (sorting, filtering, grouping etc.).
- Optimized data lookups. With the new calculateDisplayValue option, you can specify the initial value of Lookup cells, avoiding the loading of lookup data sources where appropriate.
- Data grouping and summary calculations can now be performed on the server. This reduces the amount of data transfer and improves overall performance when working with large datasets.
Additional Enhancements
- Two-way binding support for Knockout and AngularJS frameworks - enables grid cells to be updated if corresponding field values change outside the grid.
- Ability to specify configuration options for editors used to edit cell values.
- Show/hide check box columns when multiple cell selection mode is enabled.
- Execute asynchronous operations for rowInsering | rowUpdating | rowRemoving events.
- Obtain and modify desired cell values programmatically using the cellValue method.
- Check if changes made to grid data are committed to the server using the hasEditData method (useful during batch editing).
- Page navigator now displays total row count.
================================
We'd love to get your feedback on these new features. Tell us how you're using our HTML 5 grid and how you might use some of these new capabilities in your next web project.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.